Olá, tenho uma dúvida sobre o escopo, segundo o erro do javascript diz que eu não o defini.
Até onde entendi, ele não está definido.
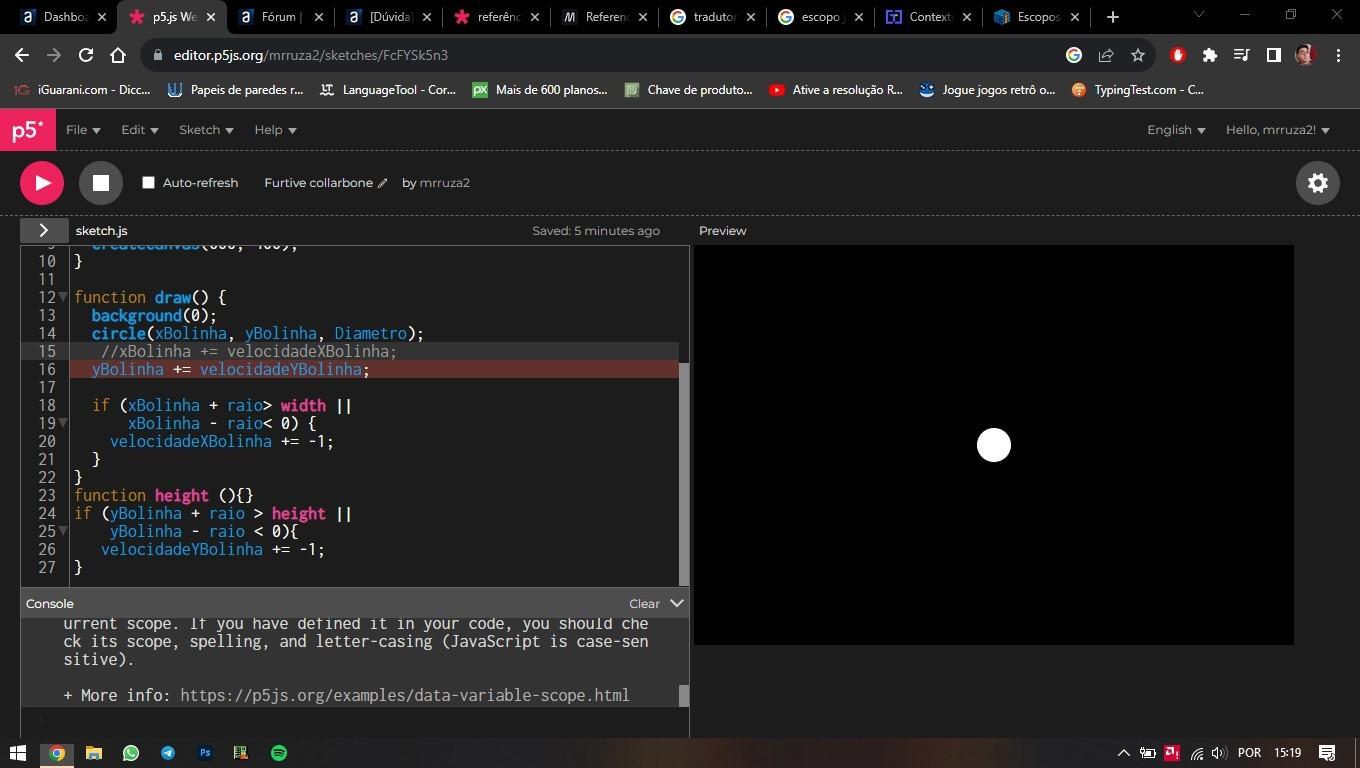
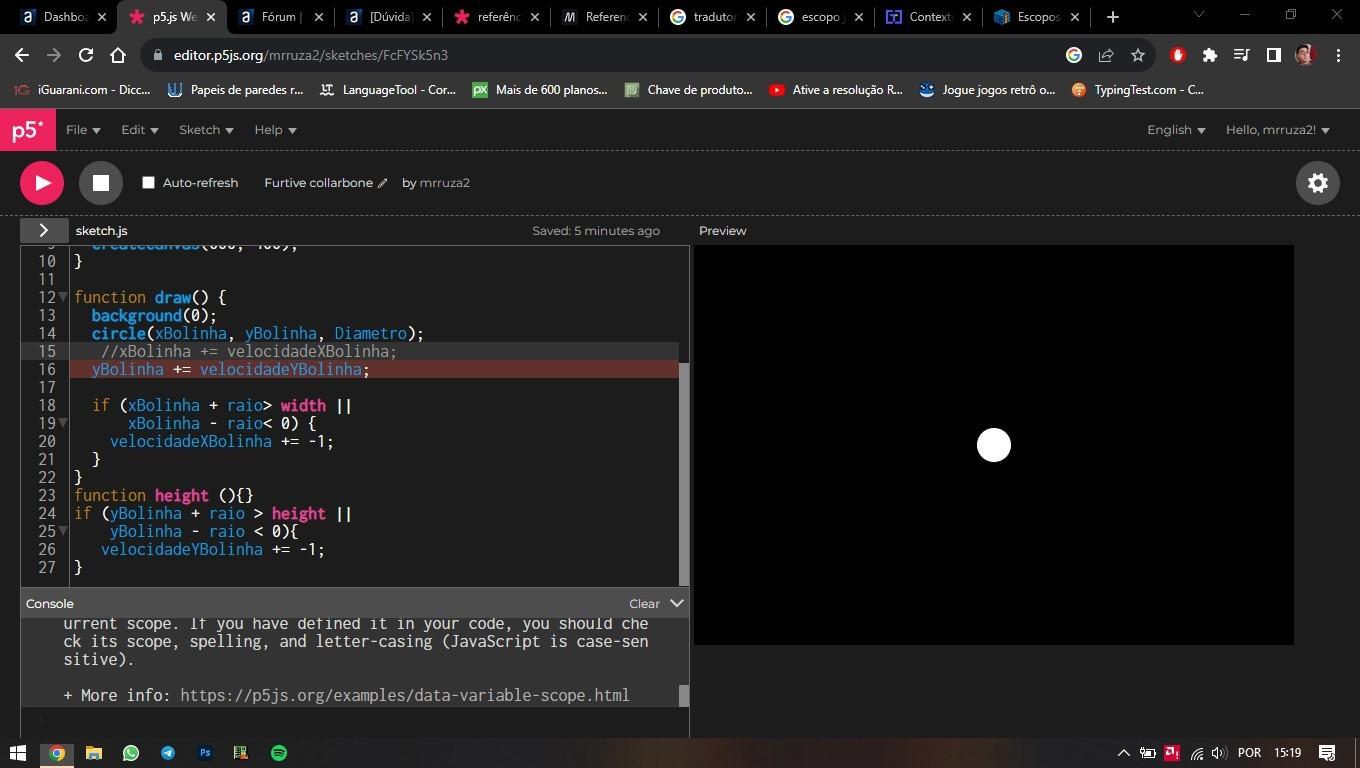
E o que são escopos? Oque a de errado no meu código. https://editor.p5js.org/mrruza2/sketches/FcFYSk5n3
https://editor.p5js.org/mrruza2/sketches/FcFYSk5n3
Olá, tenho uma dúvida sobre o escopo, segundo o erro do javascript diz que eu não o defini.
Até onde entendi, ele não está definido.
E o que são escopos? Oque a de errado no meu código. https://editor.p5js.org/mrruza2/sketches/FcFYSk5n3
https://editor.p5js.org/mrruza2/sketches/FcFYSk5n3
Oi Raphael, tudo bem com você?
Escopo se refere à visibilidade e acessibilidade de variáveis em diferentes partes do seu código. Em JavaScript, existem dois principais tipos de escopos: escopo global e escopo local. Variáveis declaradas no escopo global estão acessíveis em todo o código, enquanto as variáveis declaradas em funções ou blocos de código estão acessíveis apenas dentro dessas funções ou blocos.
No seu código, o erro "não definido" provavelmente está relacionado ao uso de variáveis fora de seus escopos corretos. Vou analisar o código que você forneceu anteriormente e apontar os problemas:
Aqui estão os principais problemas no seu código:
Variável diametroBolinha não está definida: Você tenta usar diametroBolinha para calcular o raio, mas você definiu a variável como Diametro (com "D" maiúsculo). Certifique-se de usar a variável correta ao calcular o raio: raio = Diametro / 2;
Erro de sintaxe em operações com velocidades: Linhas como xBolinha += velocidadexBolinha;6 estão com números após o ponto-e-vírgula. Isso não é válido e deve ser corrigido. Suponho que você queria definir as velocidades da bolinha, então você deve fazer isso separadamente: velocidadexBolinha = 6; e velocidadeYBolinha = 6;.
Blocos de código em lugares inadequados: A declaração function height (){} parece estar fora do lugar. Além disso, você tem um bloco de código (um if) fora das funções setup() e draw(), o que pode causar erros. Isso deve ser corrigido.
Aqui está o trecho do código corrigido, que aborda os problemas mencionados:
let xBolinha = 300;
let yBolinha = 200;
let Diametro = 35;
let raio = Diametro / 2;
let velocidadexBolinha = 6;
let velocidadeYBolinha = 6;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
circle(xBolinha, yBolinha, Diametro);
yBolinha += velocidadeYBolinha;
if (xBolinha + raio > width ||
xBolinha - raio < 0) {
velocidadexBolinha *= -1;
}
if (yBolinha + raio > height ||
yBolinha - raio < 0){
velocidadeYBolinha *= -1;
}
}
Espero que isso esclareça suas dúvidas sobre escopo e ajude a entender e corrigir o problema no seu código. Se você tiver mais perguntas, não hesite em perguntar!