Só um adendo, acho que pela complicação do desafio, precisava de um vídeo para explicar melhor, bati muito a cabeça pra não ver a resposta do instrutor, mais terminei, porém de forma diferente. O que vocês acham?
<canvas width="1080" height="500"></canvas>
<script>
function desenhaTexto(texto, cor, x, y, tamanho) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.font= tamanho + " Georgia";
pincel.fillStyle=cor;
pincel.fillText(texto, x, y);
}
function desenhaRetangulo(x, y, largura, altura, cor) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle=cor;
pincel.fillRect(x,y, largura, altura);
pincel.strokeStyle='black';
pincel.strokeRect(x,y, largura, altura);
}
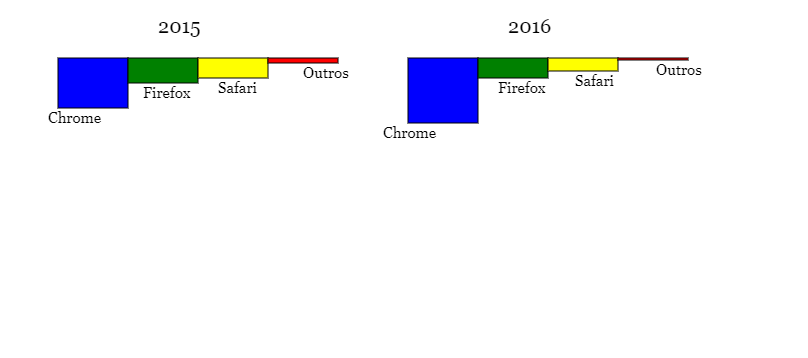
function desenhaBarra(x, y, serie, cores, texto, navegador) {
desenhaTexto(texto, "black", x+100, y-25, "20px");
for (var i = 0; i < serie.length; i++) {
desenhaRetangulo(x, y, 70, serie[i], cores[i]);
x = x + 70;
}
for(var i = 0; i < navegador.length; i++) {
desenhaTexto(navegador[i], "black", x-240-serie[i], y+15+serie[i], "15px");
x = x + 70;
}
}
var serie2015 = [50, 25, 20, 5];
var serie2016 = [65, 20, 13, 2];
var serie2017 = [70, 10, 40, 2];
var cores = ['blue', 'green', 'yellow', 'red'];
var navegadores = ['Chrome', 'Firefox', 'Safari', 'Outros'];
desenhaBarra(50, 50, serie2015, cores, "2015", navegadores);
desenhaBarra(400, 50, serie2016, cores, "2016", navegadores);
</script>