Bom dia segue meu código porém, no momento da execução o mesmo está dando erro no final.
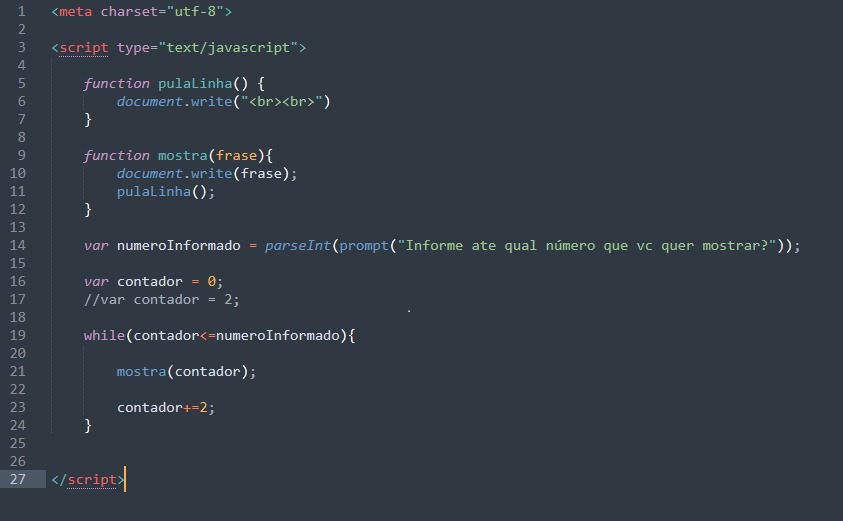
CODIGO

ERRO NA SOLUÇÃO COM A VARIÁVEL contador SENDO IGUAL Á 0
Supondo que o contador comece a rodar do 0 e o numero informado seja 100, no final da esse erro:
70
72
74
76
78
80
82 64 8
_ _ _ _ _ _ 100
ERRO NA SOLUÇÃO COM A VARIÁVEL contador SENDO IGUAL Á 2
68
70
72
.
_
_
_
_
_
_
_
_
_
_
_
_
_



