Olá, Davi! Tudo bem com você?
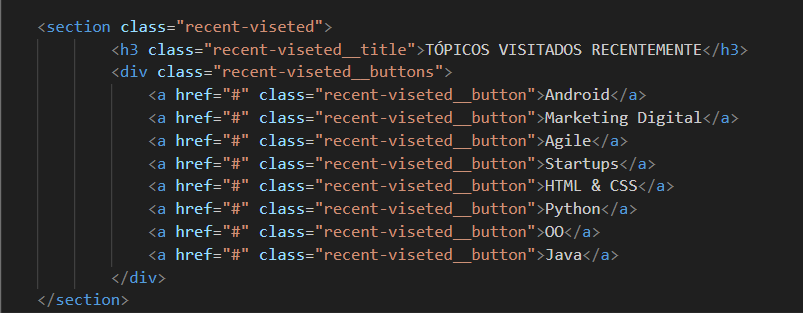
Utilizar uma <div> ao invés de uma <ul> pode funcionar visualmente da mesma forma, mas há algumas diferenças importantes a considerar:
Semântica: A <ul> (lista não ordenada) é semântica para listas de itens, enquanto a <div> é um contêiner genérico. Usar elementos semânticos ajuda na acessibilidade e na compreensão do código por outros desenvolvedores. Recomendo a leitura desse conteúdo sobre Elementos estruturais e semântica dos elementos
Acessibilidade: Navegadores e leitores de tela entendem que uma <ul> é uma lista, o que pode melhorar a experiência de usuários que dependem dessas tecnologias.
SEO: Elementos semânticos podem ajudar os motores de busca a entender melhor a estrutura do seu conteúdo.
Se o seu objetivo é representar uma lista de tópicos, a <ul> é a escolha mais adequada. No entanto, se você está apenas agrupando elementos sem uma relação de lista, a <div> pode ser suficiente.
Espero ter ajudado. Conte sempre com o apoio do fórum :)
Um abraço e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓