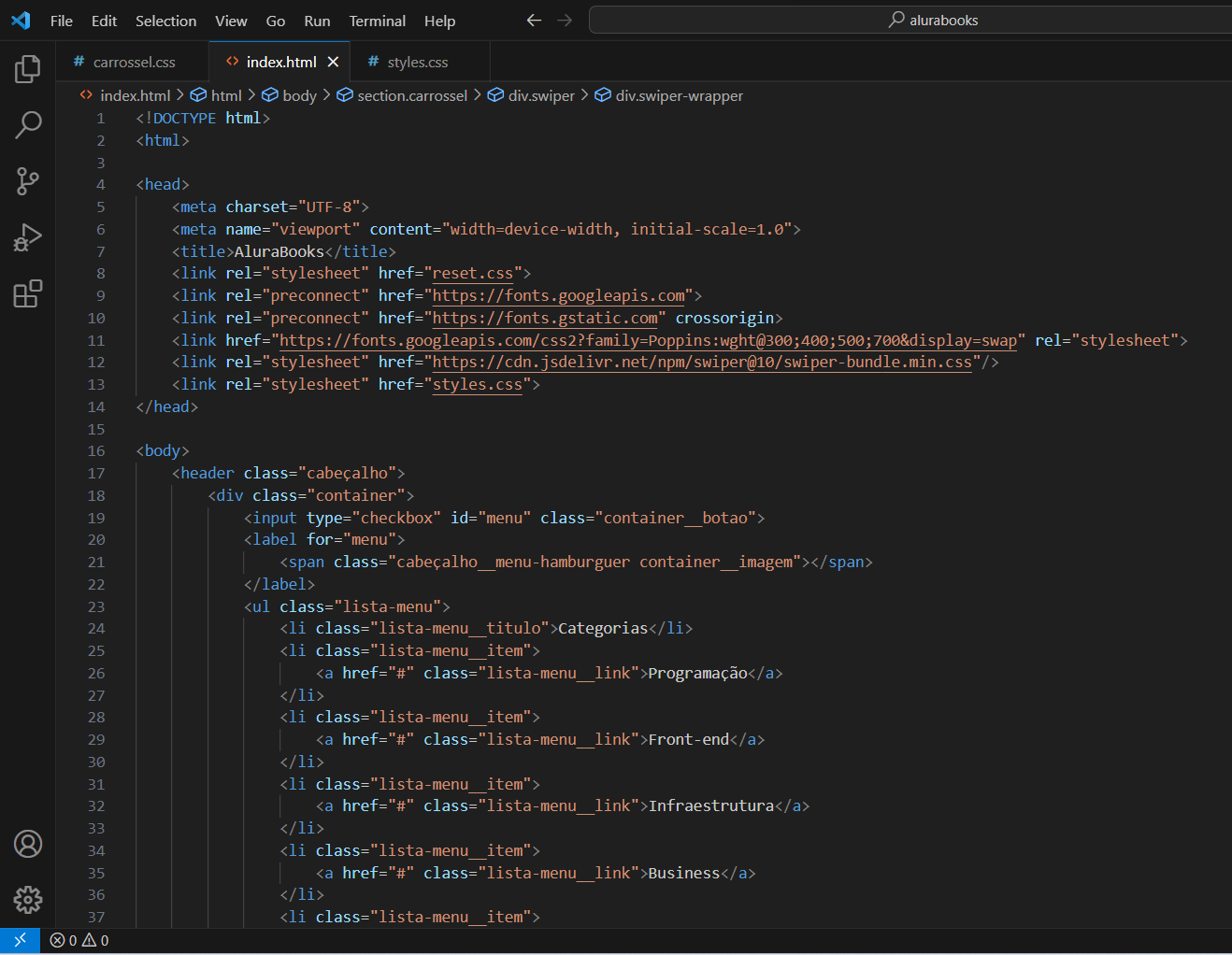
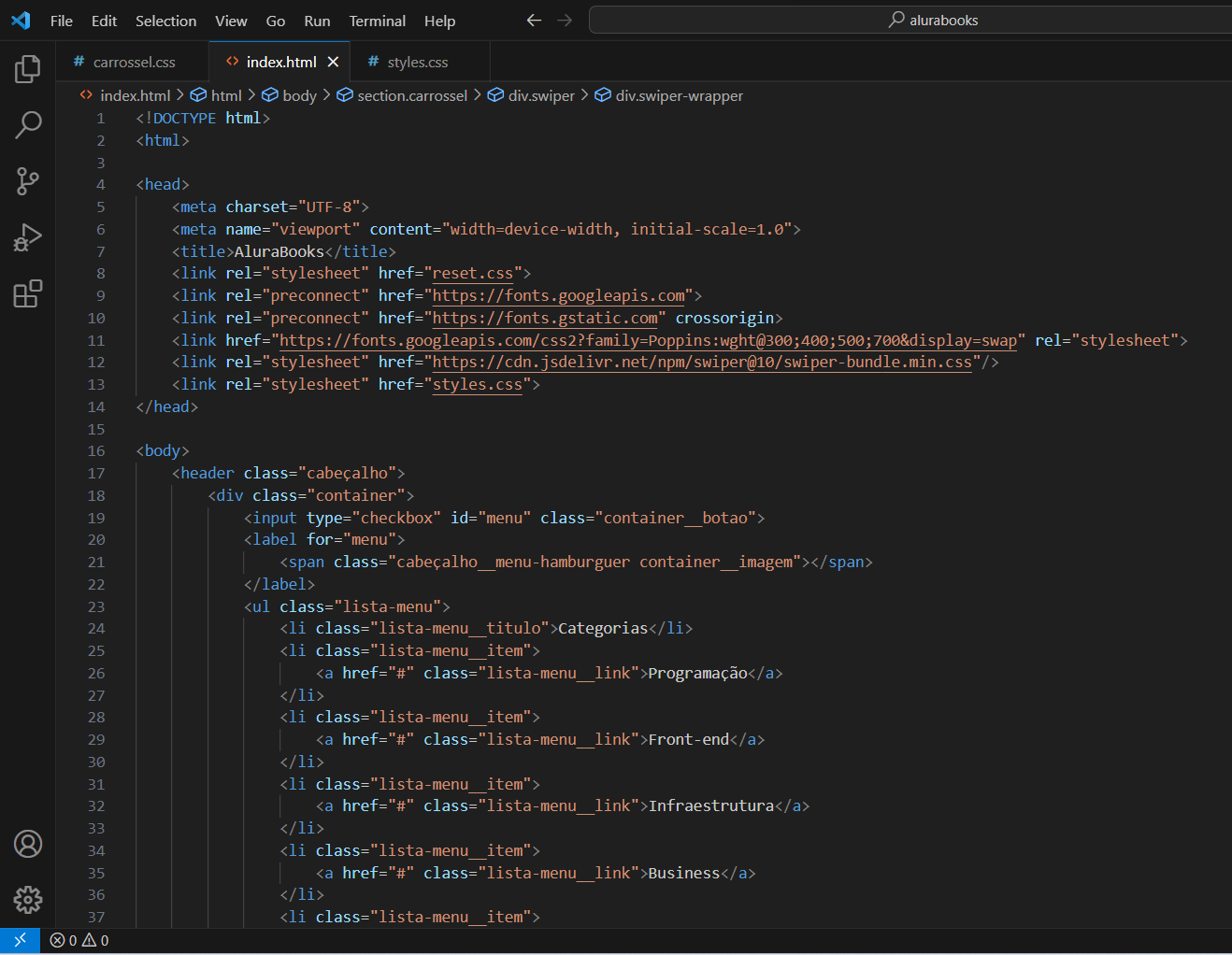
 Este é o meu código 1
Este é o meu código 1
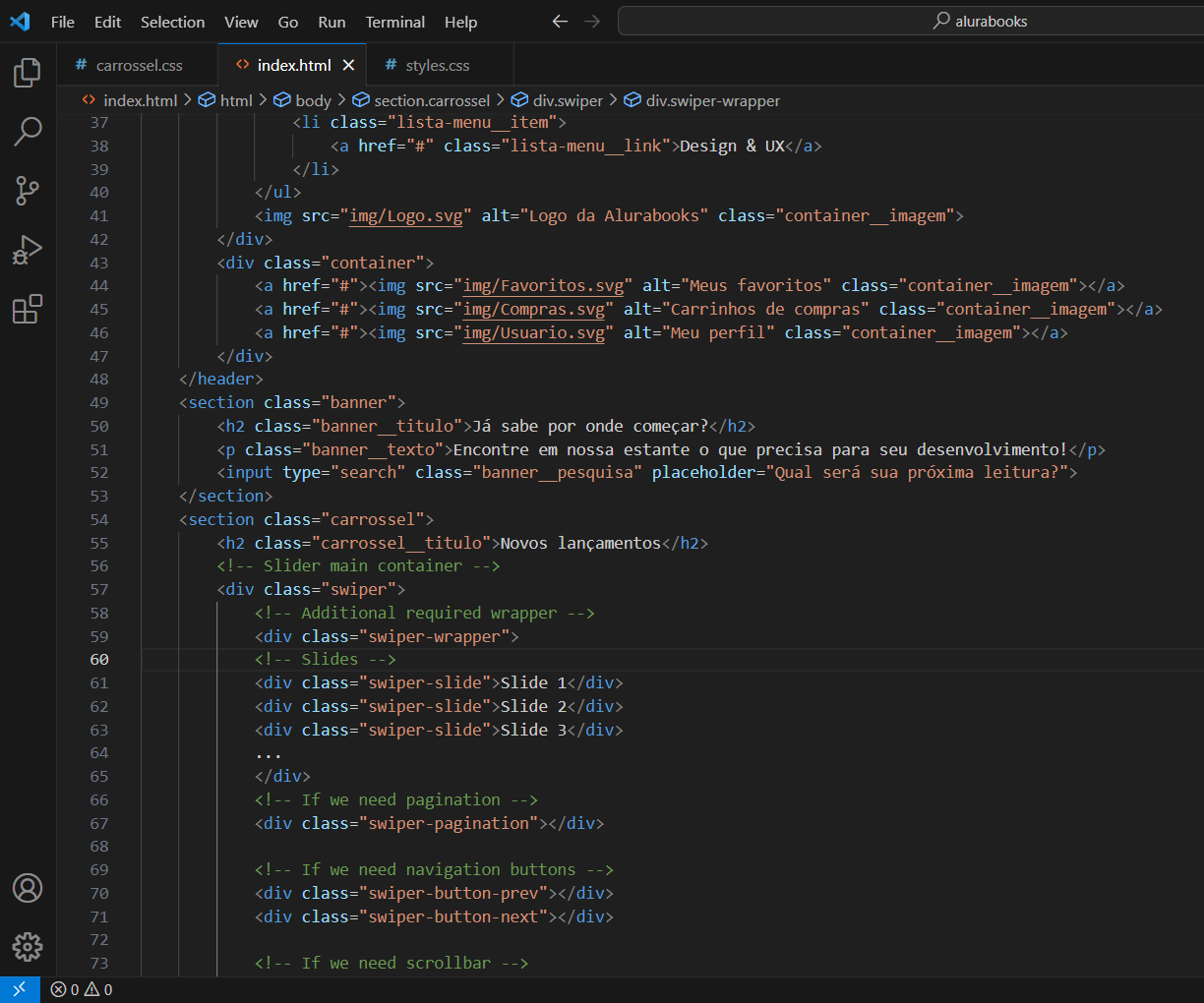
 Este é o meu código 2
Este é o meu código 2
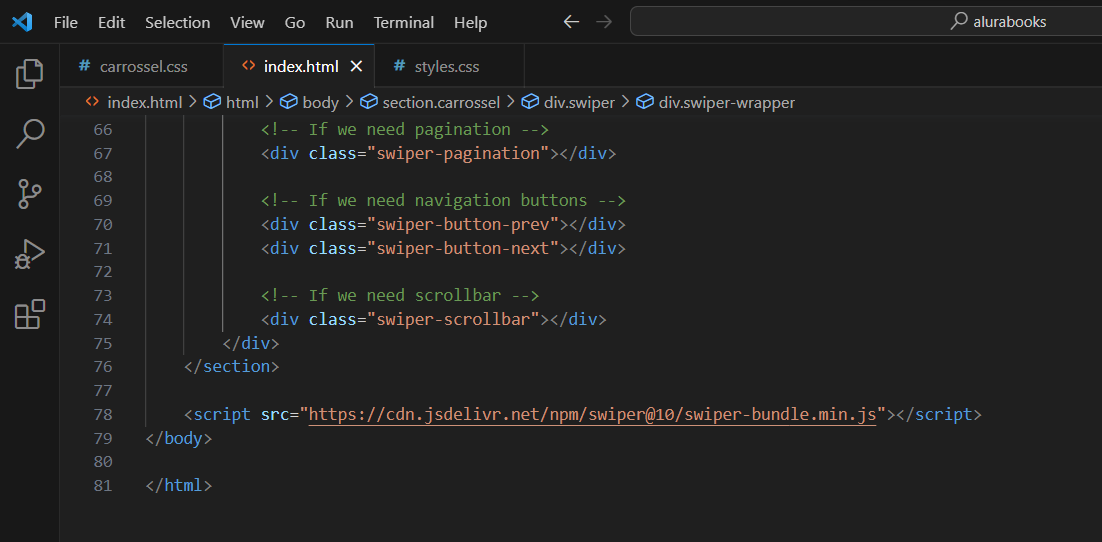
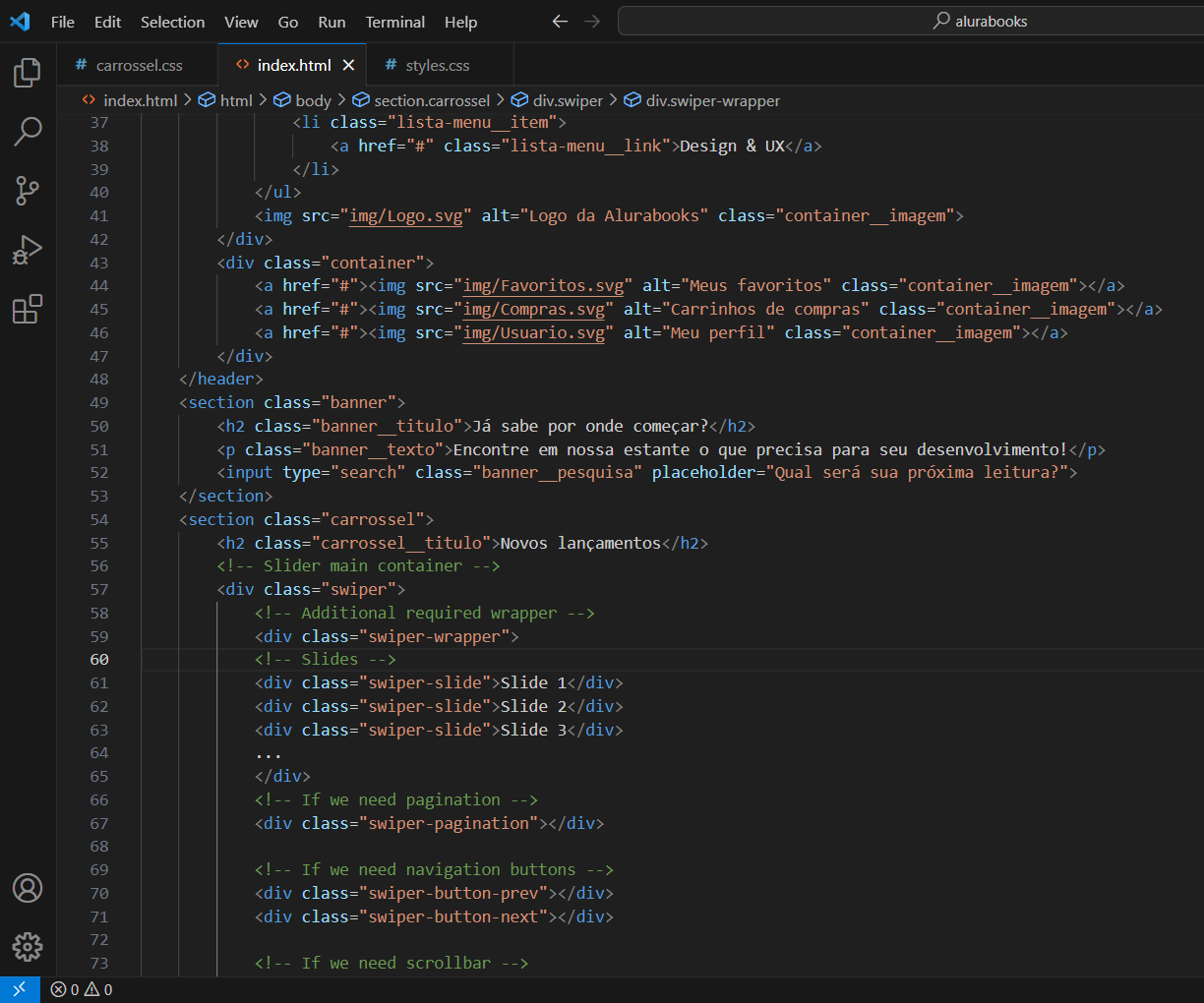
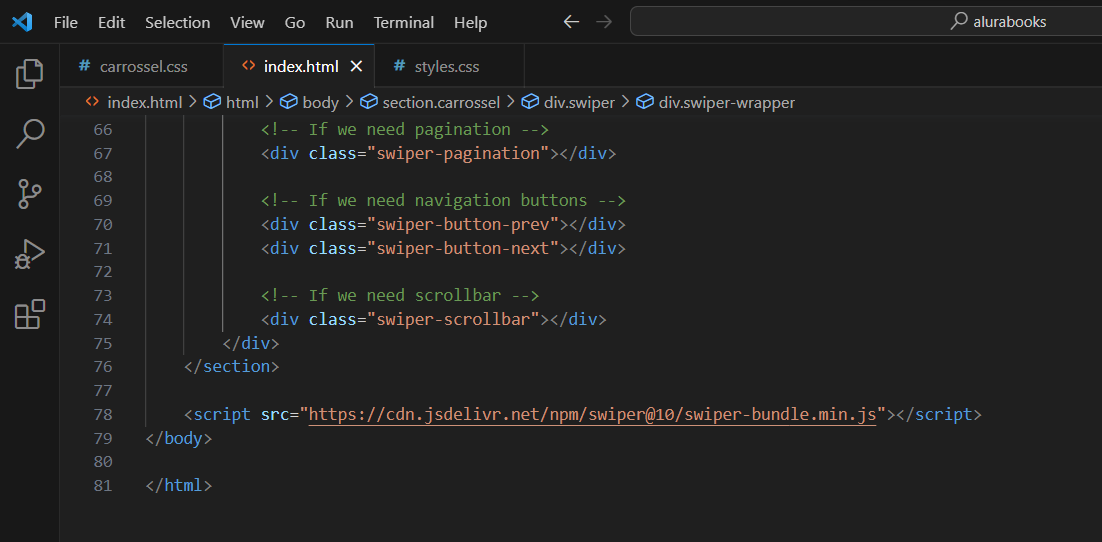
 Este é o meu código 3
Este é o meu código 3
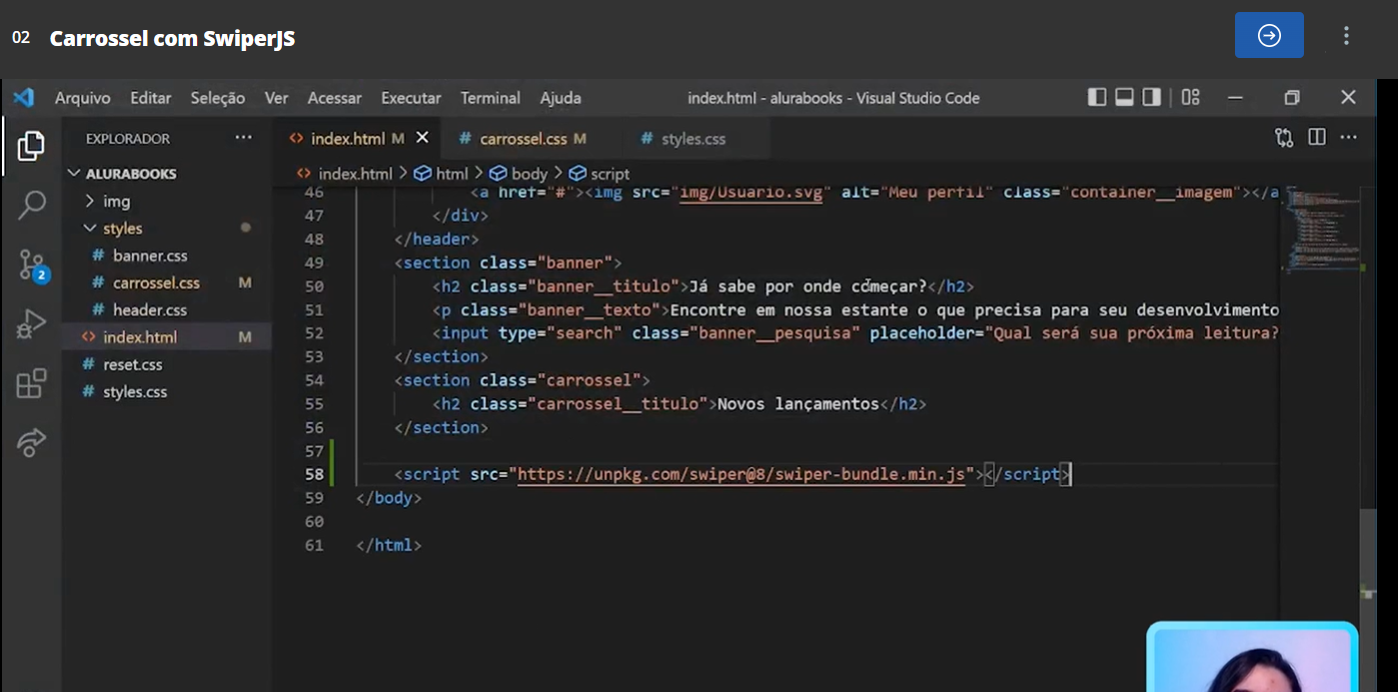
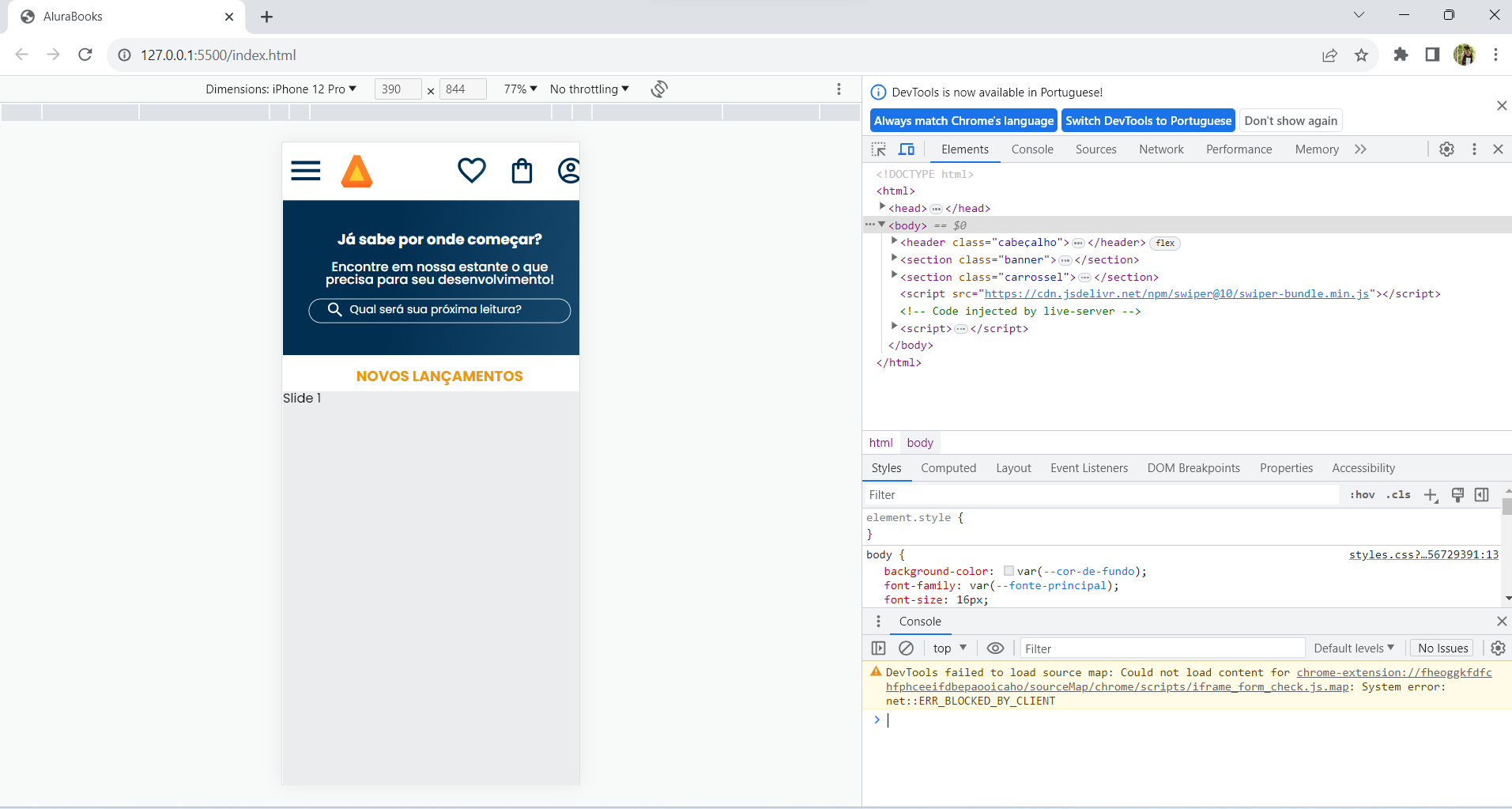
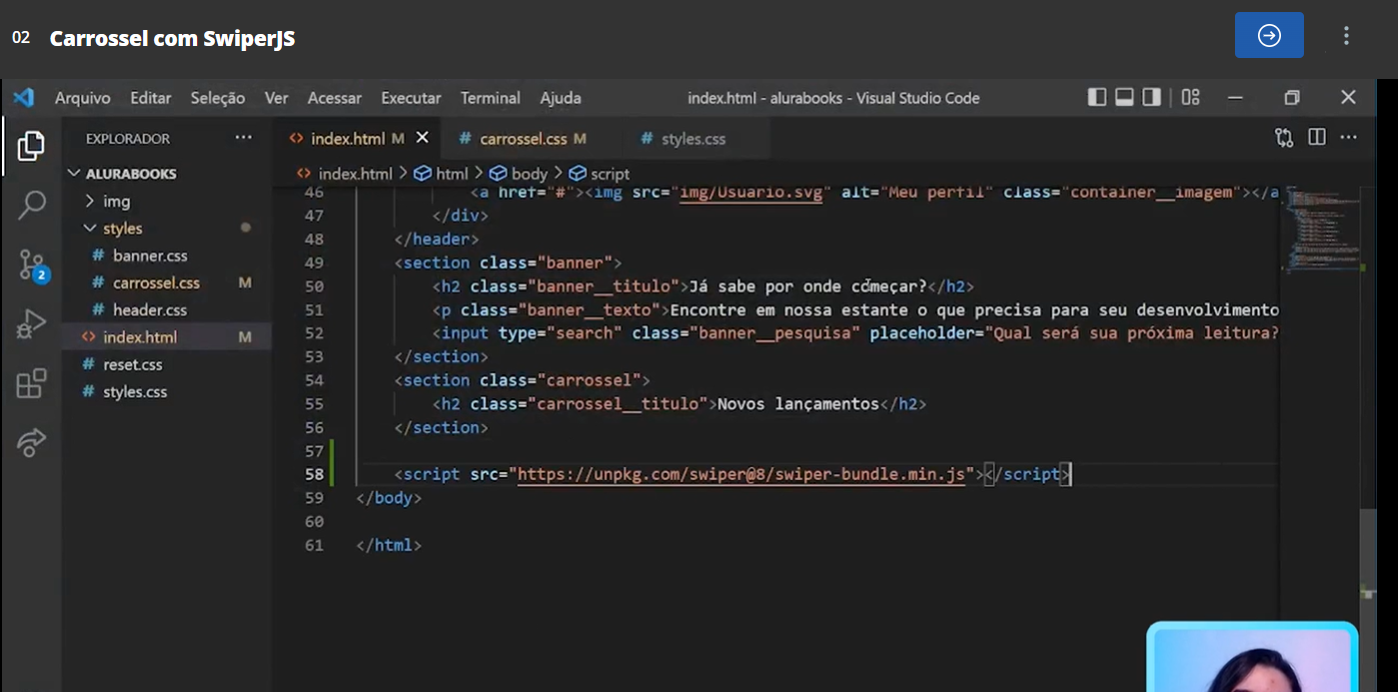
 Este é o código dela mostrando que não bate e a partir daí nada mais bate
Este é o código dela mostrando que não bate e a partir daí nada mais bate
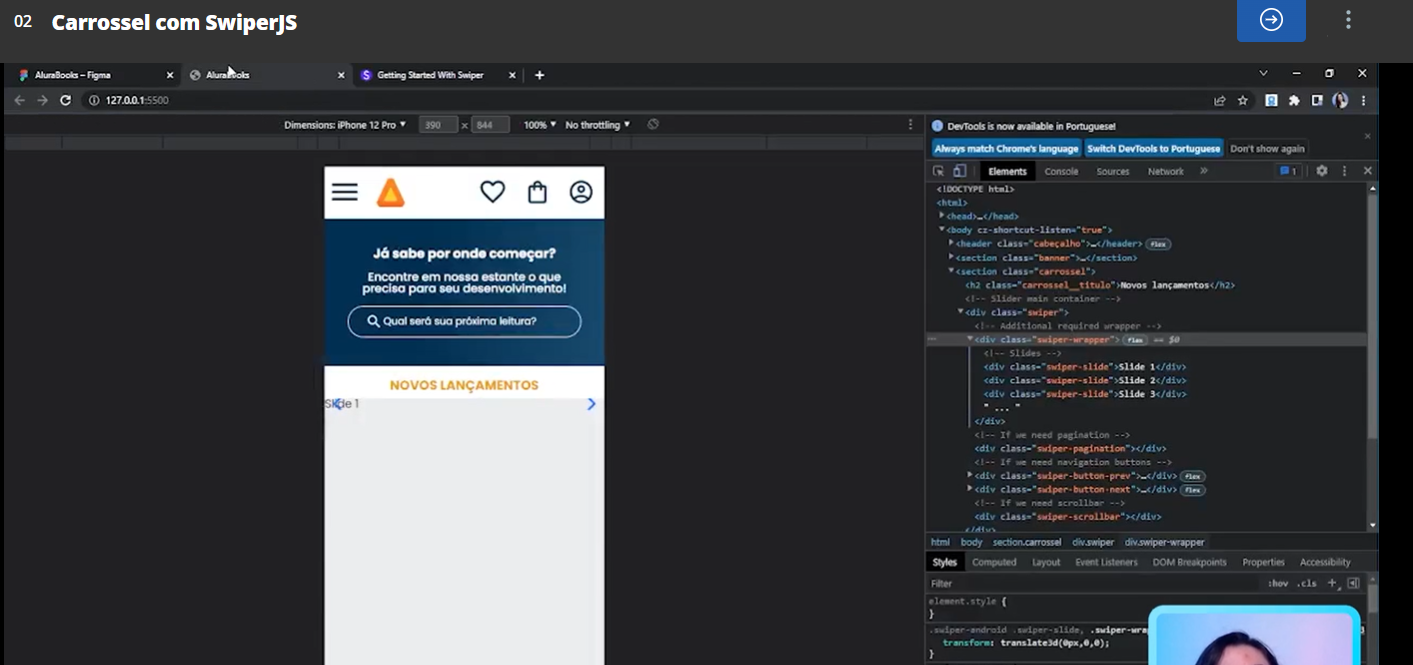
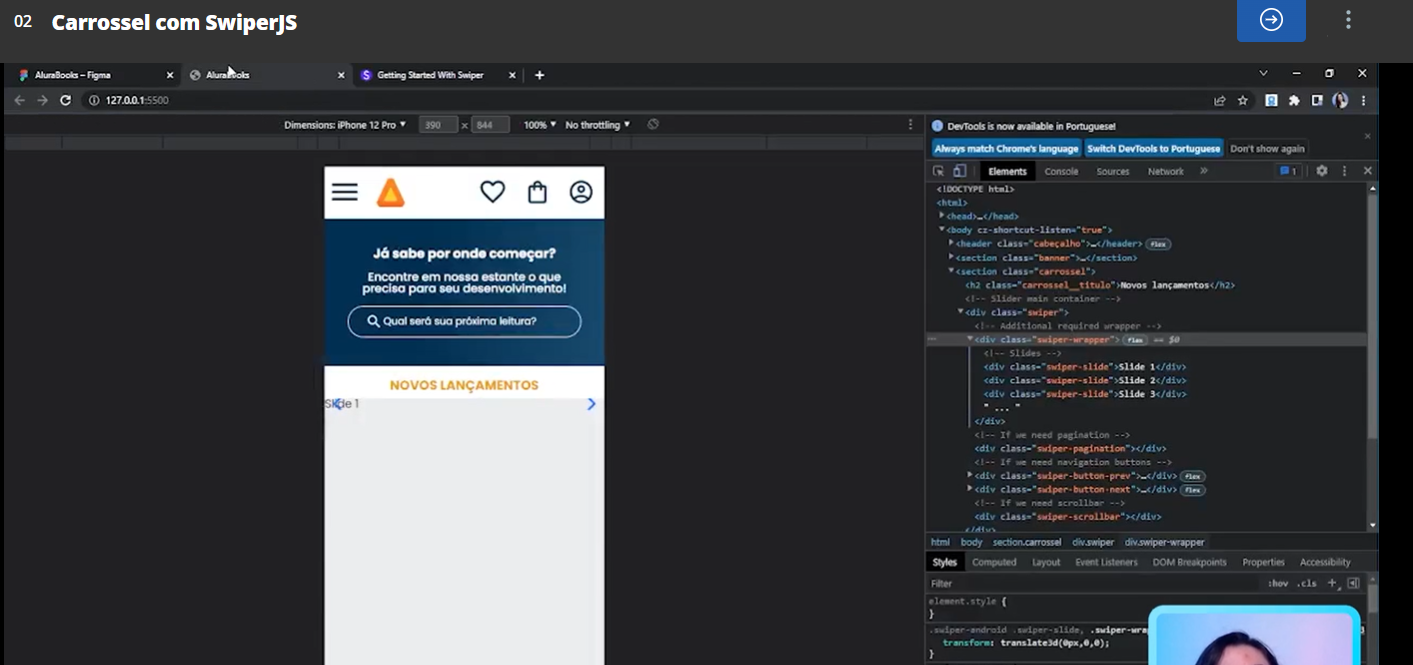
 Este é o projeto dela
Este é o projeto dela
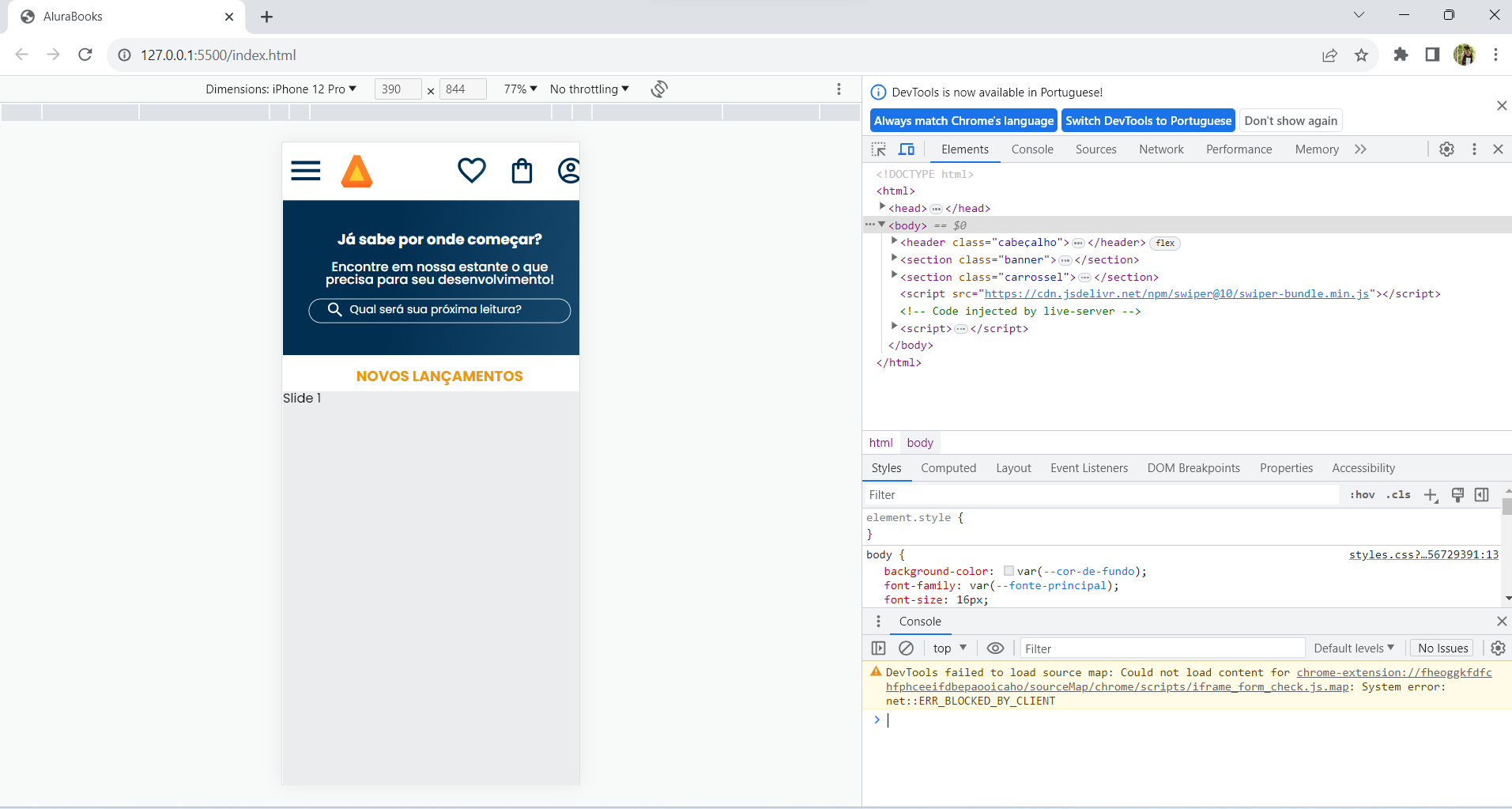
 E este é meu projeto
E este é meu projeto
 Este é o meu código 1
Este é o meu código 1
 Este é o meu código 2
Este é o meu código 2
 Este é o meu código 3
Este é o meu código 3
 Este é o código dela mostrando que não bate e a partir daí nada mais bate
Este é o código dela mostrando que não bate e a partir daí nada mais bate
 Este é o projeto dela
Este é o projeto dela
 E este é meu projeto
E este é meu projeto
No final de todas as aulas deveria ter um campo onde vc acecasse o código alterado ou feita na aula para poder fazer alguma comparação, seria bem mais útil do que só um texto do que foi dito em cada minuto do vídeo
Olá Bruno, como vai?
Lamento que você esteja enfrentando esse problema. Vamos resolver isso! Primeiro, quero te mostrar o código finalizado das atividades da Aula 03. Você pode acessá-lo clicando aqui.
Sobre o problema que está enfrentando em seu código, é necessário que após incluir a biblioteca, você configure o Swiper para que ele funcione. Adicione este trecho de código logo após a inclusão da biblioteca:
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
});
</script>
Fazendo isso, seu código deverá ficar assim:
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
});
</script>
Espero que essas instruções tenham sido claras e úteis. Se tiver mais dúvidas, não hesite em perguntar!