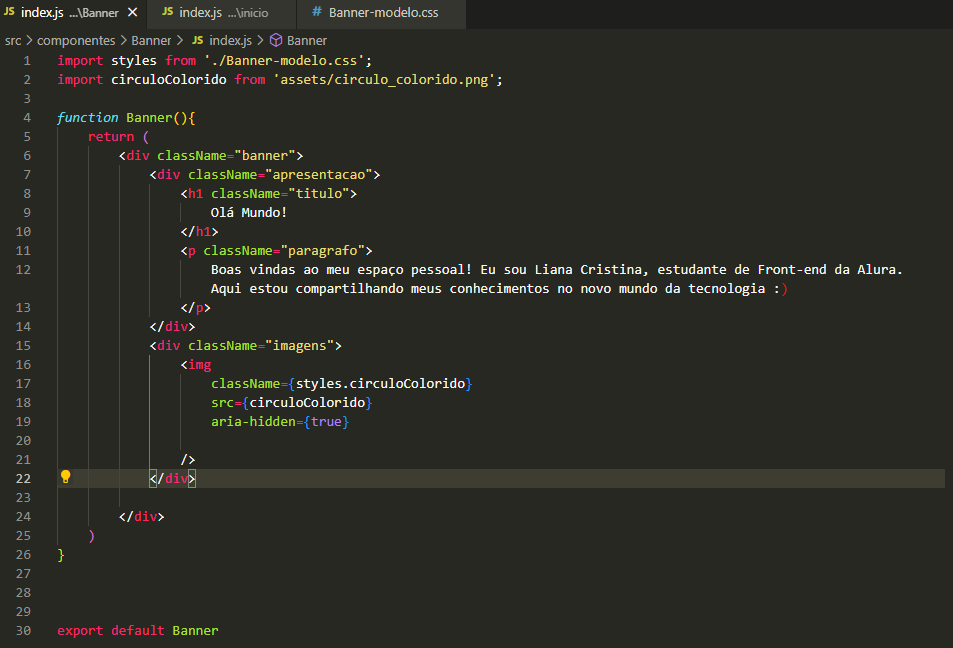
Beleza galera! A minha dúvida e o seguinte, no modelo da foto está tudo certinho, só que eu fiz uma gambiarra pra funcionar kkkk No "Import" acima está style from '/.Banner-modelo.css'... Certo né
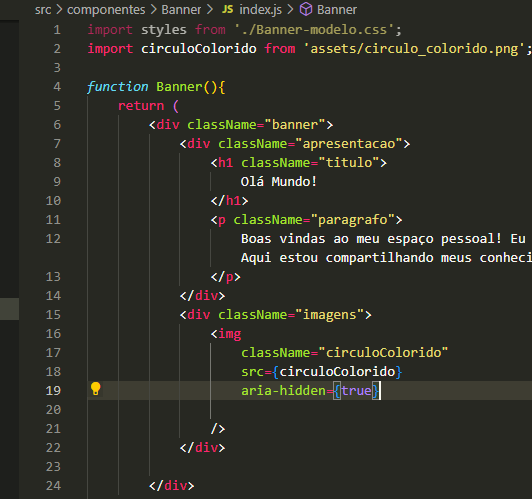
 Só que vocês percebem que eu deixo apenas na linha 17 " ClassName={styles.circuloColorido} para que o import aceita, porque de resto, todos os "ClassName" está sem o style, até ai ok... Agora só o seguinte, no momento que eu tiro o "Styles de todos, o Import fica opaco né...
Só que vocês percebem que eu deixo apenas na linha 17 " ClassName={styles.circuloColorido} para que o import aceita, porque de resto, todos os "ClassName" está sem o style, até ai ok... Agora só o seguinte, no momento que eu tiro o "Styles de todos, o Import fica opaco né...
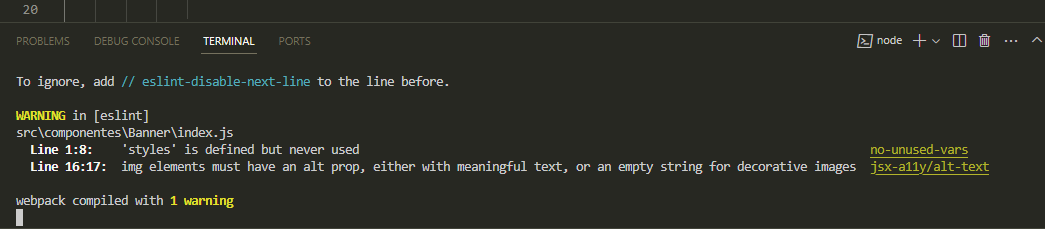
 E mesmo assim está funcionando... Maaaas quando eu tiro o "Import styles from './Banner-modelo.css' a página some o style dele todo, mas se eu eu deio o Import opaco ele fica com esse Warning no terminal
E mesmo assim está funcionando... Maaaas quando eu tiro o "Import styles from './Banner-modelo.css' a página some o style dele todo, mas se eu eu deio o Import opaco ele fica com esse Warning no terminal
 Qual e a diferença entre colocar " ClassName={style.Banner ou qualquer um} e deixar ClassName="Banner ou qualquer um" com o Import opaco, e se tira o " Import opaco" Ele tira toda a estilização da página
Qual e a diferença entre colocar " ClassName={style.Banner ou qualquer um} e deixar ClassName="Banner ou qualquer um" com o Import opaco, e se tira o " Import opaco" Ele tira toda a estilização da página
Espera que entenda minha dúvida kkkkk





