Inicialmente, sempre aprendemos que é necessário declarar uma tag script ao fim do código antes do fechamento do body, mas também existe uma maneira de declarar tags scripts na tag head por meio do atributo defer. Dessa forma:
<head>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js" defer></script>
</head>
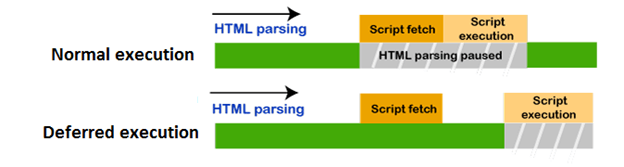
Em termos técnicos, o atributo defer define que o script seja carregado em paralelo à análise da página e executado depois que a página terminar de ser analisada. Para mais informações, acesse: https://www.w3schools.com/tags/att_script_defer.asp