Se quiser ver o código com mais detalhe ou querer ver pelo Github mesmo : https://github.com/BirdMelo/AluraBooks
esse aqui é o problema que está acontecendo, não consigo configurar as setas e bolinhas do swiper.
 Caso queira ver o codigo aqui está:
HTML:
Caso queira ver o codigo aqui está:
HTML:
<section class="banner">
<h2 class="banner__title">Já sabe por onde começar?</h2>
<p class="banner__text">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" class="banner__research" placeholder="Qual será sua próxima leitura?">
</section>
<section class="carousel" id="releases">
<h2 class="titles section_title">últimos lançamentos</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/books/Acessibilidade.svg" alt="Acessibilidade na Web"></div>
<div class="swiper-slide"><img src="img/books/Angular.svg" alt="Angular 11 e Firebase"></div>
<div class="swiper-slide"><img src="img/books/ApacheKafka.svg" alt="Apache Kafka e Spring Boot"></div>
<div class="swiper-slide"><img src="img/books/Arquitetura.svg" alt="Arquitetura de Software distribuído"></div>
<div class="swiper-slide"><img src="img/books/Construct2.svg" alt="Construct 2"></div>
<div class="swiper-slide"><img src="img/books/Gestão.svg" alt="Coleção dos Livros: Gestão de Produtos, Startup e Liderança de produtos digitais"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<div class="card__description">
<div class="card__description__text">
<h3 class="titles text__title">Talvez você também se interesse por...</h3>
<h2 class="text__book_title hightlighted-color_text">Angular 11 e Firebase</h2>
<p class="description__text">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<img src="img/Angular.svg" alt="logo Angular">
</div>
<div class="card__buttons">
<ul class="buttons">
<li class="buttons__item"> <img src="img/icons/Favoritos.svg" alt="icon favorito"></li>
<li class="buttons__item"> <img src="img/icons/Compras.svg" alt="icon compras"></li>
</ul>
<a href="#" class="button_ancor">Saiba mais</a>
</div>
</div>
</section>
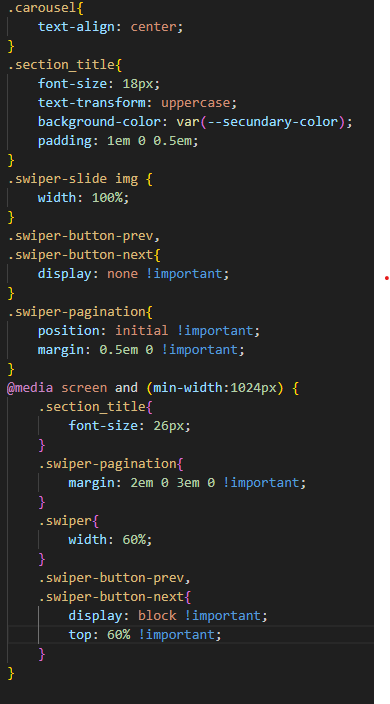
CSS:
.carousel{
text-align: center;
}
.section_title{
font-size: 18px;
text-transform: uppercase;
background-color: var(--secundary-color);
padding: 1em 0 0.5em;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev,
.swiper-button-next{
display: none;
}
.swiper-pagination{
position: initial;
margin: 0.5em 0
}
@media screen and (min-width:1024px) {
.section_title{
font-size: 26px;
}
.swiper-pagination{
margin: 2em 0 3em 0;
}
.swiper{
width: 60%;
}
.swiper-button-prev,
.swiper-button-next{
display: block;
top: 60%;
}
}
Muito obrigado pelo seu tempo!







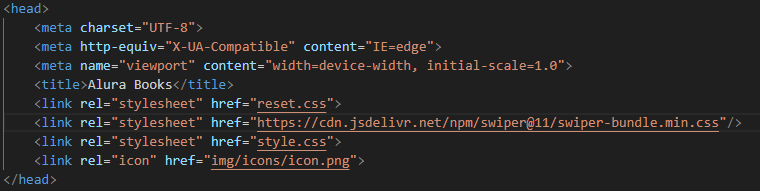
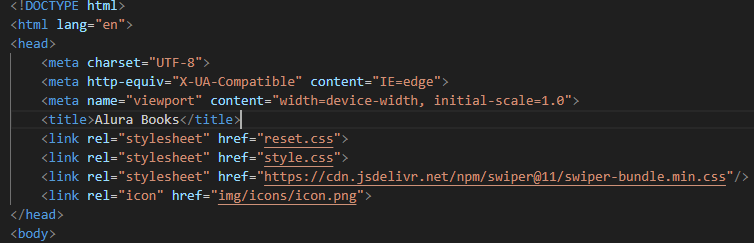
 Colocando o style do swiper acima do style principal as configurações foram aceitas. Prefirir não colocar o swiper acima do reset.css pra evitar problemas. esse reset.css é para deixar a pagina o mais limpa possível de configurações padrões do navegador.
Colocando o style do swiper acima do style principal as configurações foram aceitas. Prefirir não colocar o swiper acima do reset.css pra evitar problemas. esse reset.css é para deixar a pagina o mais limpa possível de configurações padrões do navegador.