A IMAGEM LOGO NAO ABRE fica so um quadradinho
A IMAGEM LOGO NAO ABRE fica so um quadradinho
Olá Leandro, tudo bem?
Isso ocorre porque a imagem não foi localizada.
Você poderia verificar se os passos a seguir foram feitos?
index.html<img src="logo.png">Geralmente esse problema ocorre pois a imagem não encontra-se na mesma pasta raiz que o arquivo index.html, então esse é um dos passos mais importantes.
Caso tenha alguma dúvida ou dificuldade de fazer essas verificações, peço que envie seu código HTML completo e uma imagem de como estão os seus arquivos no editor, assim conseguirei te ajudar melhor.
Fico no aguardo, abraços.
o arquivo esta na mesma pastas e nao vai
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Produtos - Barbearia Alura</title>
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">produtos</a></li>
<li><a href="contos.html">Contato</a></li>
</ul>
</nav>
</header>
</body>
</html>Opa Leandro, obrigada pelo retorno!
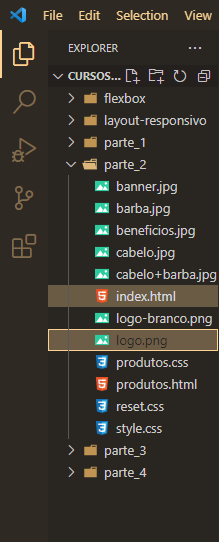
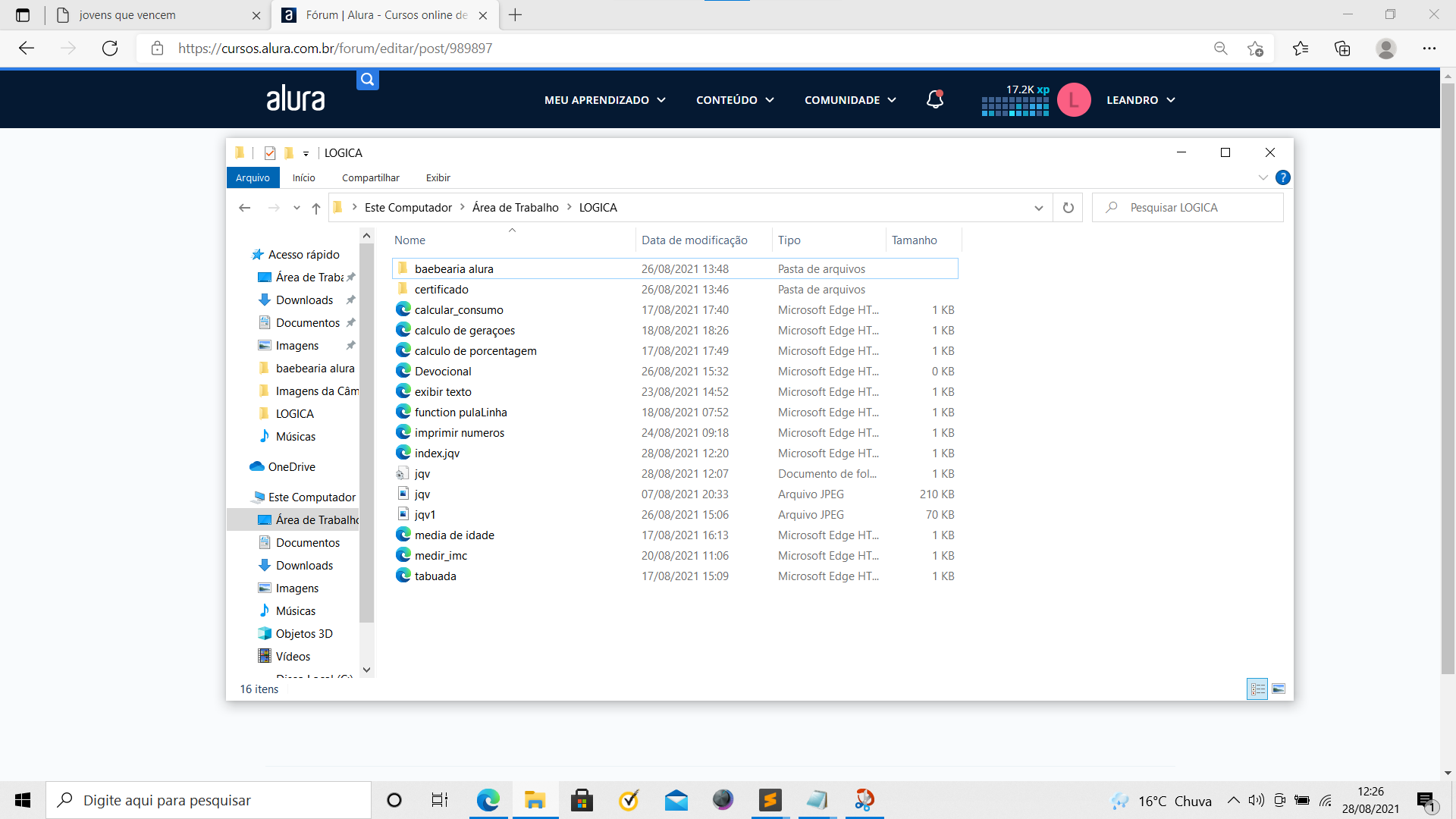
De acordo com o código que você mandou, a escrita está correta! Poderia me enviar então a imagem de como estão organizados os seus arquivos no editor? Assim consigo visualizar se a localização da imagem está no local em que foi passado no código.
O print pode ser algo parecido com isso, veja:

Fico no aguardo, abraços!
nao sei fazer isso
Bom dia! Manda um print de como ficou a página. Tecla: printscreen do teclado. Cola num paint (se for windows) e salva como figura. Daí é só usar a tecla inserir imagem aqui do chat


Leandro, vamos lá!
A imagem não está sendo localizada, então temos algumas questões a serem verificadas.
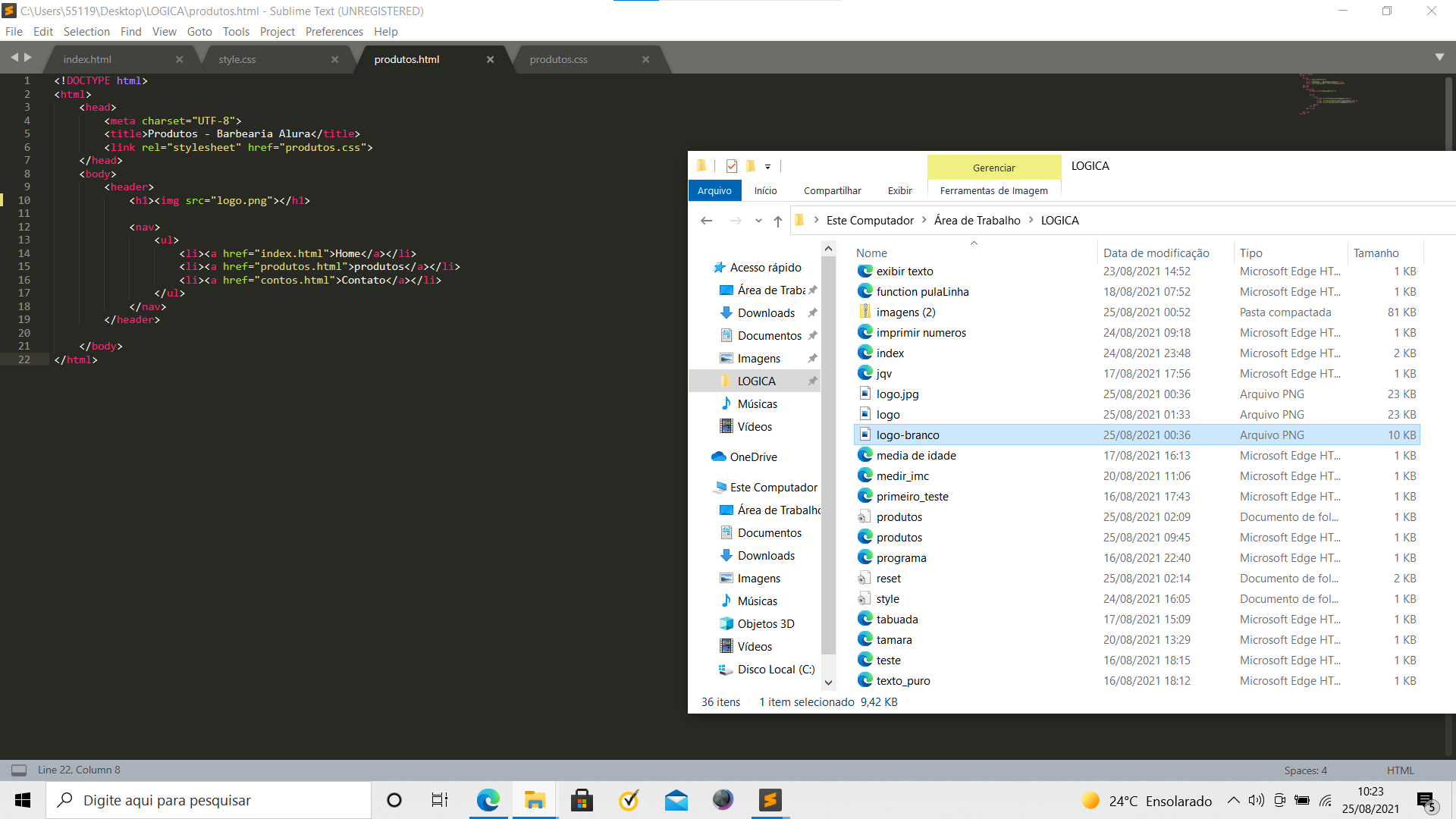
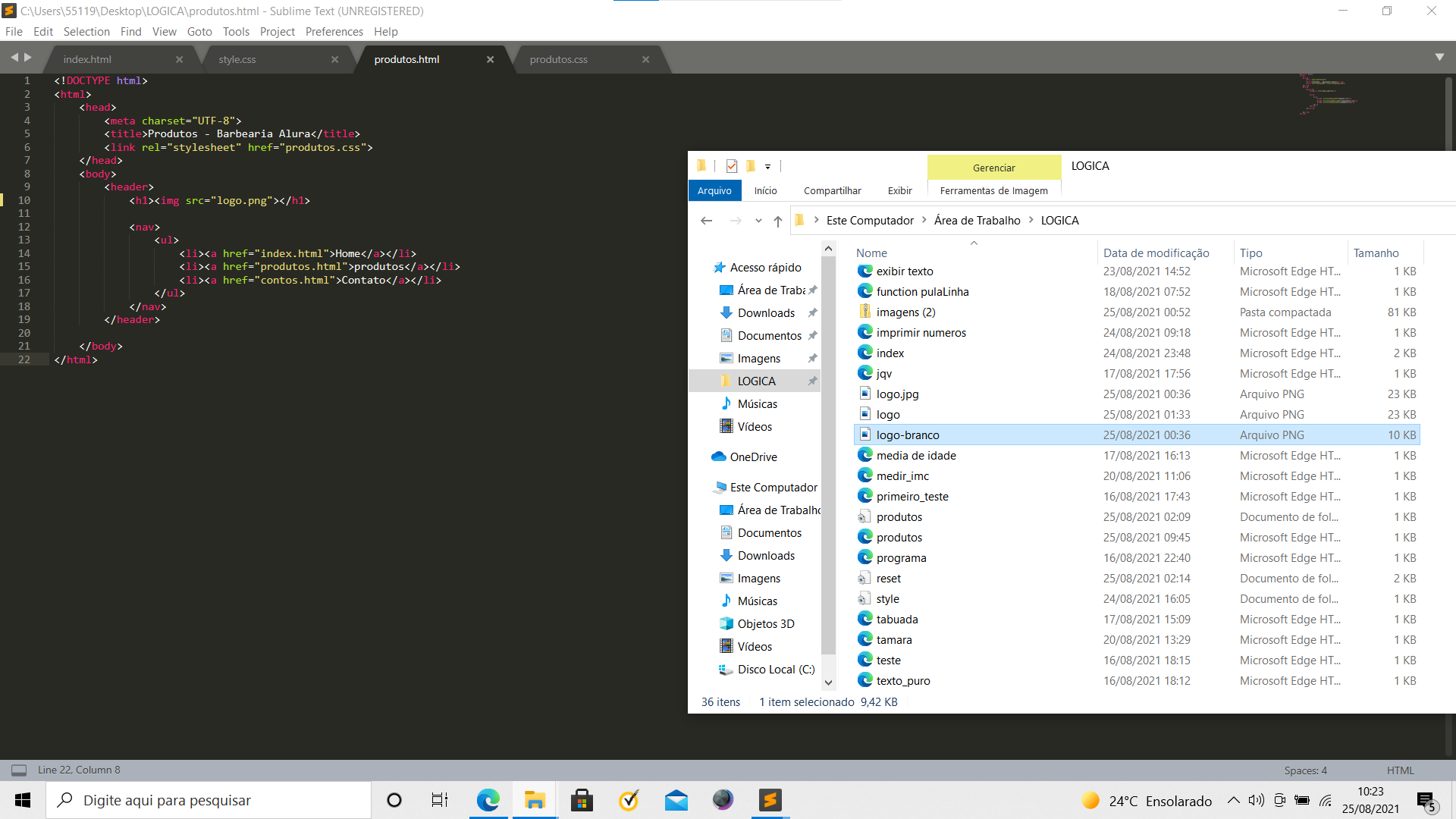
Vi que você tem um arquivo nomeado como "logo.jpg" e outro como "logo", porém ambos possuem a extensão PNG. Veja qual dos dois é a imagem correta do projeto, caso seja a "logo.jpg", a renomeie como simplesmente "logo" e exclua o outro arquivo.
Além disso, vi que existe uma pasta imagens que está compactada, caso a imagem que esteja dentro seja a do projeto, o código pode estar tentando localizar essa imagem e o que não é possível devido a compactação. Para resolver isso, clique com o botão direito na pasta e em seguida em "extrair" ou "extrair tudo".
Existe uma forma para localizarmos melhor a imagem, porém no Sublime Text não está disponível, então recomendo você baixar e utilizar o VS Code para trabalhar neste projeto.
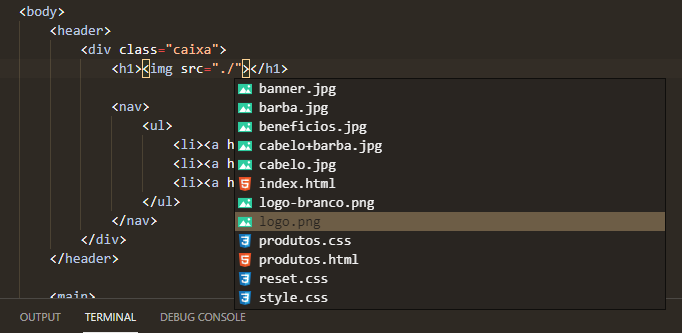
Abra a pasta "Lógica" no VS Code e coloque no arquivo HTML o ./ na tag <img>, afim de localizar melhor a imagem. Dessa forma:
<img src="./logo.png">Após colocar o ./, aparecerá uma lista com os arquivos que podem ser selecionanos a fim de completar o código, procure o "logo.png" e selecione.
Será algo parecido com isso:

Essa é uma boa forma de conseguirmos localizar a imagem de forma correta, nos livrando de possíveis falhas de localização.
Aguardo para saber se solucionou.
nossa fiz tudo e nao encontra nao sei oque estou fazendo de errado , fica so um quadrado pequeno no lugar da imagem .

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title> jovens que vencem</title>
<link rel="stylesheet" href="jqv.css">
</head>
<body>
<header>
<h1 class="titulo-principal">Jovens Que Vencem </h1>
</header>
<img src="jqv.jpg">
<nav>
<ul>
<li><a href="Devocional.html">Devocional.</a></li>
<li><a href="agenda.html">Agenda.</a></li>
<li><a href="galeria.html">Galeria.</a></li>
<li><a href="contos.html">Contato.</a></li>
</ul>
</nav>
</body>
</html>Olá, Leandro! Tudo bem contigo?
Eu vou seguir conforme as recomendações da Beatriz Moura sobre utilizar o VS Code como Editor de Texto, tudo bem? Na minha opinião, ele é muito melhor! Bóra lá!!!
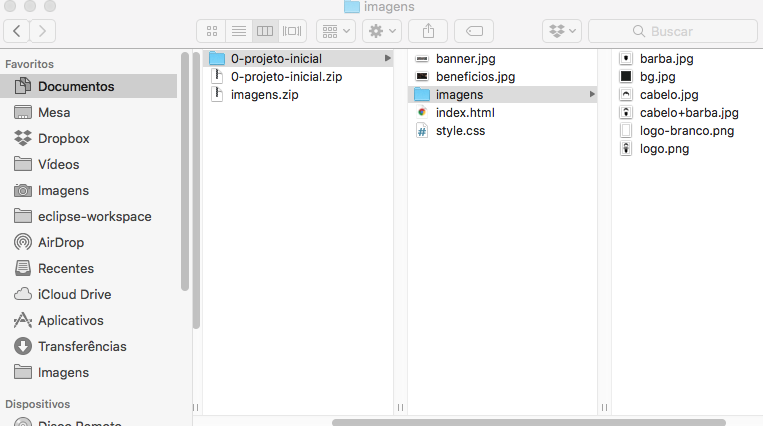
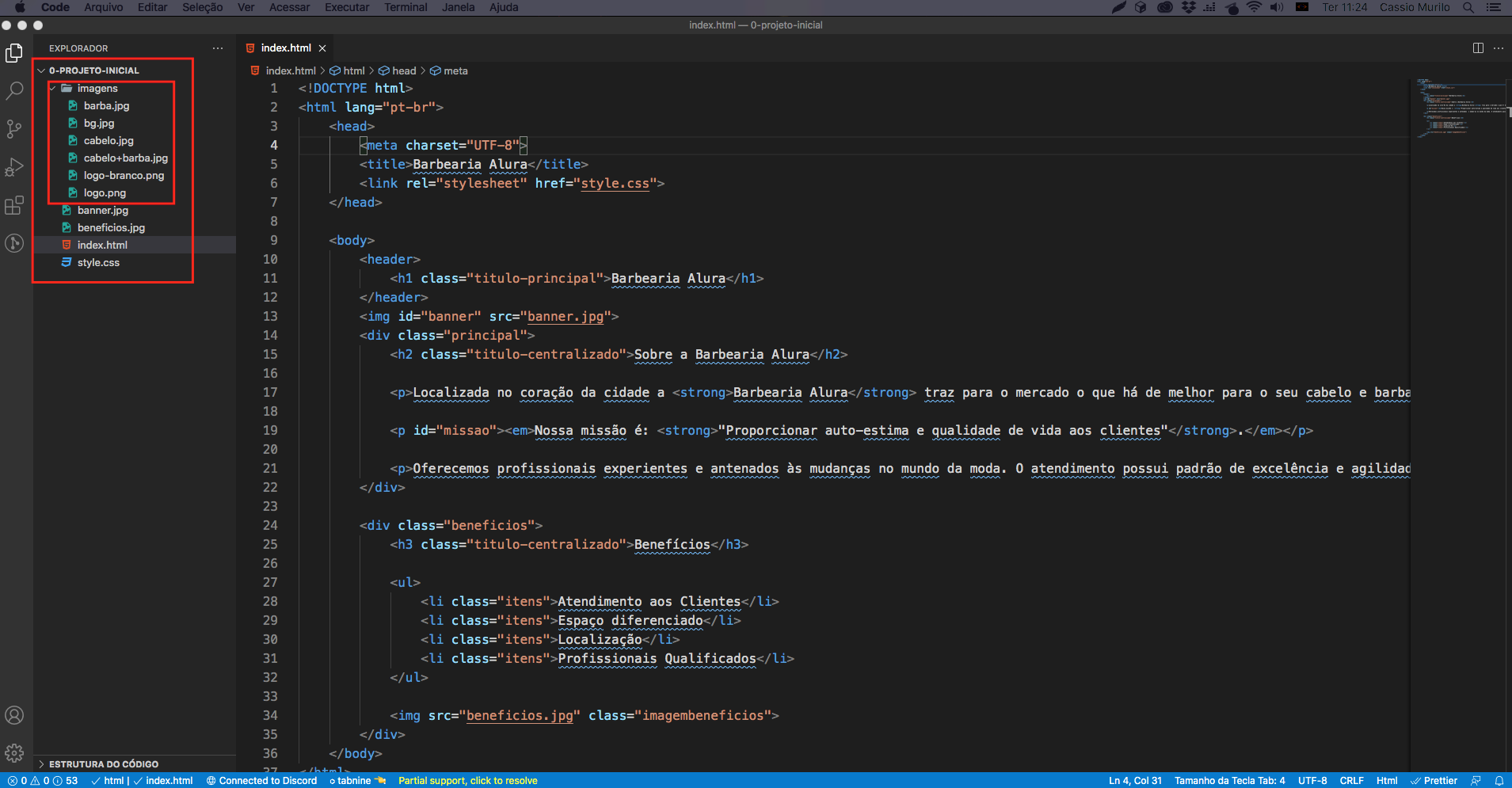
Eu baixei os arquivos, tanto do projeto inicial da atividade 01 - Aula 01 da Parte 02 como também os arquivos de imagens encontrados na atividade 07 dessa mesma Aula 01 e os coloquei na minha pasta Documentos. Dentro dessa pasta, eu descompactei o projeto inicial, o arquivo imagens e coloquei a pasta descompactada das imagens dentro da pasta projeto inicial. Veja abaixo:

Feito isso, abri meu VS Code

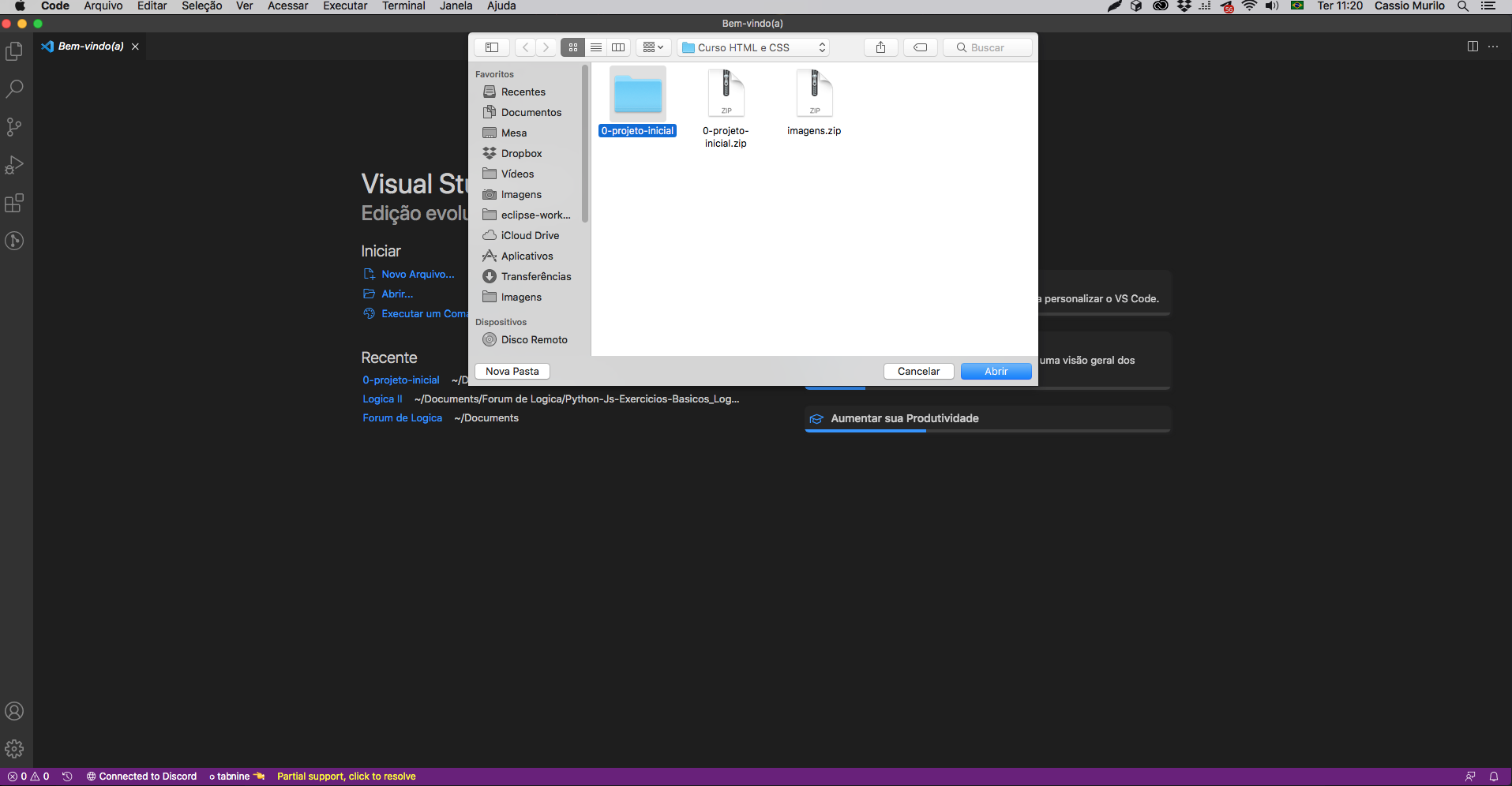
Em Arquivo, clique em Abrir e escolha a pasta onde se encontra o projeto. No meu caso, o projeto inicial

Agora meu já está no VS Code e perceba que a estrutura está perfeita, inclusive com a divisão da pasta imagens dentro do projeto inicial

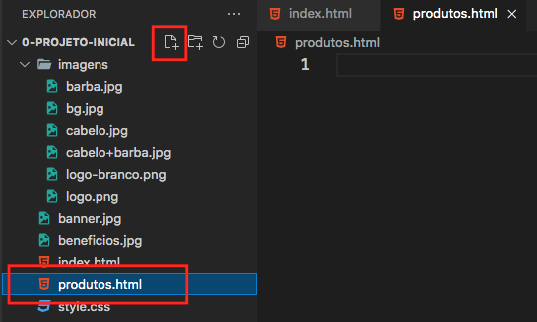
Vou criar o arquivo produtos.htmlclicando no primeiro ícone na frente do nome do projeto

Depois de deixar o arquivo estruturado conforme a aula e chamar o arquivo logo.png
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Produtos - Barbearia Alura</title>
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<h1><img src="logo.png"></h1>
</header>
</body>
</html>tive a seguinte resposta no navegador

Para resolver isso, vamos "mostrar" o caminho para o VS Code encontrar o arquivo.
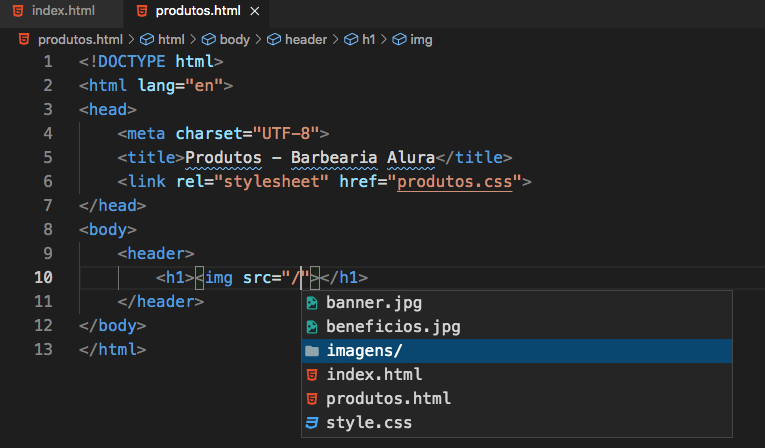
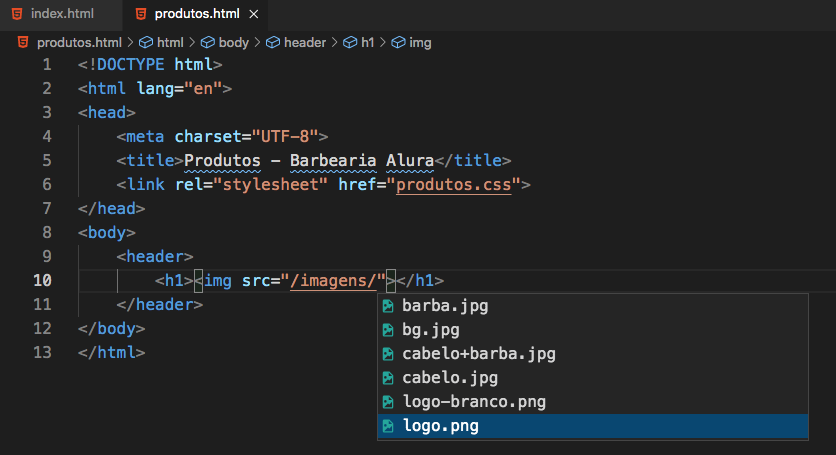
Após apagar o nome do arquivo, digite barra (/)

Veja que ele já visualizou a pasta onde esta meus arquivo. Cliquei em imagens/ e agora o VS Code já consegue visualizar o meu arquivo logo.png

Agora, abrindo meu navegador, a imagem já aparece!

Se minhas imagens não estivessem em uma pasta, conseguiríamos acessar diretamente, mas neste caso, tive que mostrar que a imagem que busco está dentro de uma pasta!
Espero ter ajudado, Leandro!
No aguardo do seu retorno para sabermos se deu tudo certo!
Um abraço!