Olá, percebi que no começo do curso o material falta o ** flexbox.css** então caso isso ocorra façam esses passos:
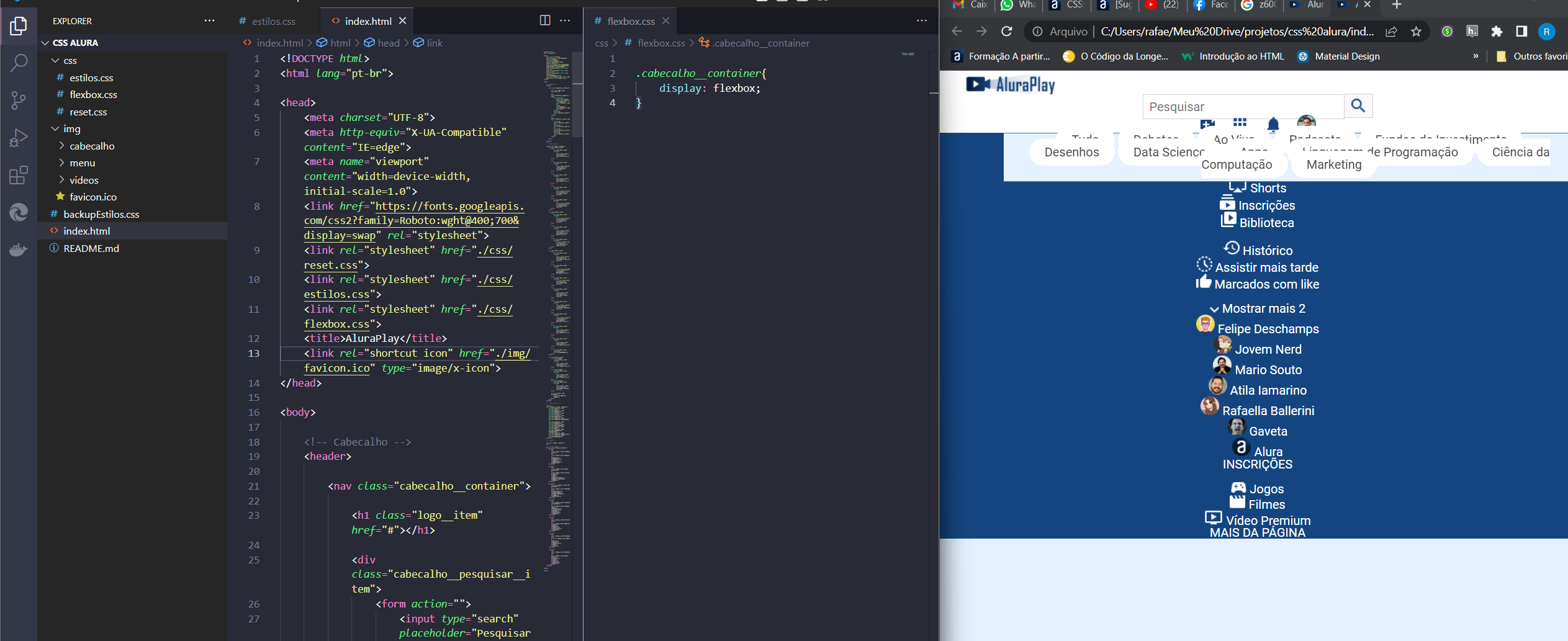
Criem o ** flexbox.css ** dentro da pasta (css) que foi disponível
Depois façam o comando bem no topo do css (estilos.css) e coloquem o @import url(flexbox.css);
e pronto, senão podem ficar perdido no começo.
Obrigado