Pessoal, quem tentou realizar a importação do svg usado no footer e está usando o Vite, irá apresentar problemas com o import.
Para resolver o problema existe um post realizado aqui na comunidade que indica usar o vite-plugin-svgr, no meu caso ele continuou dando problema no import e quebrando a página.
Caso esteja na mesma situação, vim trazer um possível solução que pode resolver o seu problema. A solução é usar @svgr/rollup.
Instale o pacote npm com o seguinte comando:
`npm install @svgr/rollup -D`Alterar o arquivo
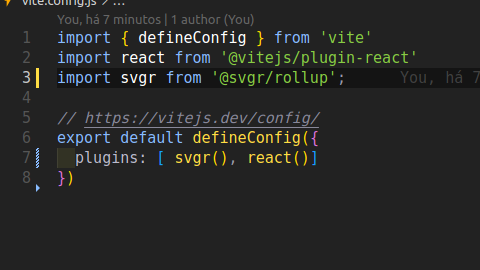
vite.config.jsque esta na raiz: Este é o código caso queira copiar e colar:
Este é o código caso queira copiar e colar:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import svgr from '@svgr/rollup';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [ svgr(), react()]
})
Você pode manter a mesma maneira de importação indicada no curso que irá funcionar normalmente!


