Boa tarde, Peterson! Tudo bom? Eu não sei se entendi direito suas perguntas mas vou tentar responde-las separadamente pra auxiliar na dúvida:
1 - o que separa esses elementos? pq, quando as margen nulas, as bordas não se tocam?
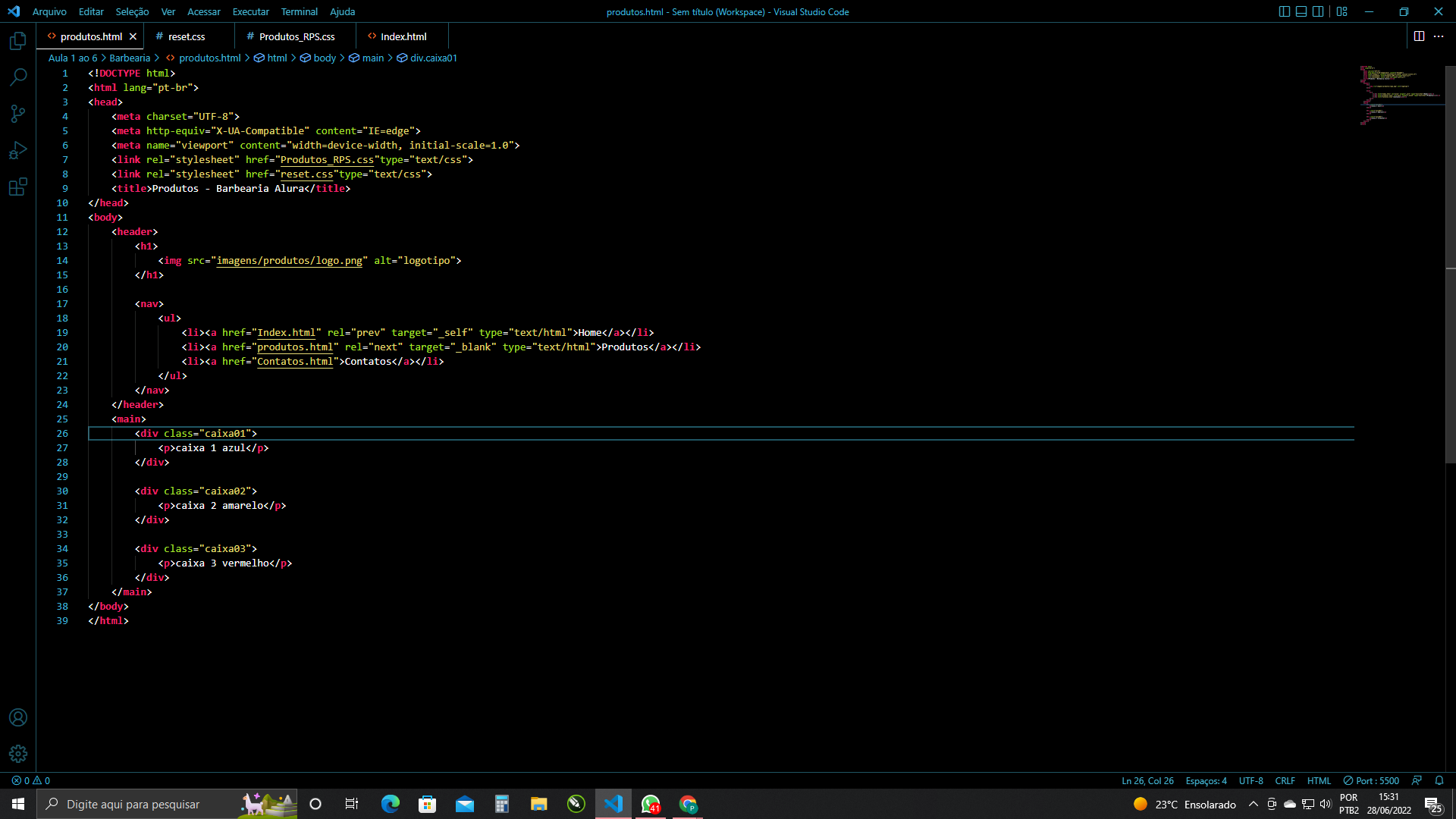
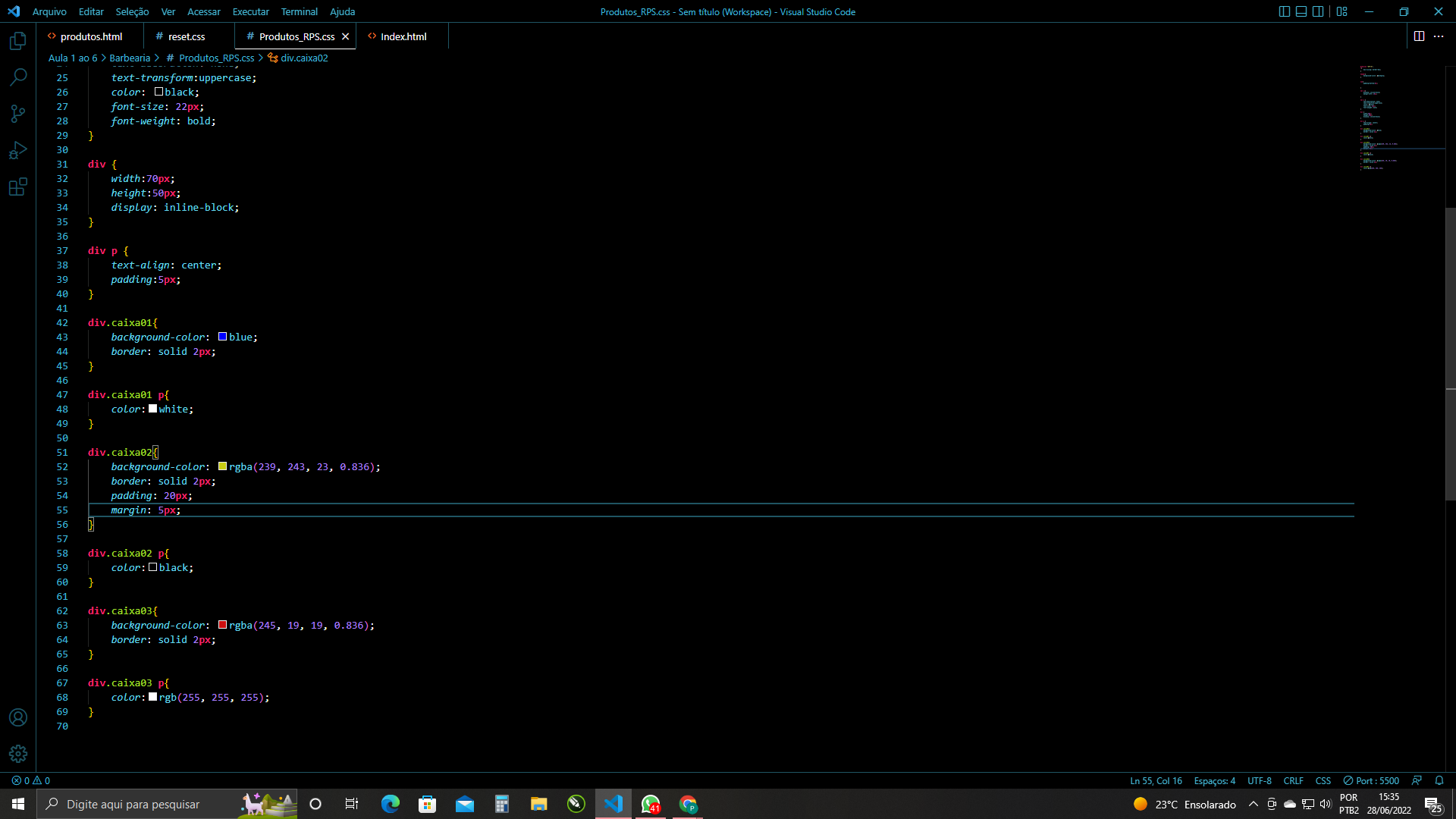
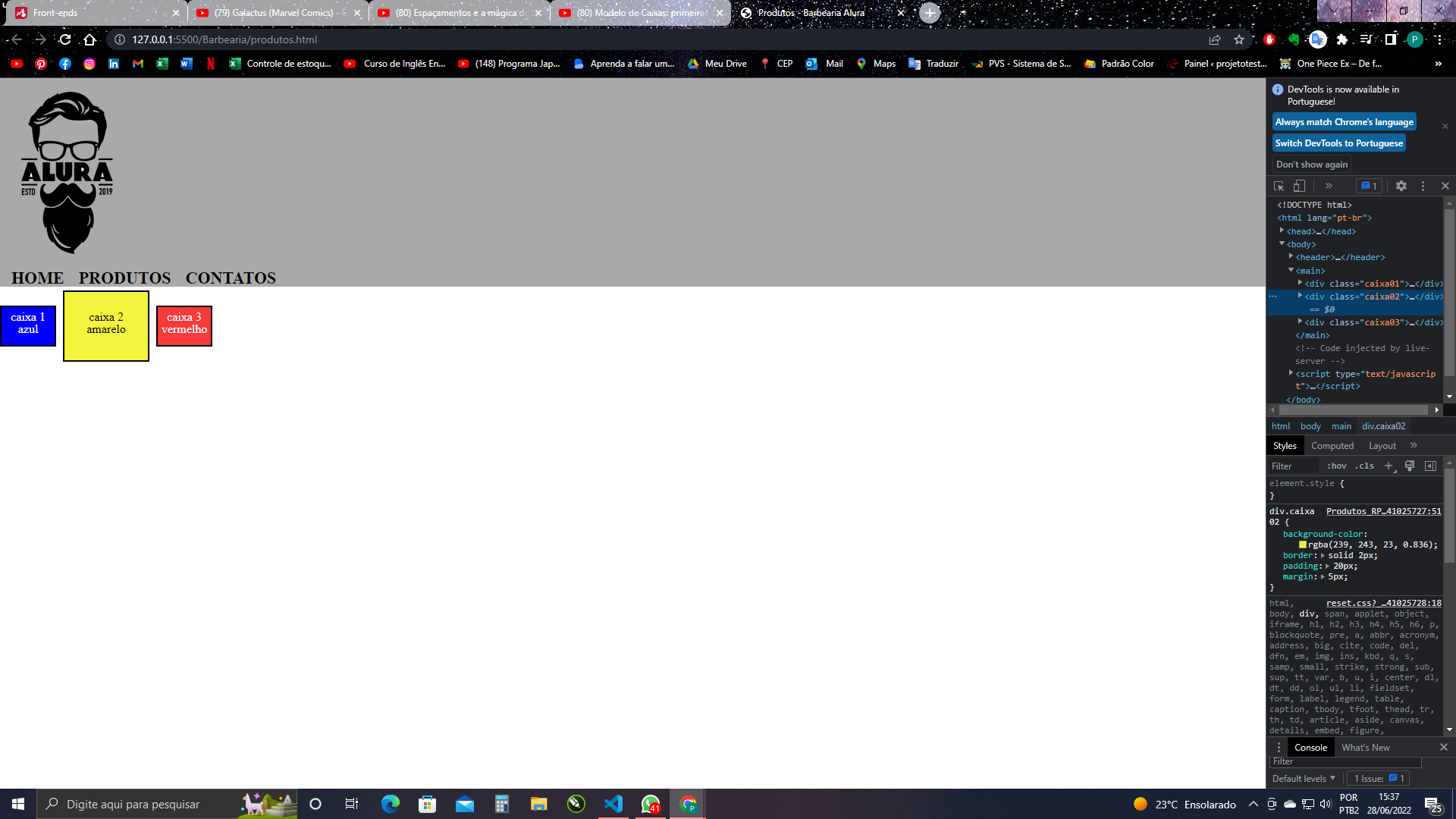
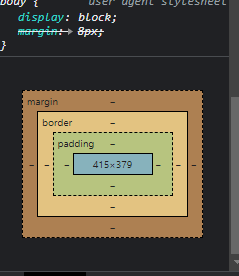
Você determinou uma margem ao redor da caixa dois através da classe caixa02 no arquivo produtos_RPS.css por isso as outras caixas não encostam nela. No seu print do developer tools onde mostra os diferentes tipos de espaçamento a margem que está riscada se refere ao body, ao corpo do projeto e não aquela caixa em si. Por exemplo, se no corpo tivesse uma margem, os elementos da tela não iriam começar no inicio da tela, teria um espacinho entre a borda da tela e do elemento mais próximo.
2 - MAIS UMA COISA eu tentei mudar a margem e o padding dentro da div no css, porém o developed tooth negava esse comando, porém ao esse mesmo comando em cada class, o mesmo funcionava. por que posso aplicar algumas diretrizes gerais em de forma genérica. assim funcionando em todas mas outras diretrizes eu preciso empregar em class ?
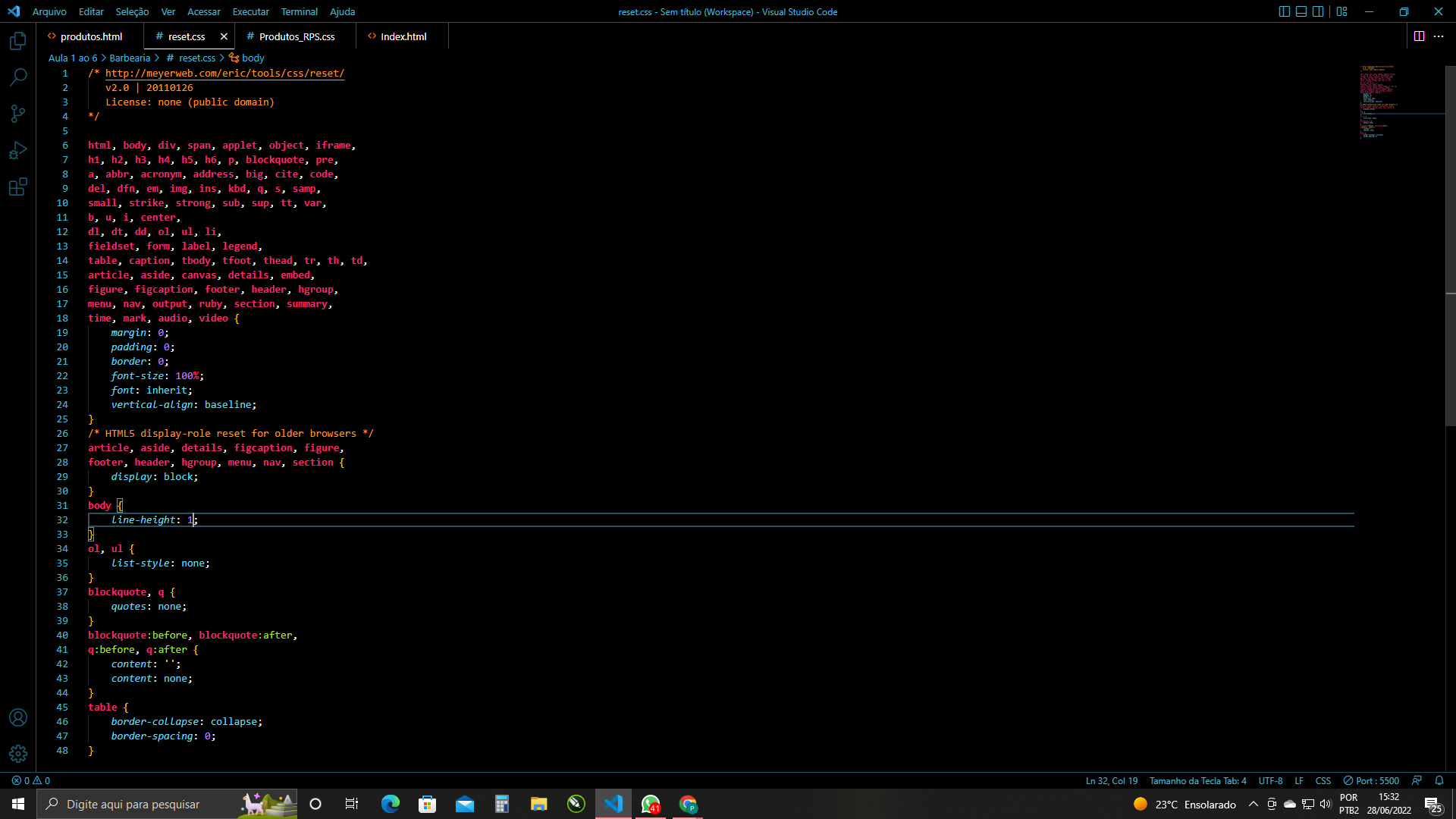
Geralmente todas as propriedades podem ser aplicadas em elementos em geral. O problema pode ser que o seu reset.css foi importado depois do arquivo produtos_RPS.css no <head> do arquivo HTML. Ou seja, primeiro ele aplica as configurações no css do produtos e depois reseta as mesmas com o reset.css
Você poderia tentar inverter essa importação pra ver se para de acontecer isso?
Espero ter ajudado nas suas dúvidas e qualquer coisa pode me responder que estarei a disposição.




 como se existisse uma margem oculta que separa os elementos. o que separa esses elementos? pq, quando as margen nulas, as bordas não se tocam?
como se existisse uma margem oculta que separa os elementos. o que separa esses elementos? pq, quando as margen nulas, as bordas não se tocam?




