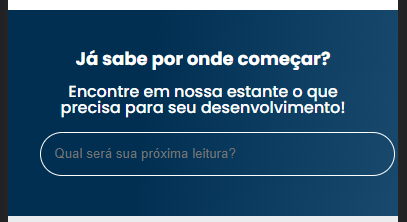
A minha caixa de pesquisa está atravessando os limites da margem e eu não consigo identificar o motivo.

O código está assim:
.banner {
background:var(--azul-degrade);
color: var(--branco-principal);
text-align: center;
padding: 2.5em 2em;
}
.banner__titulo {
font-size: 18px;
font-weight: 700;
}
.banner__texto {
font-weight: 500;
margin: 1em 0;
}
.banner__pesquisa {
background-color: transparent;
border: 1px solid var(--branco-principal);
color: var(--branco-principal);
border-radius: 24px;
padding: 1em;
width: 100%;
}



