Boa noite
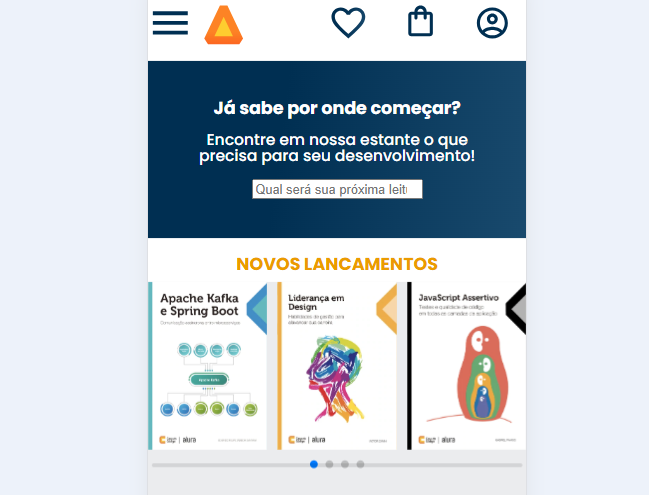
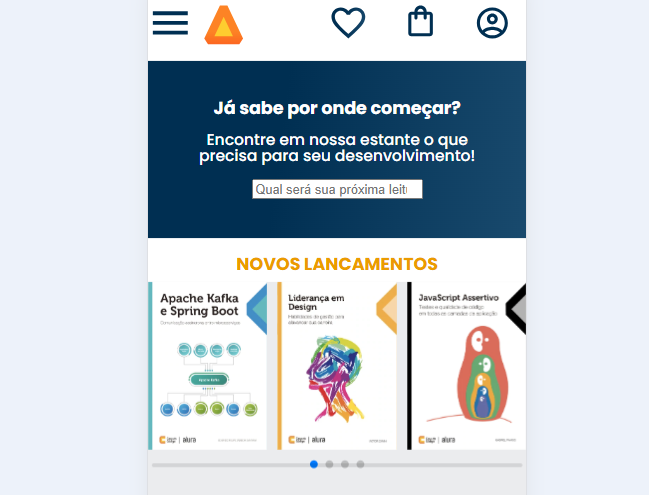
A .swiper-pagination { position: initial; },
continua na posição que estava so que um pouco mais para baixo

Boa noite
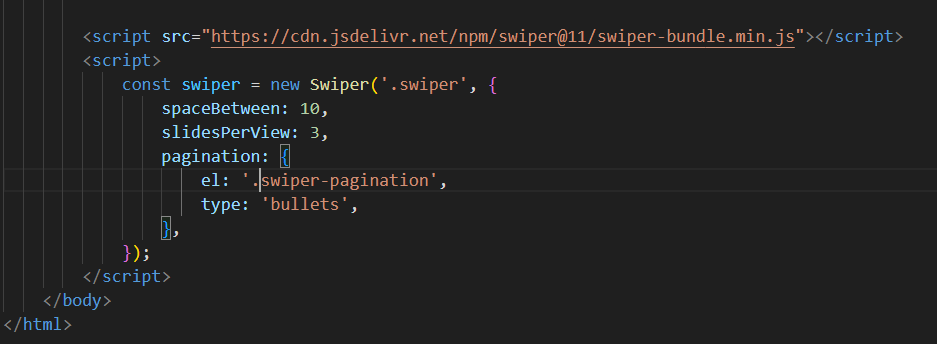
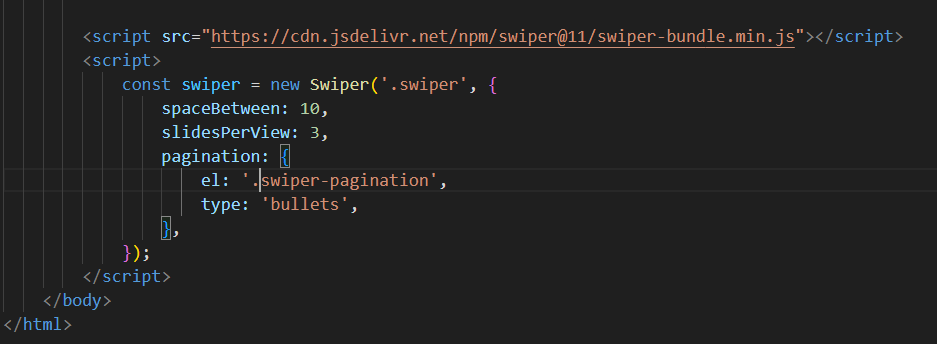
A .swiper-pagination { position: initial; },
continua na posição que estava so que um pouco mais para baixo

Olá, Moises, tudo bem?
Quando você define position: initial;, o navegador aplica o valor padrão do CSS para a propriedade position, que é static. Isso significa que o elemento será posicionado de acordo com o fluxo normal da página, sem nenhuma posição específica.
Se a paginação está se movendo apenas um pouco para baixo, pode ser que outros estilos CSS ou margens estejam influenciando a posição. Veja se há outras regras CSS aplicadas à classe .swiper-pagination que possam estar afetando a posição, como margens, padding ou transformações, e também, certifique-se de que o HTML está estruturado corretamente e que a paginação está dentro do contêiner desejado para evitar problemas de posicionamento.
Caso ainda assim não consiga corrigir o problema, você poderia me fornecer o código do seu projeto? Se puder, envie pelo GitHub, assim consigo ter acesso a todo o código e te ajudar de forma mais precisa.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Boa noite, da uma olhada por favor no codigo estou tendo dificulda de aprender.https://github.com/Moiseslourenco/AluraBooks
Olá, Moises.
A <div> com a classe swiper-pagination deve ficar fora da <div> com a classe swiper-wrapper, dessa forma:
<div class="swiper-pagination"></div> <!-- Ela deve ficar aqui -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/ApacheKafka.svg" alt="Livro sobre apache kafka e spring boot da alura books"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro sobre liderança em desgin da alura books"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" alt="Livro sobre javascript assertivo da alura books"></div>
<div class="swiper-slide"><img src="img/Guia Front-end.svg" alt="Livro guia front end"></div>
<div class="swiper-slide"><img src="img/Portugol.svg" alt="Livro sobre portugol"></div>
<div class="swiper-slide"><img src="img/Acessibilidade.svg" alt="Livro sobre acessibilidade"></div>
</div>
Isso deve resolver a questão do position:initial;.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
boa noite Mike, muito obrigado por ter me ajudado deu certo que Deus te abençõe grandemente.