Sim, instalei via composer, segue os comandos que fiz:
- composer require laravel/jetstream
- php artisan jetstream:install inertia
- npm install
- php artisan migrate
composer.json - ANTES FUNCIONANDO
{
"name": "laravel/laravel",
"type": "project",
"description": "The Laravel Framework.",
"keywords": ["framework", "laravel"],
"license": "MIT",
"require": {
"php": "^7.3|^8.0",
"fruitcake/laravel-cors": "^2.0",
"guzzlehttp/guzzle": "^7.0.1",
"inertiajs/inertia-laravel": "^0.6.3",
"laravel/framework": "^8.75",
"laravel/sanctum": "^2.11",
"laravel/tinker": "^2.5",
"laravel/ui": "^3.4"
},
"require-dev": {
"facade/ignition": "^2.5",
"fakerphp/faker": "^1.9.1",
"laravel/sail": "^1.0.1",
"mockery/mockery": "^1.4.4",
"nunomaduro/collision": "^5.10",
"phpunit/phpunit": "^9.5.10"
},
"autoload": {
"psr-4": {
"App\": "app/",
"Database\Factories\": "database/factories/",
"Database\Seeders\": "database/seeders/"
}
},
"autoload-dev": {
"psr-4": {
"Tests\": "tests/"
}
},
"scripts": {
"post-autoload-dump": [
"Illuminate\Foundation\ComposerScripts::postAutoloadDump",
"@php artisan package:discover --ansi"
],
"post-update-cmd": [
"@php artisan vendor:publish --tag=laravel-assets --ansi --force"
],
"post-root-package-install": [
"@php -r "file_exists('.env') || copy('.env.example', '.env');""
],
"post-create-project-cmd": [
"@php artisan key:generate --ansi"
]
},
"extra": {
"laravel": {
"dont-discover": []
}
},
"config": {
"optimize-autoloader": true,
"preferred-install": "dist",
"sort-packages": true
},
"minimum-stability": "dev",
"prefer-stable": true
}
composer.json - DEPOIS DA INSTALAÇÃO DO JETSTREAM/INERTIA
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "mix",
"watch": "mix watch",
"watch-poll": "mix watch -- --watch-options-poll=1000",
"hot": "mix watch --hot",
"prod": "npm run production",
"production": "mix --production"
},
"devDependencies": {
"@inertiajs/inertia": "^0.11.0",
"@inertiajs/inertia-vue3": "^0.6.0",
"@inertiajs/progress": "^0.2.7",
"@popperjs/core": "^2.5.3",
"@tailwindcss/forms": "^0.5.2",
"@tailwindcss/typography": "^0.5.2",
"@vitejs/plugin-vue": "^2.3.3",
"@vue/compiler-sfc": "^3.0.5",
"alpinejs": "^3.2.6",
"autoprefixer": "^10.4.7",
"axios": "^0.21",
"bootstrap": "^5.1.0",
"laravel-mix": "^6.0.6",
"lodash": "^4.17.19",
"postcss": "^8.4.14",
"postcss-import": "^12.0.1",
"resolve-url-loader": "^5.0.0",
"sass": "^1.49.9",
"sass-loader": "^12.1.0",
"tailwindcss": "^3.1.0",
"vue": "^3.2.31",
"vue-loader": "^16.1.2"
},
"dependencies": {
"apexcharts": "^3.35.5",
"bootstrap-icons": "^1.8.1",
"chart.js": "^3.9.1",
"laravel-echo": "^1.13.1",
"moment": "^2.29.4",
"pusher-js": "^7.3.0",
"v-mask": "^2.3.0",
"vue-autoscroll": "^1.2.1",
"vue-multiselect": "^3.0.0-alpha.2",
"vue-the-mask": "^0.11.1",
"vue3-apexcharts": "^1.4.1"
}
}
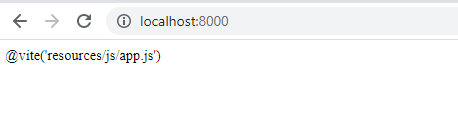
 Parece que ele perde toda configuração do mix com css, não sei explicar direto. Alguém sabe o que pode ser?
Parece que ele perde toda configuração do mix com css, não sei explicar direto. Alguém sabe o que pode ser?


