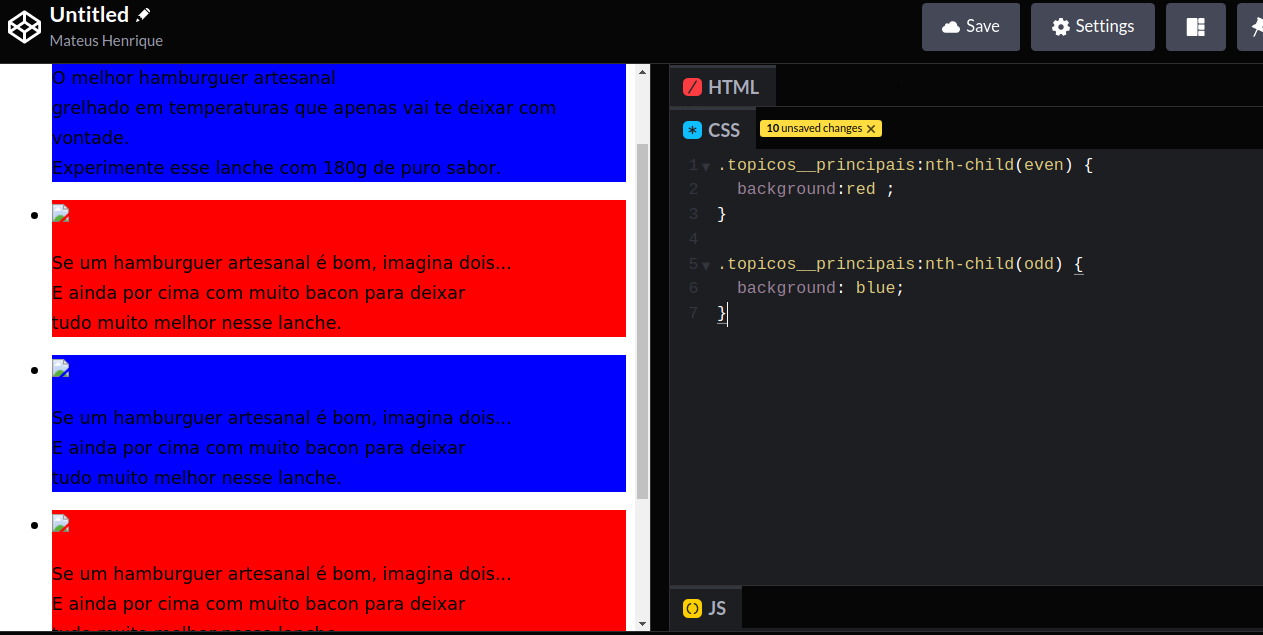
Eu fiz algumas estilizações para tópicos e gostaria de reutilizar a mesma classe para todos os tópicos, porém, eu quero posicionar os tópicos de formas diferentes, (um fique para direita e o outro para esquerda), mas eu não acho que funcione utilizar o nth-child nesta situação pois ele serve para irmãos dentro do mesmo bloco, correto? para uma lista com várias
- . há alguma forma de eu poder reutilizar a mesma classe e fazer a mesma função do nth-child ? não queria criar outra classe pois penso que não seria uma boa prática, segue os exemplos e a situação:

<main class="conteudoprincipal">
<div class="container">
<img class="banner__principal" src="./img/banner.png" alt="banner principal">
<section class="topicos__principais">
<img class="imagemtopico-principal" src="./img/imagemtópico1.jpeg" alt="tópicos do hamburguer">
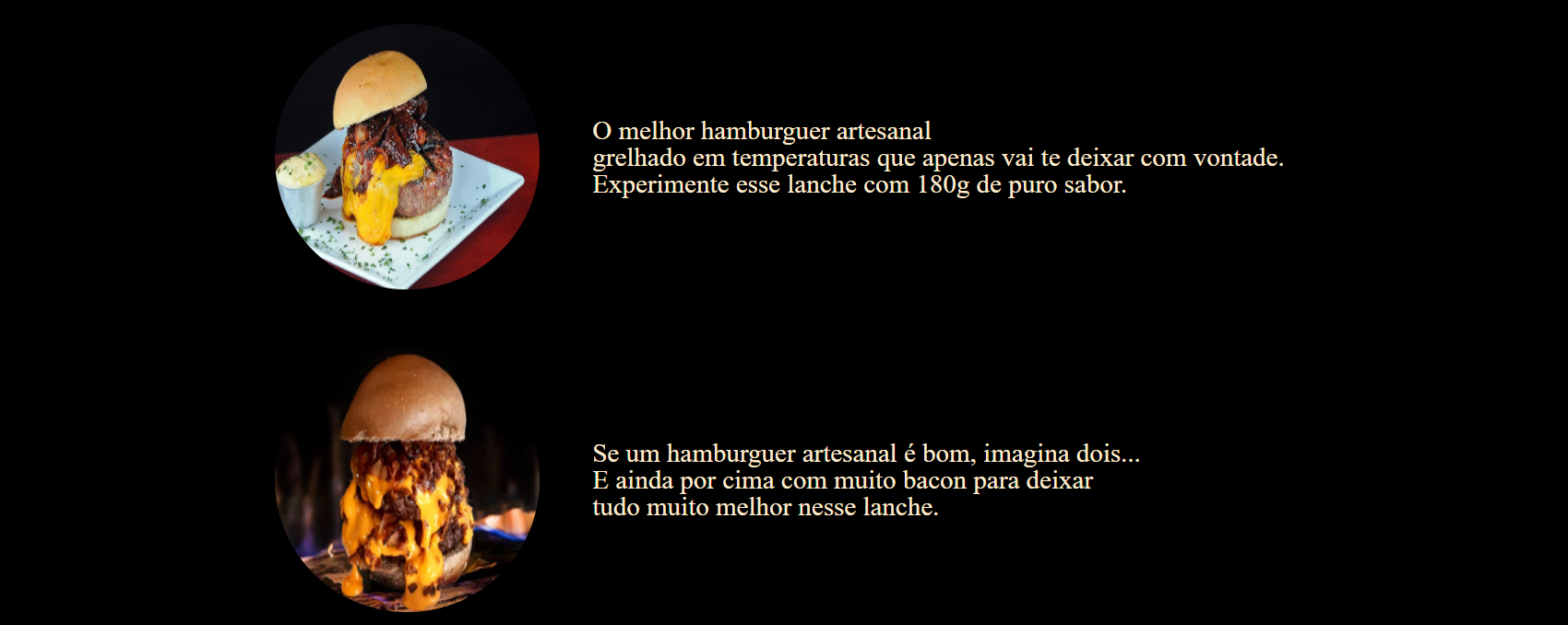
<p class="textoconteudo"> O melhor hamburguer artesanal <br> grelhado em temperaturas
que apenas vai te deixar com vontade.<br>
Experimente esse lanche com 180g de puro sabor.</p>
</section>
<section class="topicos__principais">
<img class="imagemtopico-principal" src="img/imagemtópico2.jpeg">
<p class="textoconteudo">Se um hamburguer artesanal é bom, imagina dois...<br>
E ainda por cima com muito bacon para deixar <br> tudo muito melhor nesse lanche.</p>
</section>
</div>
</main>
Aceito dicas, sugestões e boas práticas.