por que meus parametros saem como indefinidos??

por que meus parametros saem como indefinidos??

Oi, Matheus
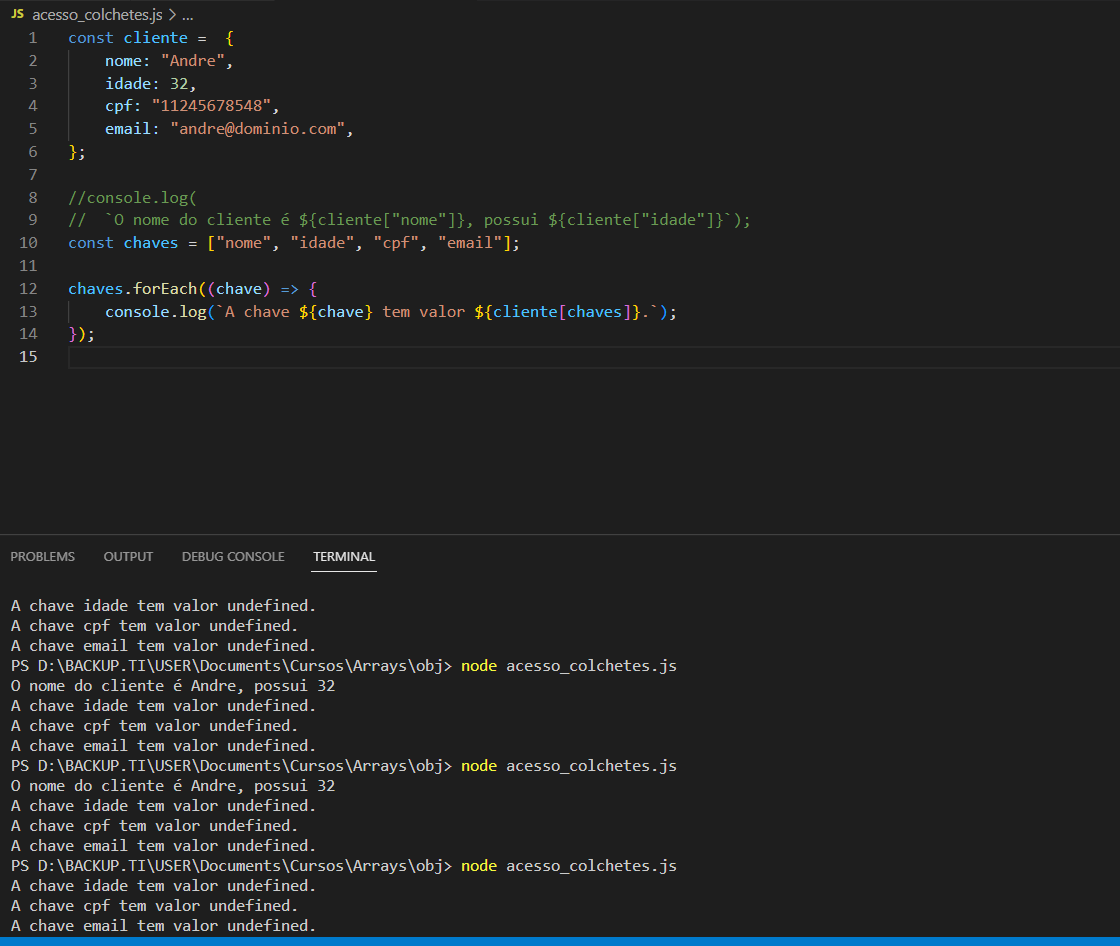
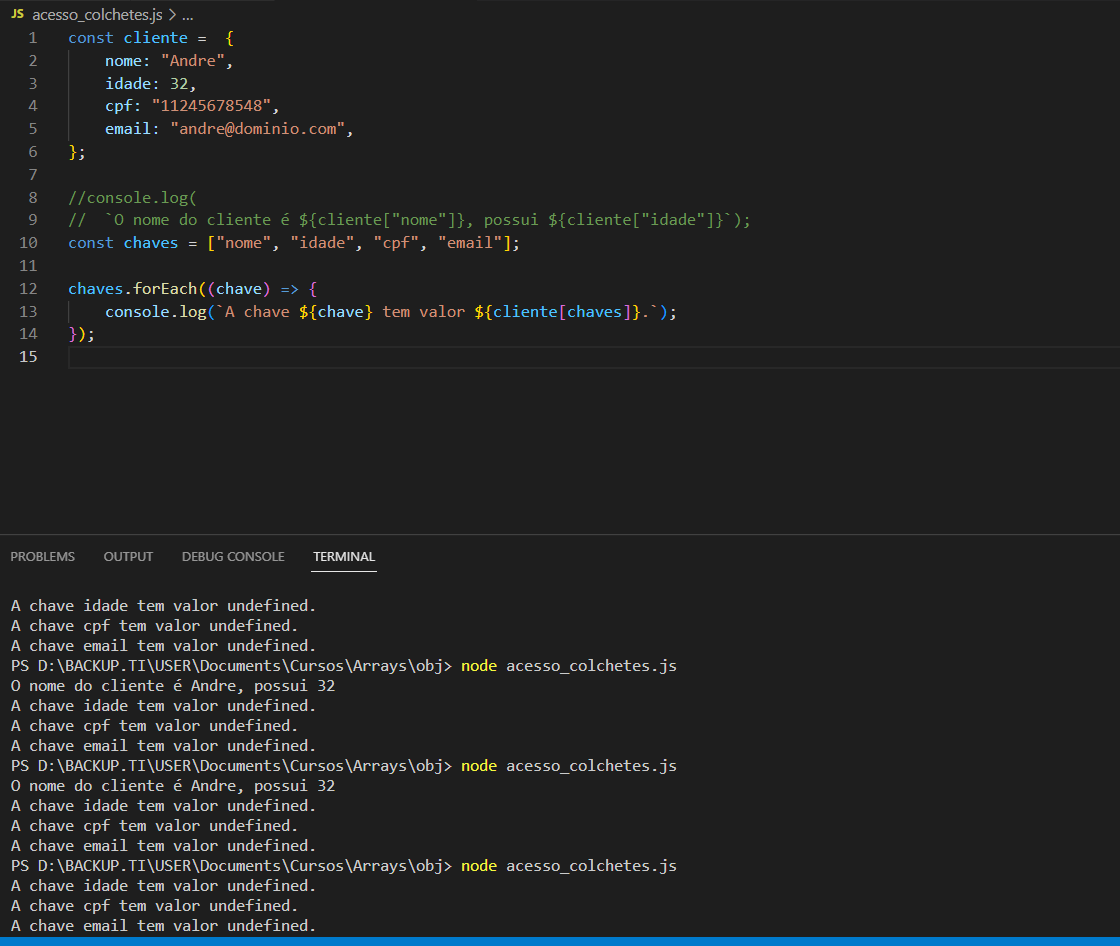
No final da linha 13, tem um "s" sobrando em "chave"
const cliente = {
nome: "Andre",
idade: 32,
cpf: "11245678548",
email: "andre@dominio.com",
};
console.log(`O nome do cliente é ${cliente.nome}, possui ${cliente.idade}`);
const chaves = ["nome", "idade", "cpf", "email"];
chaves.forEach((chave) => {
console.log(`A chave ${chave} tem valor ${cliente[chave]}.`); // aqui em chave
});
/* Saída do console.log
O nome do cliente é Andre, possui 32
A chave nome tem valor Andre.
A chave idade tem valor 32.
A chave cpf tem valor 11245678548.
A chave email tem valor andre@dominio.com.
*/
Na linha 13 onde você fez ${cliente[chaves]} era para ser ${cliente[chave]} sem o S no final de chave.
É por que na linha 13 você fez referência ao objeto clientes usando o array de chaves.
`${cliente[chaves]}`;
// é o mesmo que
`${cliente[["nome", "idade", "cpf", "email"]]}`;
O correto seria referenciar o valor chave que é dos valores do array durante o bloco de execução do forEach:
`${cliente[chave]}`;
// é o mesmo que
`${cliente["nome"]}`;
Entendeu? é só trocar cliente[chaves] por cliente[chave].
Opa, obrigado a todos que me reapoderam, agora deu certo :)