Após ter alguns problemas relacionados ao "cropping" inapropriado da imagem de fundo, eu descobri uma outra maneira de chegar ao resultado desejado nos campos de e-mail e de pesquisa, e gostaria de compartilhar com o fórum!
Basicamente, esse método envolve posicionar a imagem do ícone do e-mail diretamente dentro da caixa de input.
Para isso, criamos primeiro um elemento div que contém a caixa de input e o ícone, e damos uma classe para cada um deles: (no meu caso, eu utilizei a classe "newsletter" durante toda essa sessão)
<div class="newsletter__cadastro">
<input
type="text"
placeholder="Cadastre seu e-mail"
class="newsletter__cadastro__texto"
/>
<i class="input__icone"><img src="images/Email.svg" /></i>
</div>Como podem ver, o elemento img contendo a imagem do e-mail foi posicionado dentro de um elemento i, que é comumente utilizado para a inserção de ícones.
Agora, indo para o código CSS, declaramos uma posição relativa do elemento pai (no caso, o div "newsletter__cadastro") e damos uma width de 380px (a mesma largura da caixa de input demonstrada no Figma):
.newsletter__cadastro {
position: relative;
width: 380px;
}A width e a posição relativa serão relevantes na hora de estilizarmos o nosso texto placeholder e posicionarmos o ícone dentro da caixinha.
Agora, para estilizarmos o texto da caixinha:
 Vemos que o texto contido nessa caixinha tem a mesma cor "degradê" que vimos anteriormente, portanto estilizaremos o texto de acordo:
Vemos que o texto contido nessa caixinha tem a mesma cor "degradê" que vimos anteriormente, portanto estilizaremos o texto de acordo:
.newsletter__cadastro__texto {
font-family: "Poppins", sans-serif;
font-size: 16px;
font-weight: 500;
background: var(--cor-destaque-degrade);
background-clip: text;
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
}Agora, estilizamos a borda da caixinha, o padding, para que a caixinha não fique tão apertada, e a width, para que a caixinha tome toda a largura do div pai:
.newsletter__cadastro__texto {
font-family: "Poppins", sans-serif;
font-size: 16px;
font-weight: 400;
background: var(--cor-destaque-degrade);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
border: 1px solid var(--cor-destaque2); /*azul escuro (#002f52) */
border-radius: 24px;
padding: 0.625em 0 0.625em 0; /*0.625em = 10px*/
width:100%;
}
Estilizamos também o texto placeholder:
.newsletter__cadastro__texto::placeholder {
font-family: "Poppins", sans-serif;
font-size: 16px;
font-weight: 400;
background: var(--cor-destaque-degrade);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}E agora, finalmente, podemos estilizar o ícone do e-mail. Como queremos posicioná-lo dentro da caixinha, declaramos ao ícone uma posição absolute. Essa posição absolute nos permite modificar a posição do elemento i** em relação ao elemento pai, a **div de classe "newsletter__cadastro".
.input__icone {
position: absolute;
}Olhando novamente no Figma, queremos que o ícone fique justificado no centro e próximo à borda esquerda.
 Portanto, posicionaremos o ícone a 0px de distância da borda esquerda do elemento pai, a 10px de distância do topo do elemento pai, e então, para termos essa pequena distância da borda da esquerda, adicionaremos um padding-left de 24px.
Portanto, posicionaremos o ícone a 0px de distância da borda esquerda do elemento pai, a 10px de distância do topo do elemento pai, e então, para termos essa pequena distância da borda da esquerda, adicionaremos um padding-left de 24px.
.input__icone {
position: absolute;
left: 0;
top: 10px;
padding-left: 24px;
}Finalmente, para que o texto dentro da caixinha não passe por cima do ícone, usamos a propriedade text-indent para trazermos o texto um pouco mais para a direita.
.newsletter__cadastro__texto {
font-family: "Poppins", sans-serif;
font-size: 16px;
font-weight: 400;
background: var(--cor-destaque-degrade);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
border: 1px solid var(--cor-destaque2); /*azul escuro (#002f52) */
border-radius: 24px;
padding: 0.625em 0 0.625em 0; /*0.625em = 10px*/
width:100%;
text-indent: 3.5em;
}
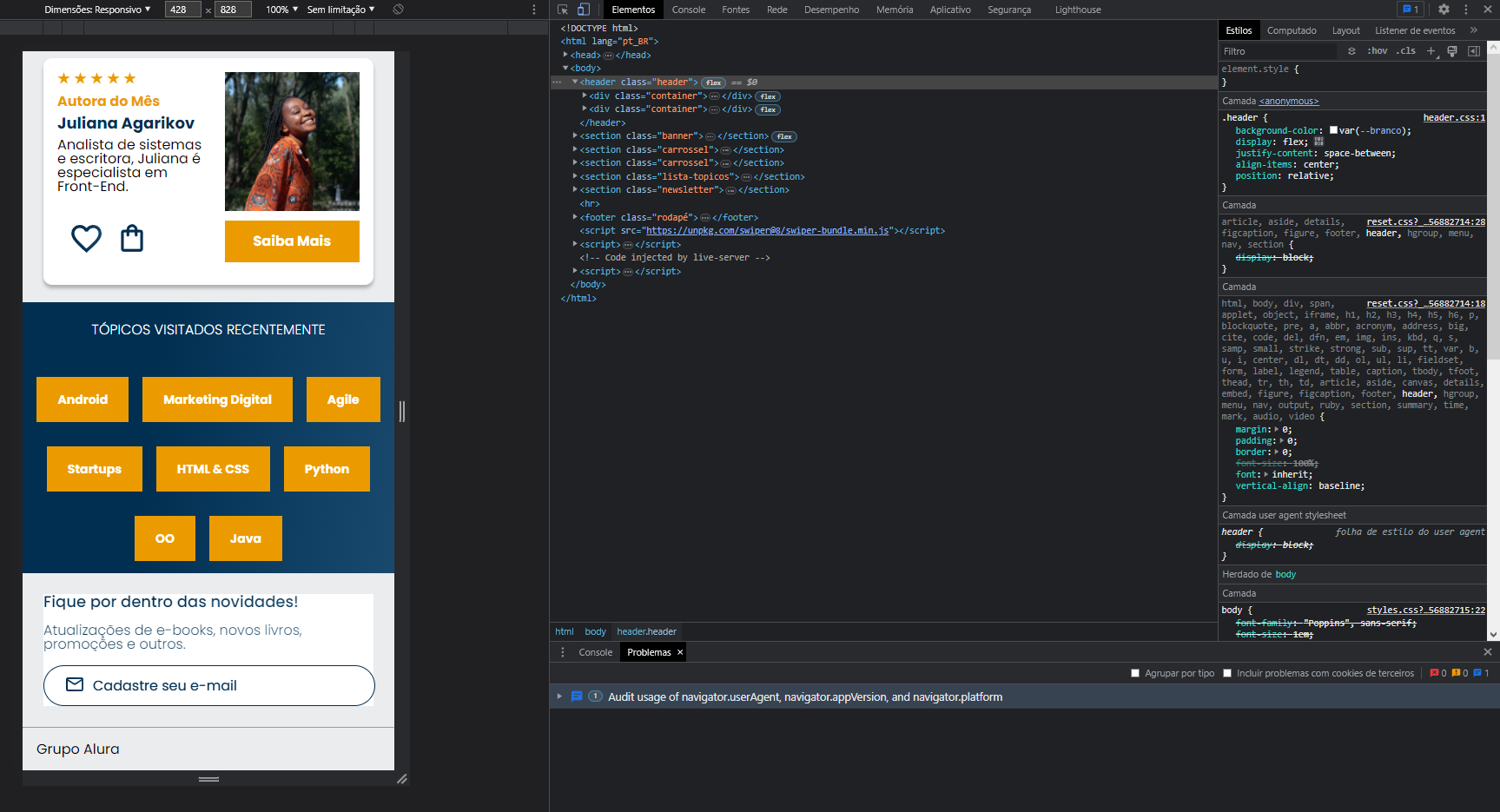
Se tudo deu certo, a sua caixa de input ficará idêntica à que está no Figma.
 Ainda não terminei as outras aulas, portanto não sei se isso trará problemas ao modificar os Media Queries, mas imagino que seja apenas uma questão de adaptar as mudanças que serão feitas à esse modelo. Enfim, só queria mesmo compartilhar esse método com vocês! Obrigado!
Ainda não terminei as outras aulas, portanto não sei se isso trará problemas ao modificar os Media Queries, mas imagino que seja apenas uma questão de adaptar as mudanças que serão feitas à esse modelo. Enfim, só queria mesmo compartilhar esse método com vocês! Obrigado!