Olá, estou com problemas para receber os dados no método UpdateQualidade na classe controller. Já vi as postagens com relação a esse problema mas não consegui solucioná-lo. Estou seguindo a formação usando .net 6, sei que algumas coisas são diferentes, já tive que fazer ajustes várias vezes, porém dessa vez não sei o que ajustar. A chamada do jquery:
postQuantidade(data) {
console.log('entrei');
console.log(data);
$.ajax({
url: '/pedido/updatequantidade',
type: 'POST',
contentType: 'application/json',
data: JSON.stringify(data),
});
}Aqui no método eu coloquei uns consoles pra saber se ele é chamado:
[HttpPost]
public void UpdateQuantidade([FromBody] ItemPedido itemPedido)
{
System.Console.WriteLine("");
System.Console.WriteLine($"fui chamado pelo pedido: {itemPedido.Id}, quantidade: {itemPedido.Quantidade}");
System.Console.WriteLine("");
_itemRepository.UpdateQuantidade(itemPedido);
}Vi alguém comentando que poderia ser algo em relação a desserialização do json, então tentei alterar as configurações:
builder.Services.AddControllersWithViews().AddJsonOptions(options =>
{
options.JsonSerializerOptions.PropertyNameCaseInsensitive = true;
options.JsonSerializerOptions.PropertyNamingPolicy = null;
options.JsonSerializerOptions.IncludeFields = true;
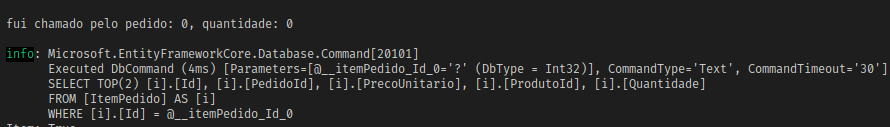
});quando rodo o projeto e clico para adicionar o console retorna:

Porém nada funciona. Alguém tem idéia de como resolver?




