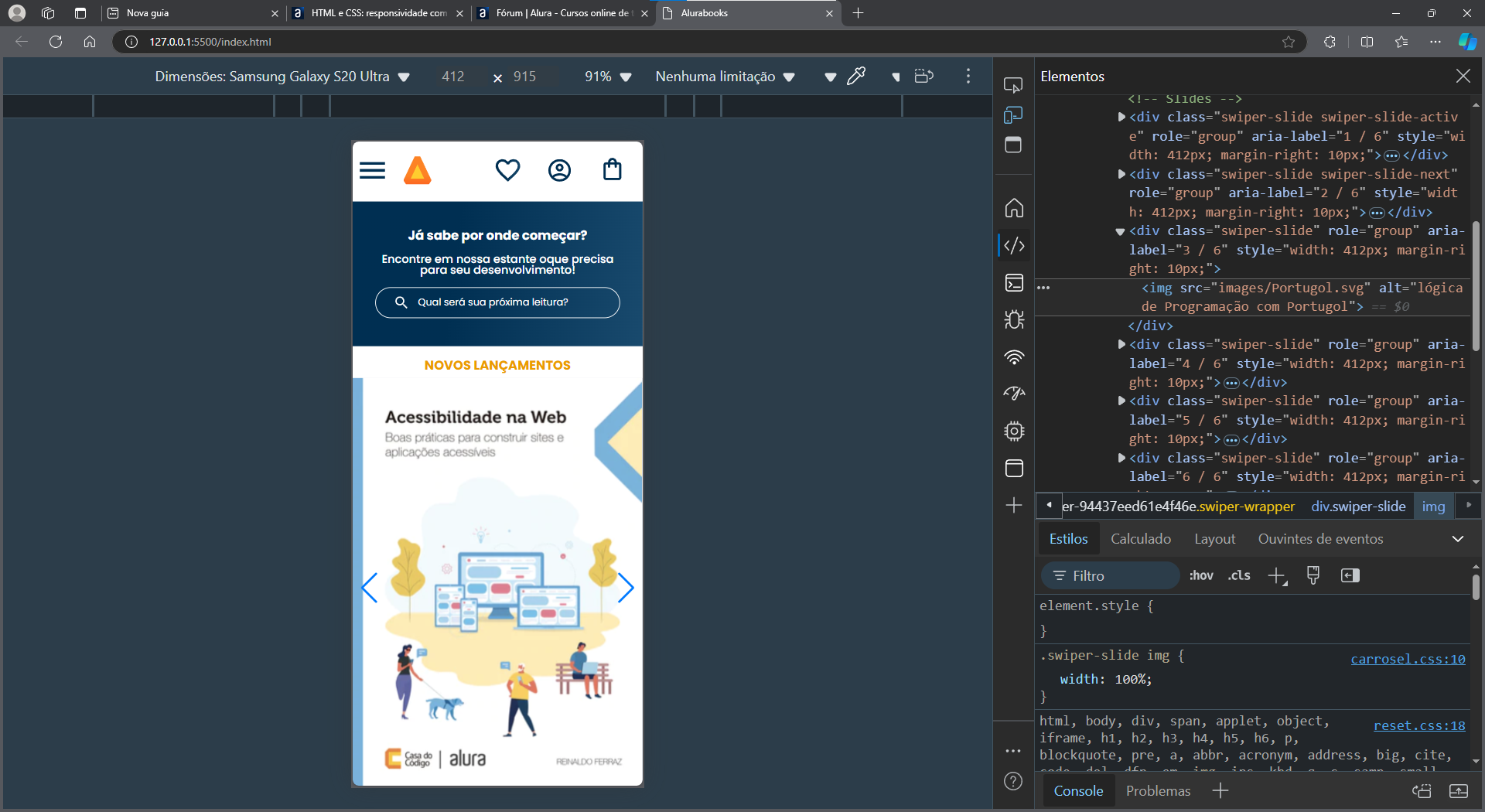
Basicamente ele ta funcionando porem as imagens nao se dividem em 3, aparece apenas uma por vez ficando assim:

linhas do swiper:
<section class="carrosel">
<h2 class="carrosel__titulo">Novos lançamentos</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="images/Acessibilidade.svg" alt="Guia de Acessibilidade na web"></div>
<div class="swiper-slide"><img src="images/Guia Front-end.svg" alt="">Guia de Front-end</div>
<div class="swiper-slide"><img src="images/Portugol.svg" alt="lógica de Programação com Portugol"></div>
<div class="swiper-slide"><img src="images/Nodejs.svg" alt="Livro de Node.js"></div>
<div class="swiper-slide"> <img src="images/ReactNative.svg" alt="ReactNative"></div>
<div class="swiper-slide"><img src="images/Gestão2.svg" alt="Gestão de produtos"></div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</section>
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerview: 3,
});
</script>




