Oii, Lorenzo. Tudo bem?
Primeiro, precisamos garantir que você tá abrindo o projeto corretamente no Visual Studio Code. Você pode seguir esses passos:
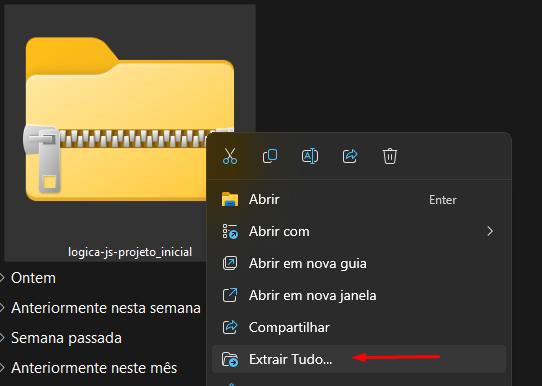
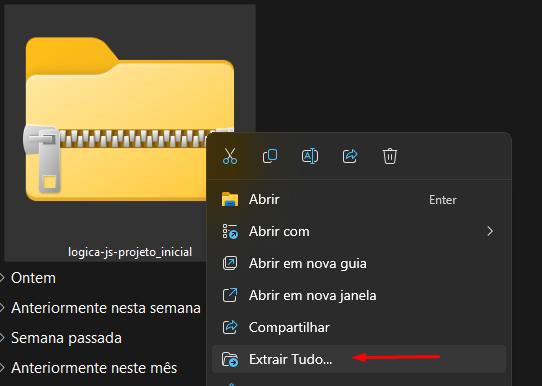
- Você precisa descompactar a pasta sempre que baixar, clicando com o botão direito na pasta:

Depois de descompactar a pasta, você segue esses passos:
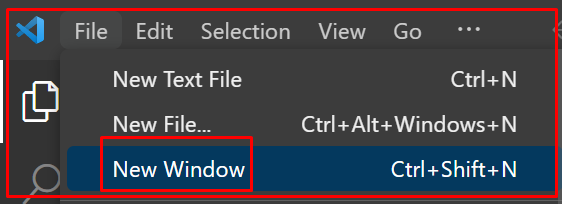
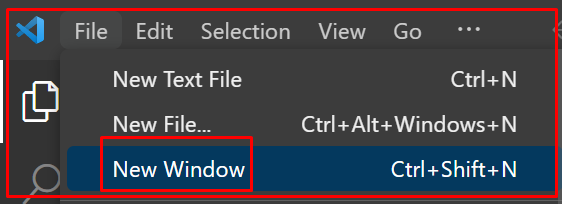
- Abra o Vscode e vá em New Window ou Nova janela.

Assim que abrir a nova janela você vai em File ou Arquivo e depois clica em: Open Folder ou Abrir pasta, vai abrir uma janela para você encontrar a pasta onde você salvou o arquivo extraído, no meu caso foi em Download.
Aí é só abrir a pasta (se tiver dentro de outra pasta como estava no meu caso, você clica pra abrir essa que está dentro)

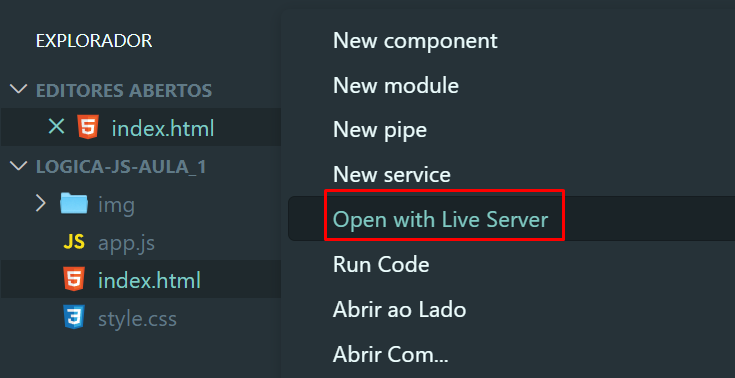
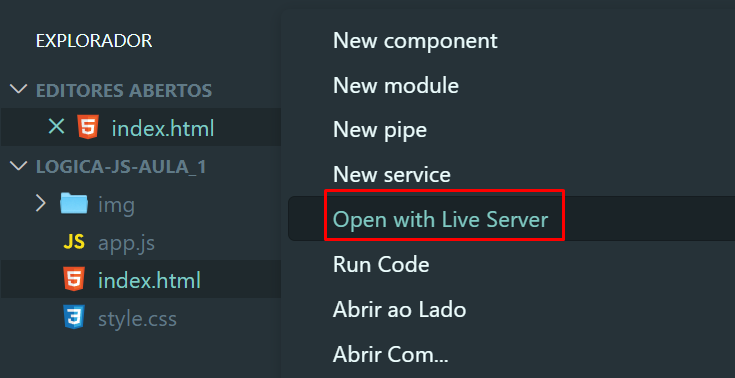
- Pra abrir o arquivo HTML no navegador:
- Clique com o botão direito no arquivo
index.html. - Selecione
Open with Live Server (Abrir com Live Server). Se você não tiver a extensão Live Server instalada, você pode instalá-la através da aba de extensões no VS Code.

Assim, todos os arquivos que serão necessários para estudar vão aparecer no editor de código.
Um abraço e bons estudos.