Fala, Felipe! Tudo bem?
Muito obrigado por deixar sua sugestão. Realmente estava faltando o link do repositório levando aos arquivos com a solução do desafio. Mas acabei de fazer essa correção na atividade! Se você quiser o link certinho do repositório com as alterações é só clicar aqui!
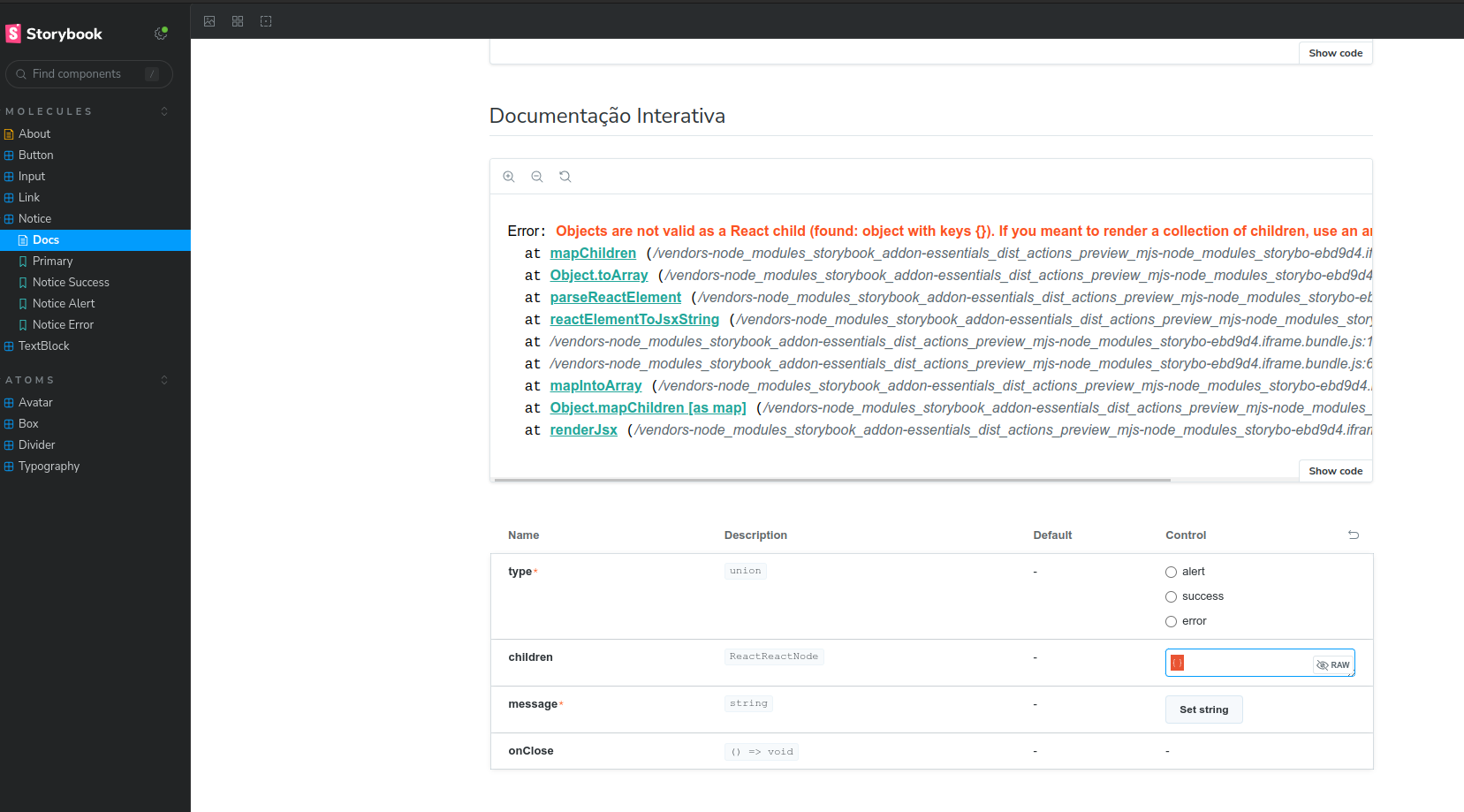
Em relação ao erro que está aparecendo no seu storybook, é porque você tentou passar um objeto para a prop children e ele só recebe dados do tipo React.Node, ou seja, elementos jsx, outros componentes, etc. Você pode deixar a prop children sem tipo algum na sua história que automaticamente o storybook entenderá qual tipo ele deve receber.
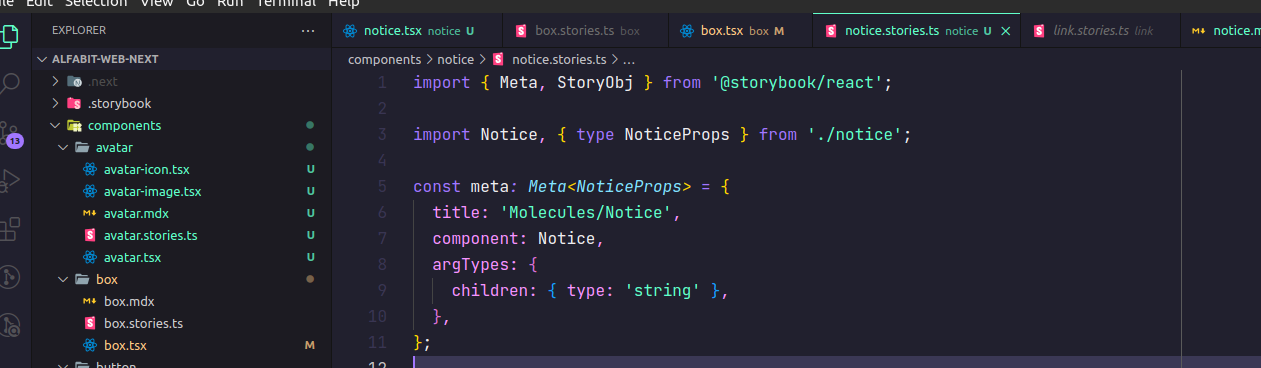
No curso, essa foi a solução pois lá mesmo no storybook não conseguimos passar um dado que seja um elemento jsx ou um componente Button conforme criamos no curso. Mas na prática, se você criar uma aplicação e usar o componente Notice passando para ele um button por exemplo, o componente que criamos no curso, vai funcionar perfeitamente.
Certinho?
Espero ter ajudado!