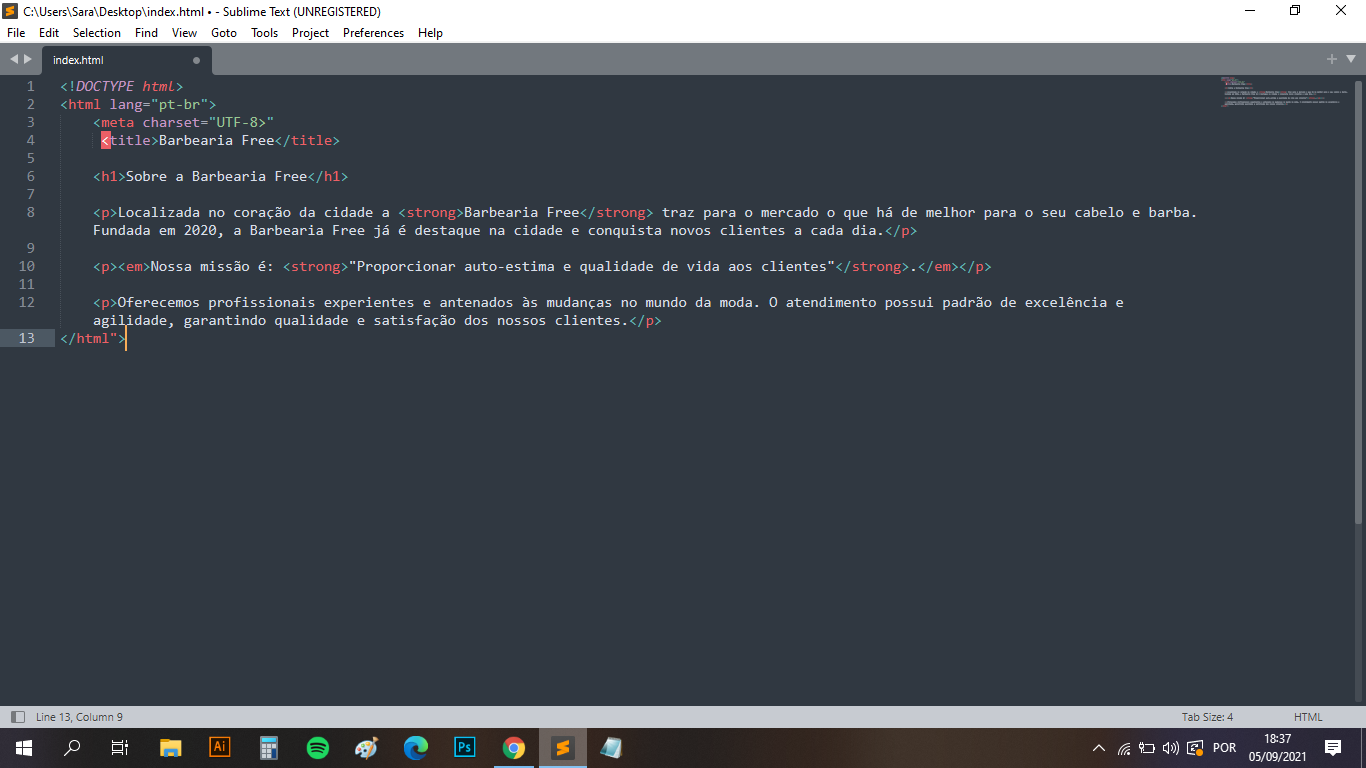
Verifique se a tag está aberta e fechada corretamente, o title deve ficar dentro do head também:
A tag está fechada. É isso n é?

A tag title tem que estar dentro da tag head, pois é informação para o navegador.
Além do <title>, como o Douglas disse, os <meta>'s que você utilizar também precisam estar dentro do <head> porque também são informações para o navegador. As demais tags como <p>, <h1>, <ul>, <ol> e grande parte das outras, precisam estar dentro da tag <body> para funcionarem. Ficaria mais ou menos assim:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Título qualquer</title>
</head>
<body>
<h1>Título da Página</h1>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Rem, asperiores consectetur maiores animi, sit esse
eum eligendi ad quas, eos consequuntur harum dolore adipisci nihil aliquam vel fugit ex atque?</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Laboriosam beatae a magnam maiores neque excepturi
iure, dolores numquam ut ullam vel, sapiente quam nostrum nihil quis eveniet laborum. Totam, deleniti!</p>
<ol>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
</ol>
</body>
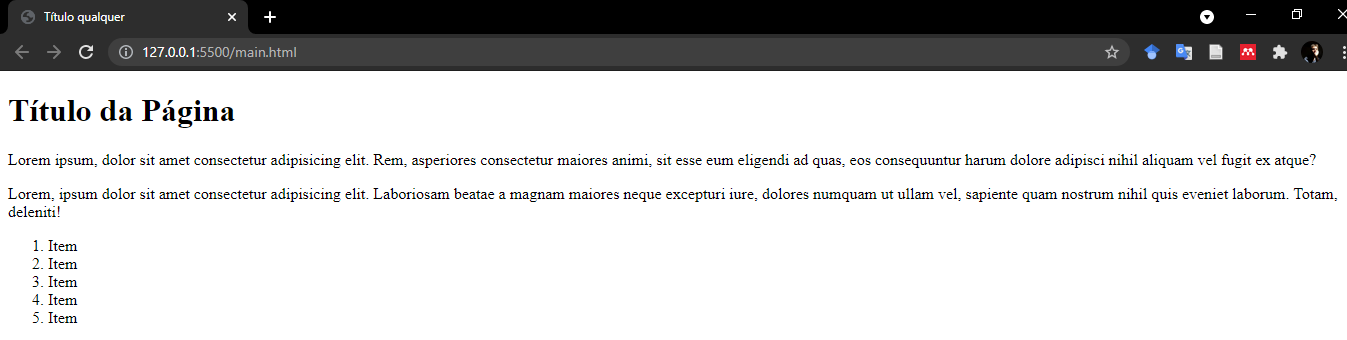
</html>Esse seria o resultado no navegador:

Na linha 3 da sua imagem voce colocou aspas duplas para fora da sinal de (>) coloque as aspas duplas dentro. exemplo abaixo: