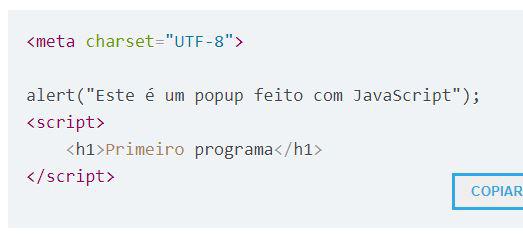
Na correção do código abaixo:
 Correção:
Correção:
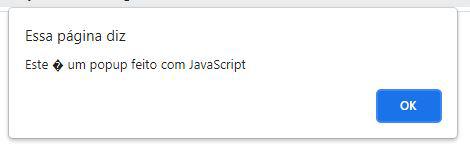
 Porém, no pop-up, a palavra "é" continua sem formatação.
Como corrigir?
Porém, no pop-up, a palavra "é" continua sem formatação.
Como corrigir?

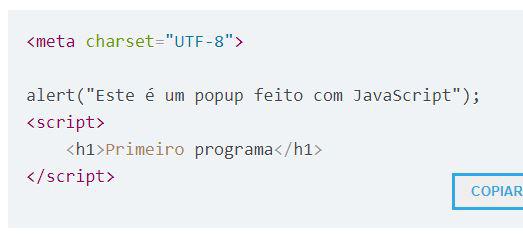
Na correção do código abaixo:
 Correção:
Correção:
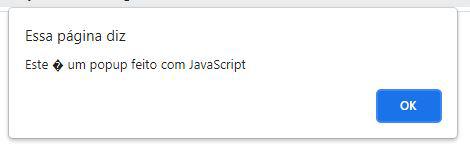
 Porém, no pop-up, a palavra "é" continua sem formatação.
Como corrigir?
Porém, no pop-up, a palavra "é" continua sem formatação.
Como corrigir?

Olá, Rafael! Como você está?
Desculpe a demora em respondê-lo mas vamos lá!
Você conseguiu solucionar o problema?
Realmente é um pouco estranho porque normalmente o UTF-8 já resolve o problema na maioria dos navegadores.
Precisamos lembrar que para o código funcionar é necessário manter o navegador atualizado e:
Caso os passos não tenham surtido o efeito desejado, há uma tabela com vários códigos que substituem os acentos:
á = \u00e1
à = \u00e0
â = \u00e2
ã = \u00e3
ä = \u00e4
Á = \u00c1
À = \u00c0
 = \u00c2
à = \u00c3
Ä = \u00c4
é = \u00e9
è = \u00e8
ê = \u00ea
ê = \u00ea
É = \u00c9
È = \u00c8
Ê = \u00ca
Ë = \u00cb
í = \u00ed
ì = \u00ec
î = \u00ee
ï = \u00ef
Í = \u00cd
Ì = \u00cc
Î = \u00ce
Ï = \u00cf
ó = \u00f3
ò = \u00f2
ô = \u00f4
õ = \u00f5
ö = \u00f6
Ó = \u00d3
Ò = \u00d2
Ô = \u00d4
Õ = \u00d5
Ö = \u00d6
ú = \u00fa
ù = \u00f9
û = \u00fb
ü = \u00fc
Ú = \u00da
Ù = \u00d9
Û = \u00db
ç = \u00e7
Ç = \u00c7
ñ = \u00f1
Ñ = \u00d1
& = \u0026
‘ = \u0027
Para funcionar você precisa substituir as letras com acentos pelos códigos, por exemplo:
//Entrada
alert("Este \u00e9 um popup feito com JavaScript");
//Saída
alert("Este é um popup feito com JavaScript ");
No entanto esse processo dá uma baita trabalheira e não é muito recomendável :D
Espero que as informações tenham ajudado, fico à disposição!
Um abraço e bons estudos!