no trecho do video 11:10 ( ela pega uma class e coloca no header.css na media query porem ja temos a classe pronta com o display: none; feita para o .container__imagem--transparente.
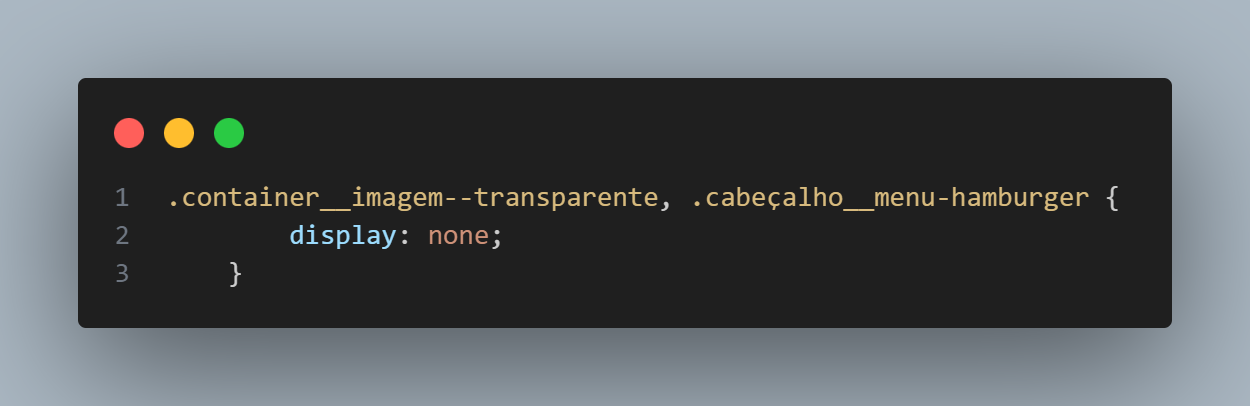
no meu codigo eu só coloquei uma virgula "," nessa class do css (.container__imagem--transparente) e coloquei a + .cabeçalho__menu-hamburger.