Boa tarde a todos, consegui solucionar o problema com o "bug" da bolinha travando :
Dentro da "function draw(){" , basta incluir uma chamada para "voltarBolinha", e assim que a bolinha ultrapassar um ponto exato, ela voltará ao centro , assim a irá iniciar um novo ROUND , segue o exemplo abaixo :
function draw(){
voltarBolinha();
}
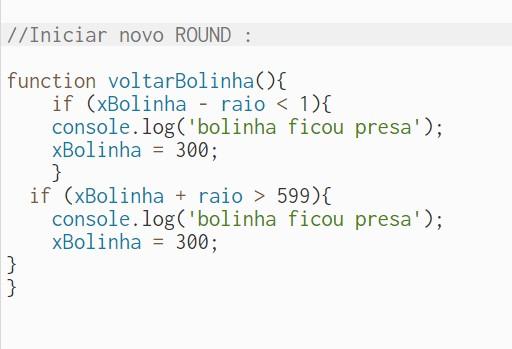
//Iniciar novo ROUND :)
function voltarBolinha(){
if (xBolinha - raio < 1){
console.log('pontuou');
xBolinha = 300;
}
if (xBolinha + raio > 599){
console.log('pontuou');
xBolinha = 300;
}
}