Não tinha visto que era para escolher uma alternativa e fiz a minha própria. Código:
var tela = document.querySelector ('canvas');
var pincel = tela.getContext('2d');
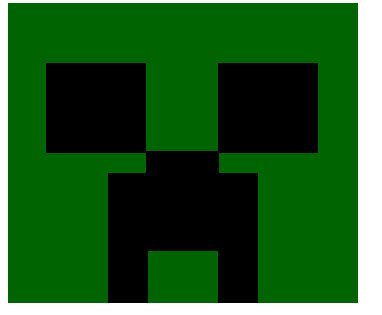
//Desafio do Creeper. Cabeça:
pincel.fillStyle="darkgreen";
pincel.fillRect(0,0,350,300);
//Olhos:
pincel.fillStyle='black';
pincel.fillRect(38,60,100,90);
pincel.fillRect(210,60,100,90);
//Nariz
pincel.fillStyle="black";
pincel.fillRect(138,148,73,100);
//lábios
pincel.fillStyle="black";
pincel.fillRect(100,170,40,130);
pincel.fillRect(210,170,40,130);