


`
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Contato - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
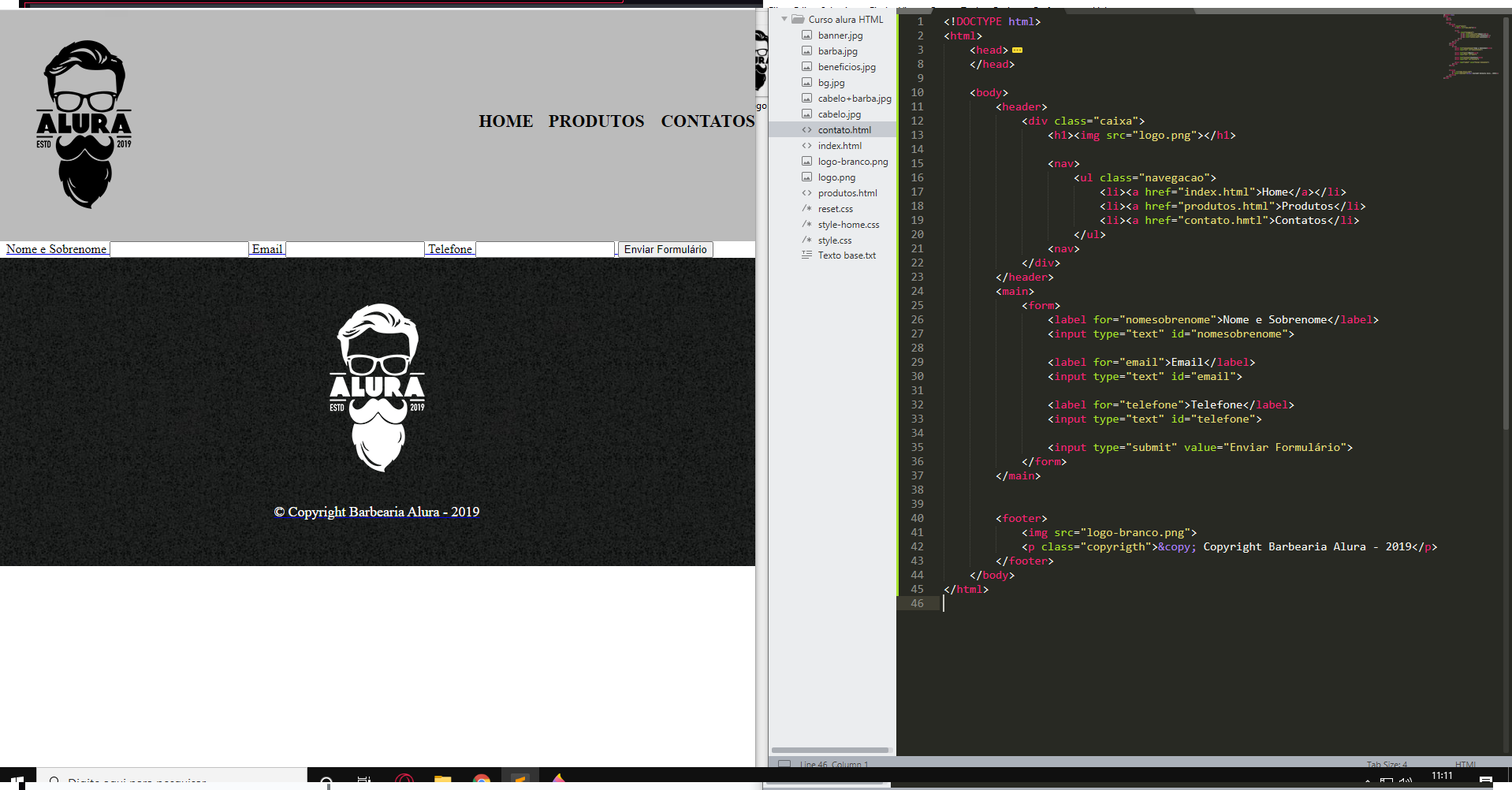
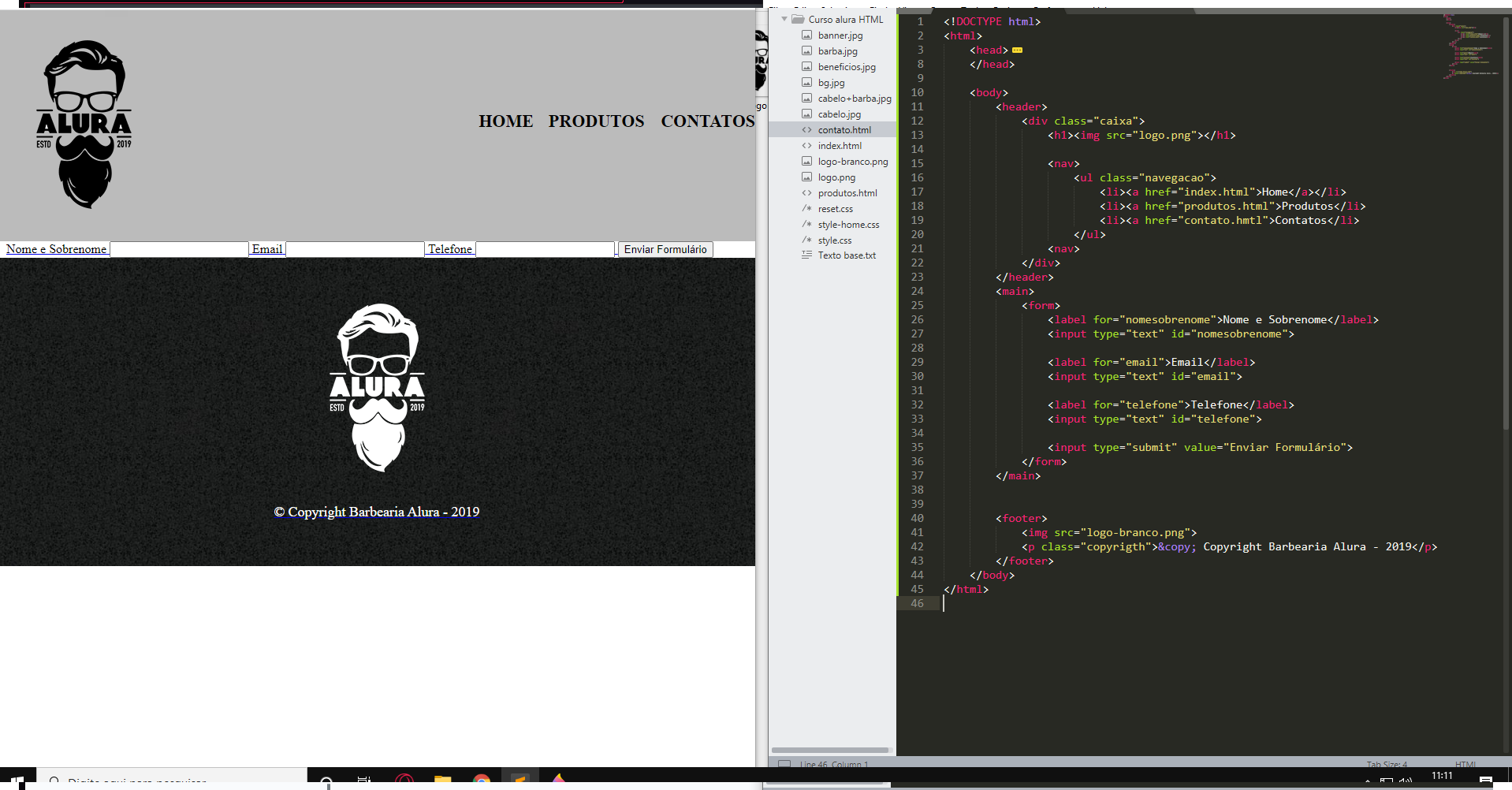
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul class="navegacao">
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</li>
<li><a href="contato.hmtl">Contatos</li>
</ul>
<nav>
</div>
</header>
<main>
<form>
<label for="nomesobrenome">Nome e Sobrenome</label>
<input type="text" id="nomesobrenome">
<label for="email">Email</label>
<input type="text" id="email">
<label for="telefone">Telefone</label>
<input type="text" id="telefone">
<input type="submit" value="Enviar Formulário">
</form>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyrigth">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>
</html>



