Não sei se aconteceu com alguns de vocês, mas o espaçamento dos textos nos cards ficou diferente do figma, uma linha muito próxima da outra. Para resolver esse problema, vi a especificação "line-height: 21px" no figma, pesquisei e encontrei essa propriedade na documentação.
Acrescentei ao meu código "carrossel.css" na classe ".descrição__texto" e ficou dessa forma:
.descrição__texto {
font-size: 14px;
line-height: 1.3em;
}A medida 1.3em foi escolhida porque no figma, está escrito em px "line-height: 21px". Dividindo 21 por 16, encontramos 1.3em.
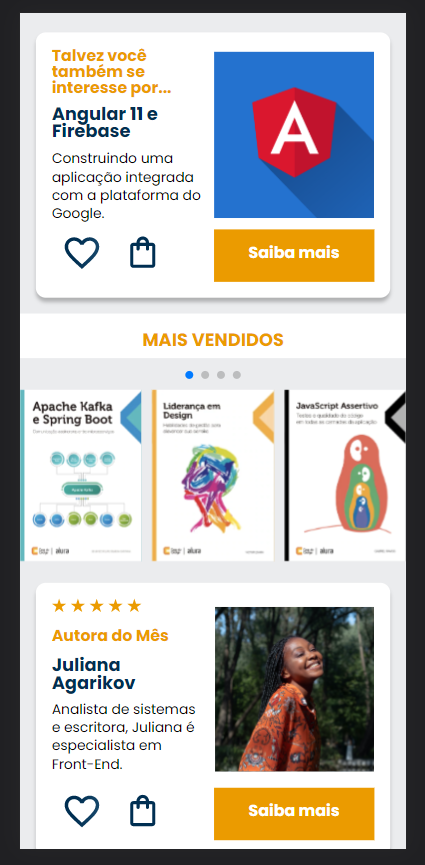
Antes:

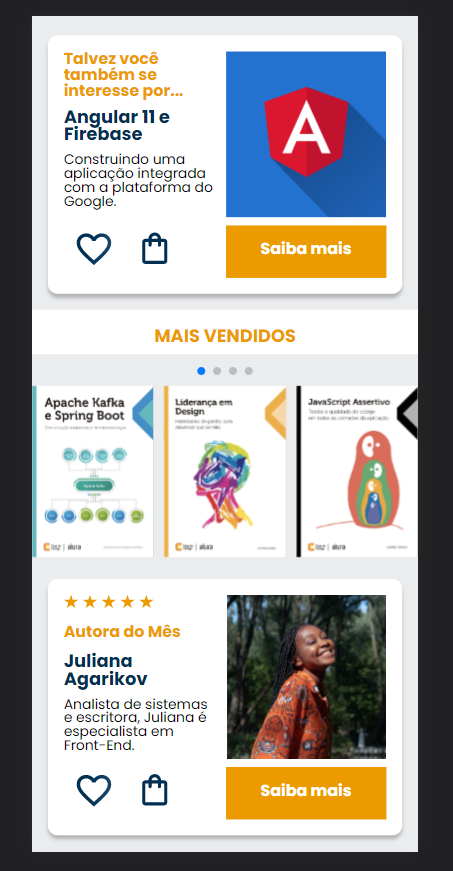
Depois: