<canvas width="600" height="400"></canvas>
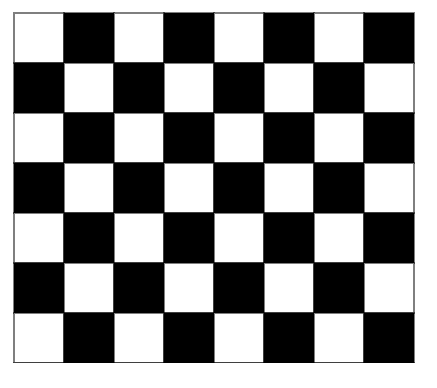
<title>Tabuleiro de Xadrez</title>
<script>
function desenhaQuadrado(x, y, cor) {
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = cor;
pincel.fillRect(x, y, 50, 50);
pincel.fillStroke = "black";
pincel.strokeRect(x, y, 50, 50);
}
function desenharFilaHorizontal1(y, x) {
y = 0;
desenhaQuadrado((y += 50), x, "white");
desenhaQuadrado((y += 50), x, "black");
desenhaQuadrado((y += 50), x, "white");
desenhaQuadrado((y += 50), x, "black");
desenhaQuadrado((y += 50), x, "white");
desenhaQuadrado((y += 50), x, "black");
desenhaQuadrado((y += 50), x, "white");
desenhaQuadrado((y += 50), x, "black");
}
function desenharFilaHorizontal2(y, x) {
y = 0;
desenhaQuadrado((y += 50), x, "black");
desenhaQuadrado((y += 50), x, "white");
desenhaQuadrado((y += 50), x, "black");
desenhaQuadrado((y += 50), x, "white");
desenhaQuadrado((y += 50), x, "black");
desenhaQuadrado((y += 50), x, "white");
desenhaQuadrado((y += 50), x, "black");
desenhaQuadrado((y += 50), x, "white");
}
function desenharTabuleiro(y, x) {
y = 0;
x = 0;
desenharFilaHorizontal1(0, (y += 50));
desenharFilaHorizontal2(0, (y += 50));
desenharFilaHorizontal1(0, (y += 50));
desenharFilaHorizontal2(0, (y += 50));
desenharFilaHorizontal1(0, (y += 50));
desenharFilaHorizontal2(0, (y += 50));
desenharFilaHorizontal1(0, (y += 50));
desenharFilaHorizontal2(0, (y += 50));
}
desenharTabuleiro();
</script>
Fiz um tabuleiro de xadrez, aceito sugestões para melhorar o código, como usar laço for ou while, e reutilização.