Como faz um bom tempo desde a gravação da aula e a data atual, há hoje dentro do próprio Figma uma ferramenta para poder checar o contraste da aplicação, que seria o Contrast.
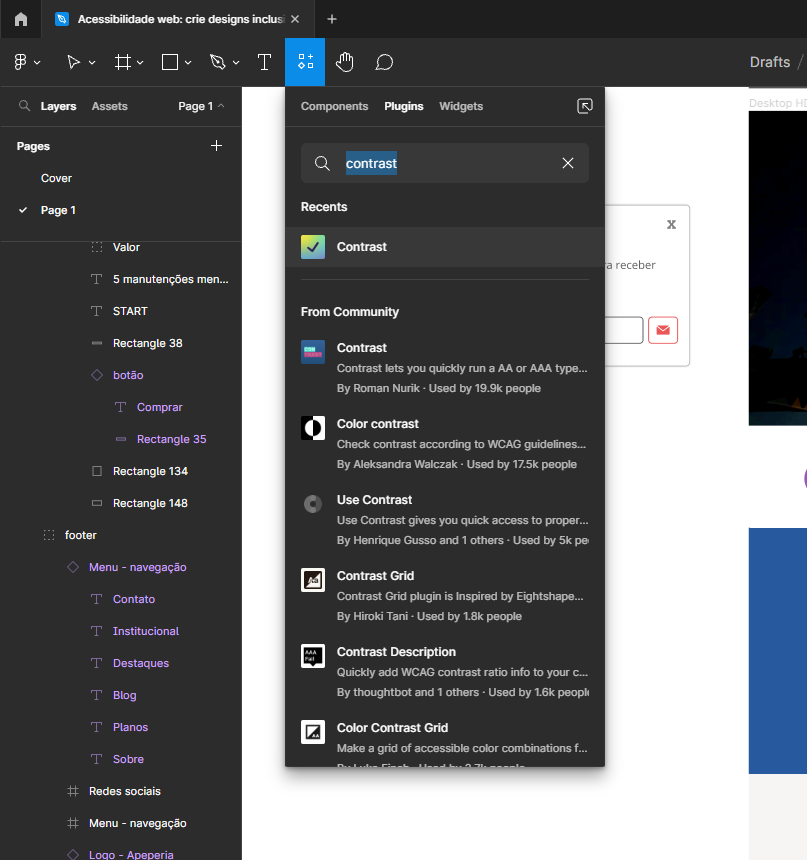
Basta ir no icone Resources (atalho Shift + I) e na aba de Plugins buscar pela palavra Contrast, existem várias, mas vou optar pela mais usada e aparentemente mais completa:
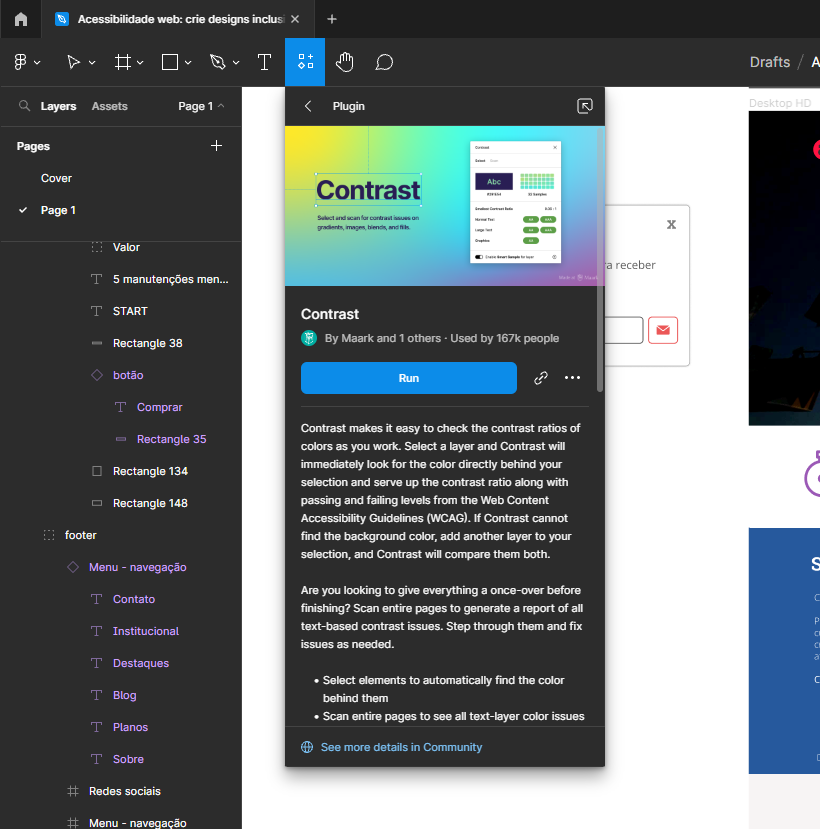
 Ali lá existe o botão Run, basta se clicar no icone vai abrir uma outra janela onde também existe o botão Run.
Ali lá existe o botão Run, basta se clicar no icone vai abrir uma outra janela onde também existe o botão Run.

Após executar (Run) o plugin, existe a opção de selecionar "Select" dois elementos e ver o nível de contraste em comparação e em quais situações ele passa segundo os requisitos e padrões da WCAG para Texto Normal (Normal Text), Texto Grande (Large Text), e Gráficos (Graphics). Ali na hora que a acontece a edição das cores, a proporção de contraste atualizada é mostrada em tempo real na ferramenta e em qual padrão os elementos em questão estão passando.
Se o elemento for Texto Normal:
- AA exige proporção de 4.5 para 1
- AAA exige proporção de 7 para 1
Se o elemento for Texto Grande:
- AA exige proporção de 3 para 1
- AAA exige proporção de 4.5 para 1
Se o elemento for Gráfico:
- AA exige proporção de 3 para 1
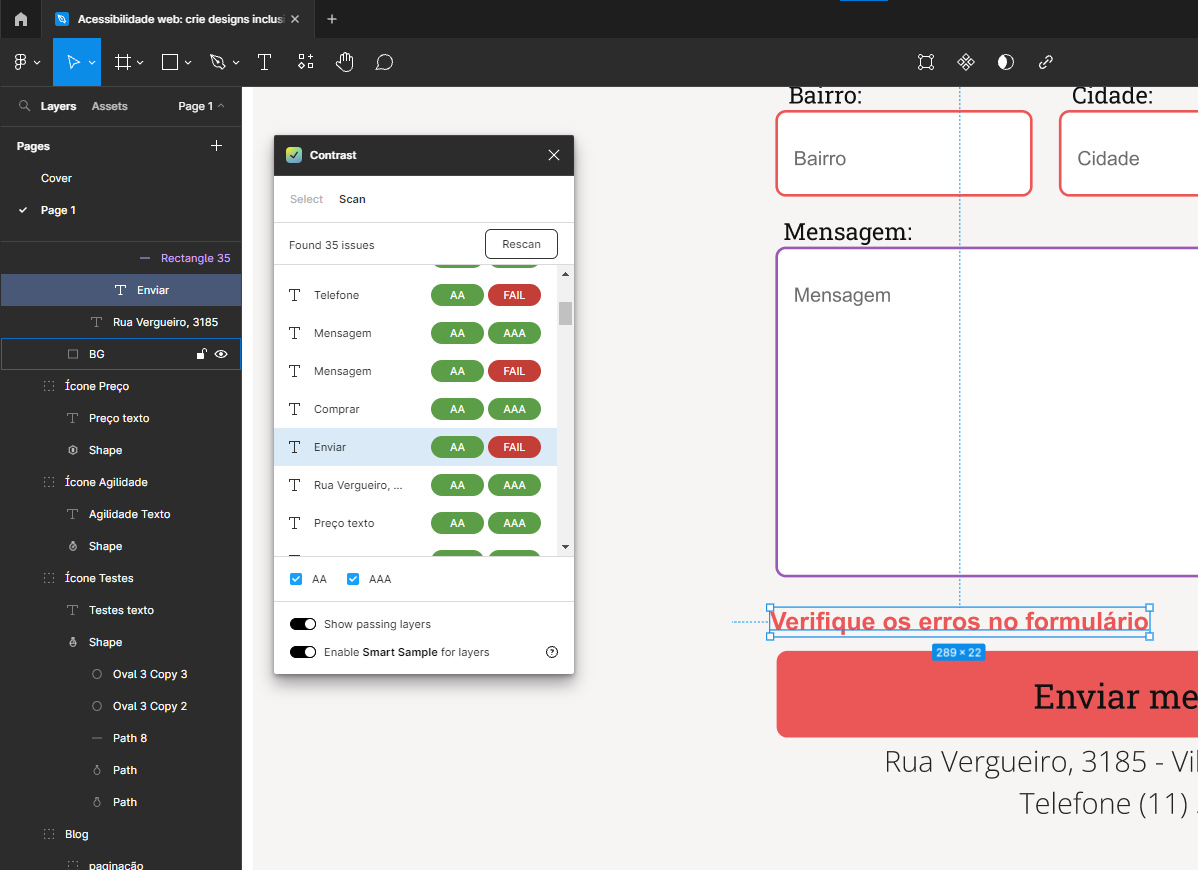
Também existe a aba Scan na ferramenta que faz uma varredura por todo o projeto e lá existem as opções de buscar usando os critérios AA e/ou AAA.

Dentro do Scan existe a opção de habilitar Smart Smaple (enable Smart Sample for layers) para a ferramenta capturar uma amostra de elementos gráficos como imagens para fazer uma comparação com, por exemplo, um texto que esteja por cima da imagem.
A opção de exibir camadas que passaram (Show passing layers) também se mostrou bem útil como uma forma de buscar padrões dentro do próprio projeto para buscar padrões e cores que possam ser reutilizadas dentro das camadas que falharam nos testes.
Ao dar um clique duplo em qualquer elemento depois da varredura, ele pula para o elemento em questão no projeto e muda automaticamente para a caixa de seleção para que exista a possibilidade do acompanhamento das alterações caso sejam necessárias.





