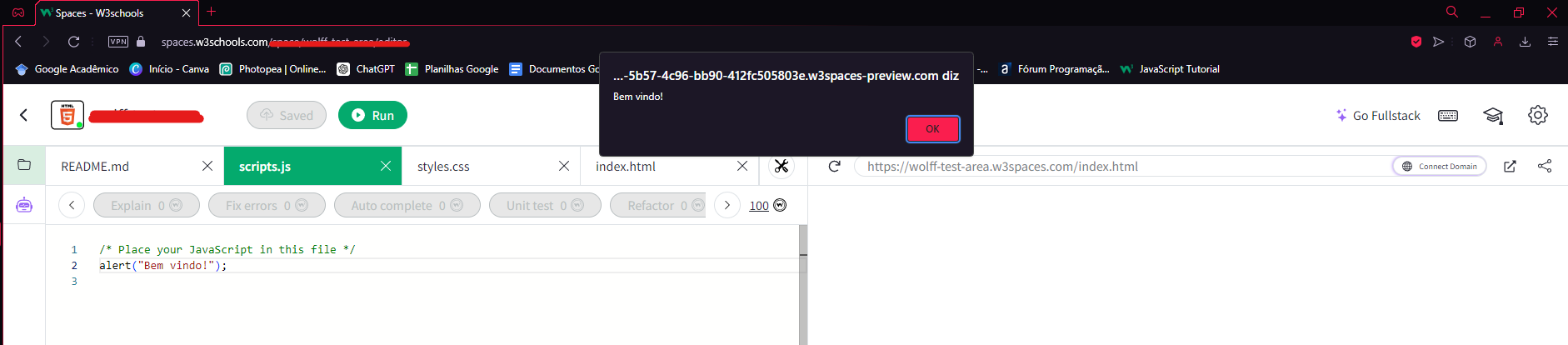
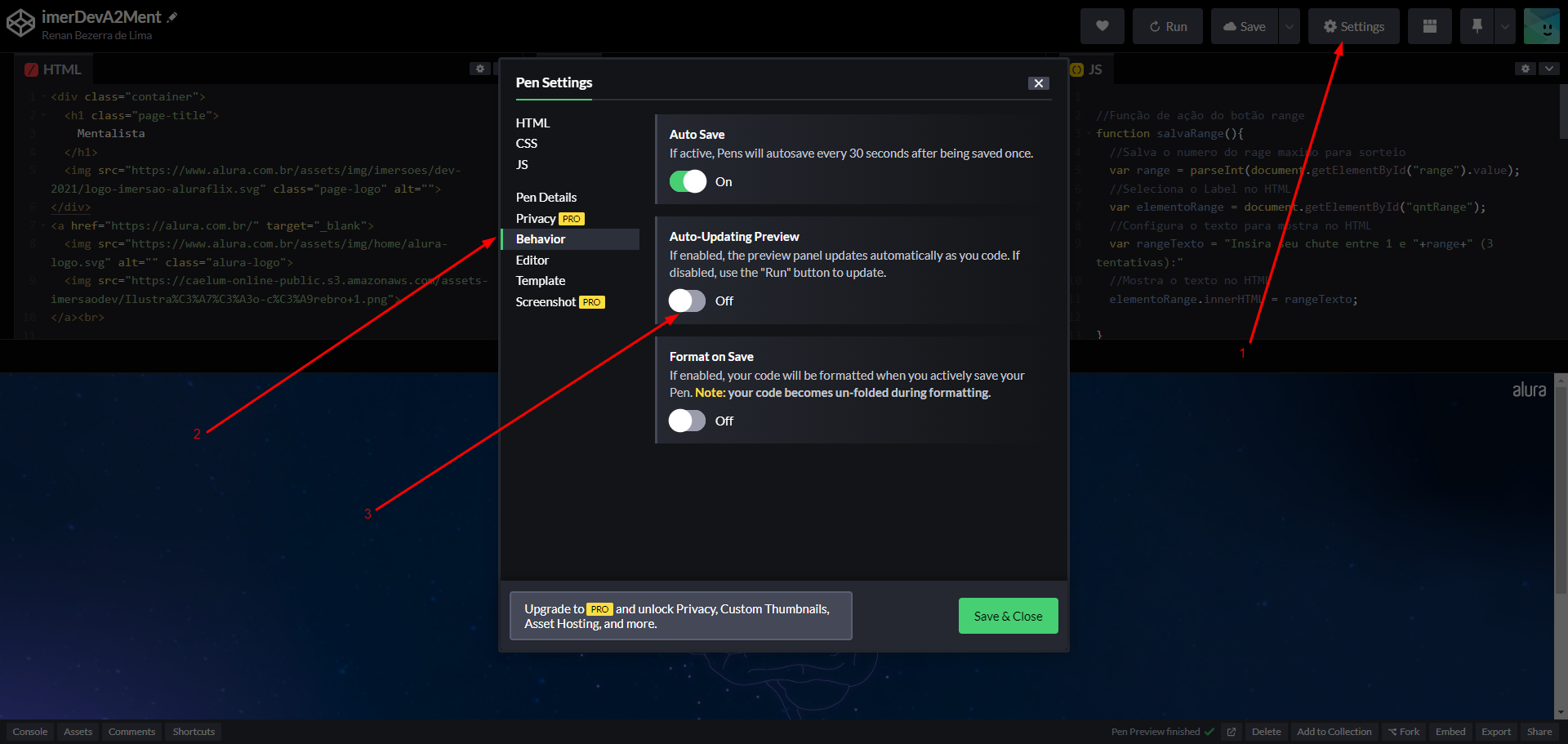
Já encontrei algumas pessoas perguntando onde e como testar os códigos dos desafios das aulas de Lógica de Programação. Geralmente eu testava no Console do navegador, mas na aula de hoje foi indicado o site W3schools para pesquisar sobre JS, treinar com exercícios do site e outras coisas. Só que esse site em uma coisa chamada spaces que é, basicamente, um lugar pra você testar códigos. Dá pra montar uma página em branco com a parte de CSS e HTML (que eu não sei fazer) pronta...