Boa noite,
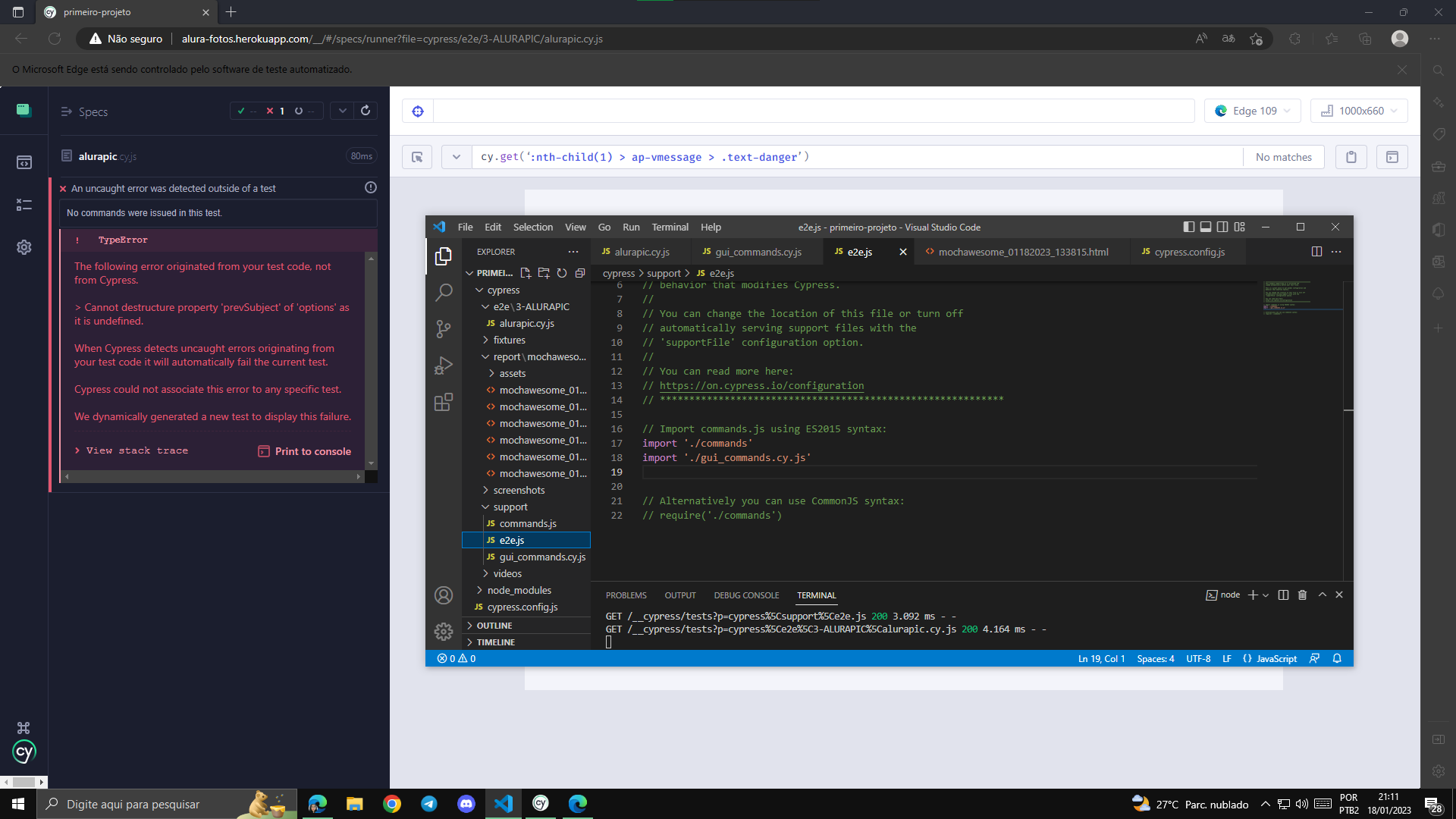
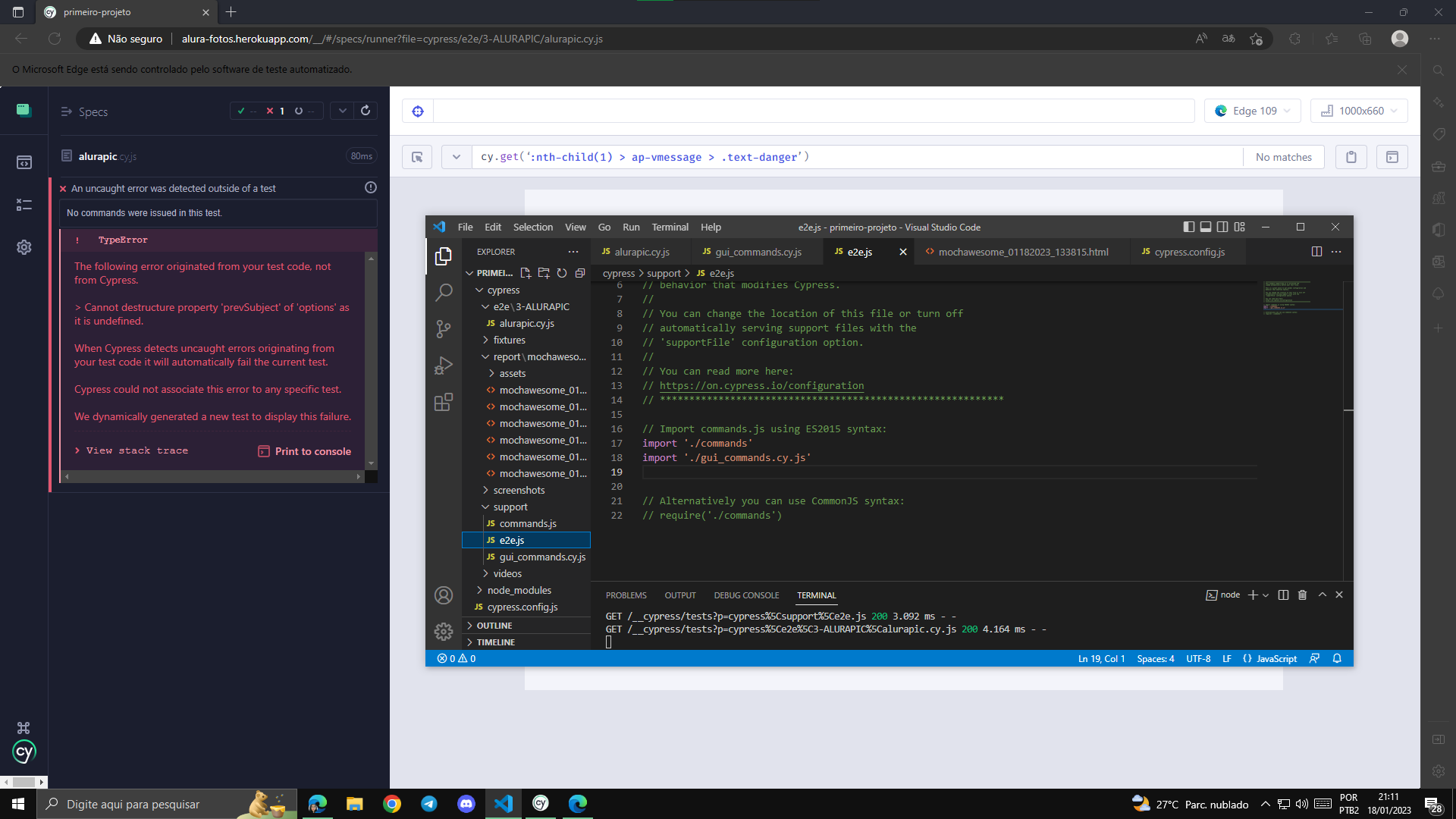
Mesmo importando o arquivo gui_commands.cy.js dentro do arquivo e2e.js, ao salvar e tentar rodar o testes é apresentado o seguinte erro (que não consegui resolver):

Boa noite,
Mesmo importando o arquivo gui_commands.cy.js dentro do arquivo e2e.js, ao salvar e tentar rodar o testes é apresentado o seguinte erro (que não consegui resolver):

Olá, bom dia João! Tudo bem?
Acredito que está ocorrendo pela nomenclatura do seu arquivo, juntamente com a maneira que está chamando ele... o nome do arquivo deve respeitar ser um JS, sem ter o CY na frente, o cy na frente é somente para arquivos que contenham testes...
Então deixando o nome do arquivo como gui_commands.js, na hora de importar pode chamar ele por import './gui_commands'.
A princípio assim já irá conseguir utilizar... Qualquer dúvida só chamar novamente!
Tudo certo Diogo!
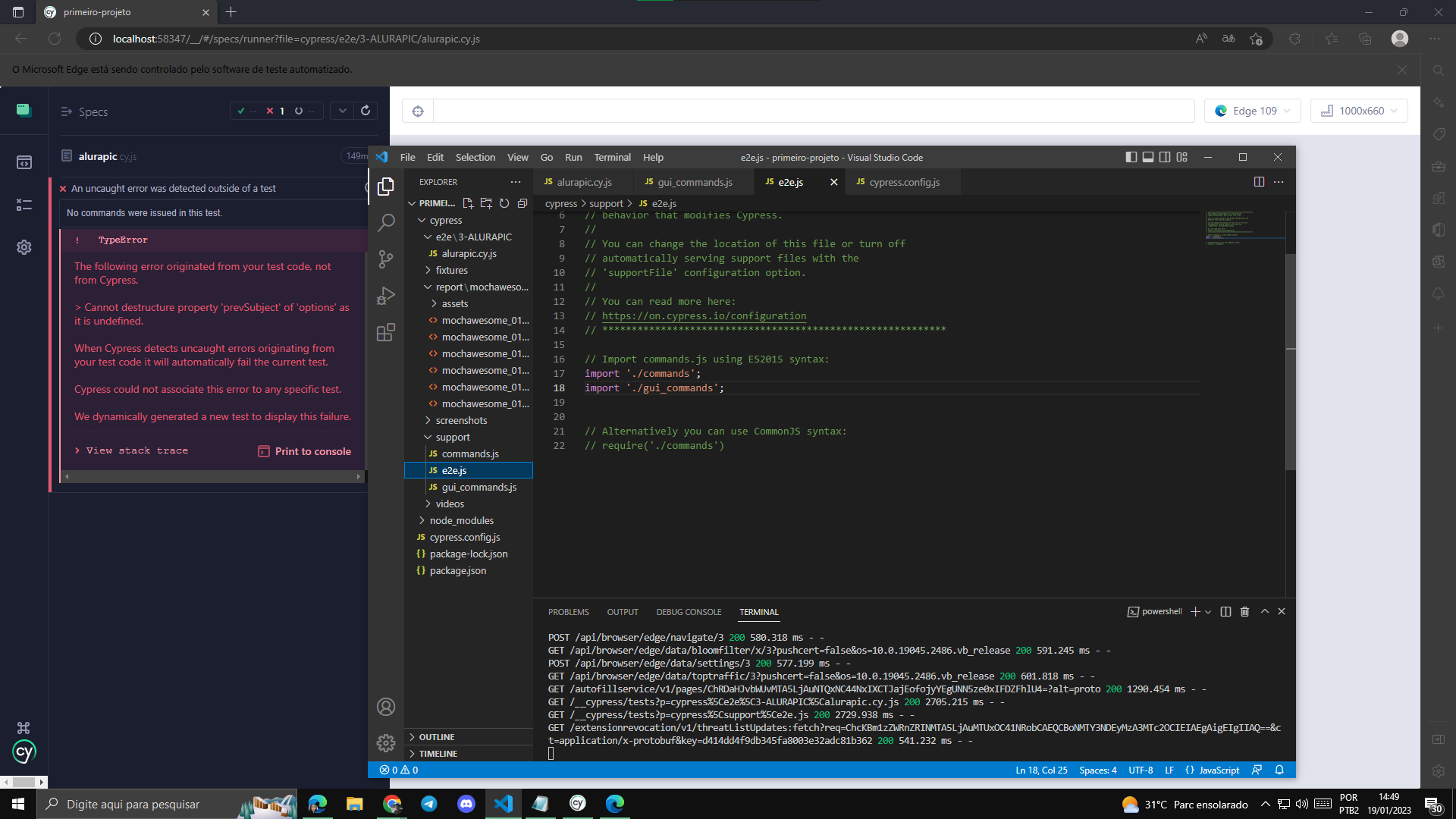
Fiz as suas sugestões de resolução mas ainda persiste o problema:

Poderia enviar o código que está tentando testar no Cypress? Para validar se não é algo nele.
Claro, aqui:
describe('Login e registro de usuarios alura pic', () => {
beforeEach(() => {
cy.visit('alura-fotos.herokuapp.com/#/home')
})
it('verifica mensagens validacao', () => {
cy.contains('a', 'Register now').click();
cy.contains('button', 'Register').click();
cy.contains('ap-vmessage', 'Email is required!').should('be.visible')
cy.contains('button', 'Register').click();
cy.contains('ap-vmessage', 'User name is required!').should('be.visible')
cy.contains('ap-vmessage', 'Password is required!').should('be.visible')
cy.contains('ap-vmessage', 'Full name is required!').should('be.visible')
})
it('verifica mensagem de email invalido', () => {
cy.contains('a', 'Register now').click();
cy.contains('button', 'Register').click();
cy.get('input[formcontrolname="email"]').type('joao');
cy.contains('ap-vmessage', 'Invalid e-mail').should('be.visible');
})
it('verifica mensagem de senha menor que o esperado', () => {
cy.contains('a', 'Register now').click();
cy.contains('button', 'Register').click();
cy.get('input[formcontrolname="password"]').type('123');
cy.get('.btn').click();
cy.contains('ap-vmessage', 'Mininum length is 8').should('be.visible');
})
it('verifica mensagem nome usuario em lowcase', () => {
cy.contains('a', 'Register now').click();
cy.contains('button', 'Register').click();
cy.get(':nth-child(1) > .form-control').type('email-invalido');
cy.get(':nth-child(2) > .form-control').type('J')
cy.get(':nth-child(3) > .form-control').type('Joao');
cy.get(':nth-child(4) > .form-control').type('1234');
cy.get('.btn').click();
cy.contains('ap-vmessage', 'Must be lower case').should('be.visible');
})
it.only('fazer login de usuario valido', () => {
cy.login('flavio', '123');
cy.get('.navbar > :nth-child(3) > :nth-child(3)').should('be.visible');
})
it.only('fazer login de usuario invalido', () => {
cy.login('Joao', '1234');
//cy.contains('ap-vmessage', 'User name is required!').should('be.visible');
//cy.contains('ap-vmessage', 'Password is required!').should('be.visible');
cy.on ('window:alert', (str) => {
expect(str).to.equal('Invalid user name or password');
})
})})
Então, rodei o mesmo teste aqui e deu tudo certo, a estrutura do meu gui_commands.js é:
Cypress.Commands.add("login", (nome, senha) => {
cy.get("input[formcontrolname='userName']").type(nome);
cy.get("input[formcontrolname='password']").type(senha, { log: false });
cy.get('button[type="submit"]').click();
});
Se mesmo tentando usar o código acima e falhar, indicaria começar novamente um novo projeto em outra pasta e instalar o Cypress nela, assim pode validar se não é algo dessa versão ou alguma instabilidade.
Eu utilizo a versão 10.10.0 do Cypress, me dei melhor com ela e atualmente não mudo kkkk, se quiser instalar ela em específico pra testar, é só seguir esse passo a passo no vscode em uma pasta diferente da pasta do seu projeto:
npm initAgora você irá instalar o Cypress em uma versão mais antiga:
npm i cypress@10.10.0 --save-devDepois de instalar o Cypress você irá abrir o projeto com o seguinte comando
npx cypress openAbrindo ele, só confirmar permissões de Firewall e depois clique em E2E Testing.
A mensagem está indicando que ocorreu um erro na sua codificação de teste, e não de uma falha no Cypress. O erro está relacionado a você estar tentando acessar uma propriedade de um objeto que não foi definida. Cypress não conseguiu associar este erro a um teste específico, então eles geraram um novo teste para mostrar esta falha.
Obrigado pela ajuda, o seu código do gui_commands funcionou aqui também