Boa tarde! Vi que muitos estão com dificuldades para fazer a imagem aparecer na pagina então segue minha resolução.
Estou fazendo a meu modelo a pagina, então eu tirei print de uma imagem no google e usei o site do link https://www.iloveimg.com/pt/converter-para-jpg não sei se a extensão jpg ou png tem relevância, mas transformei a imagem em JPG por garantia.
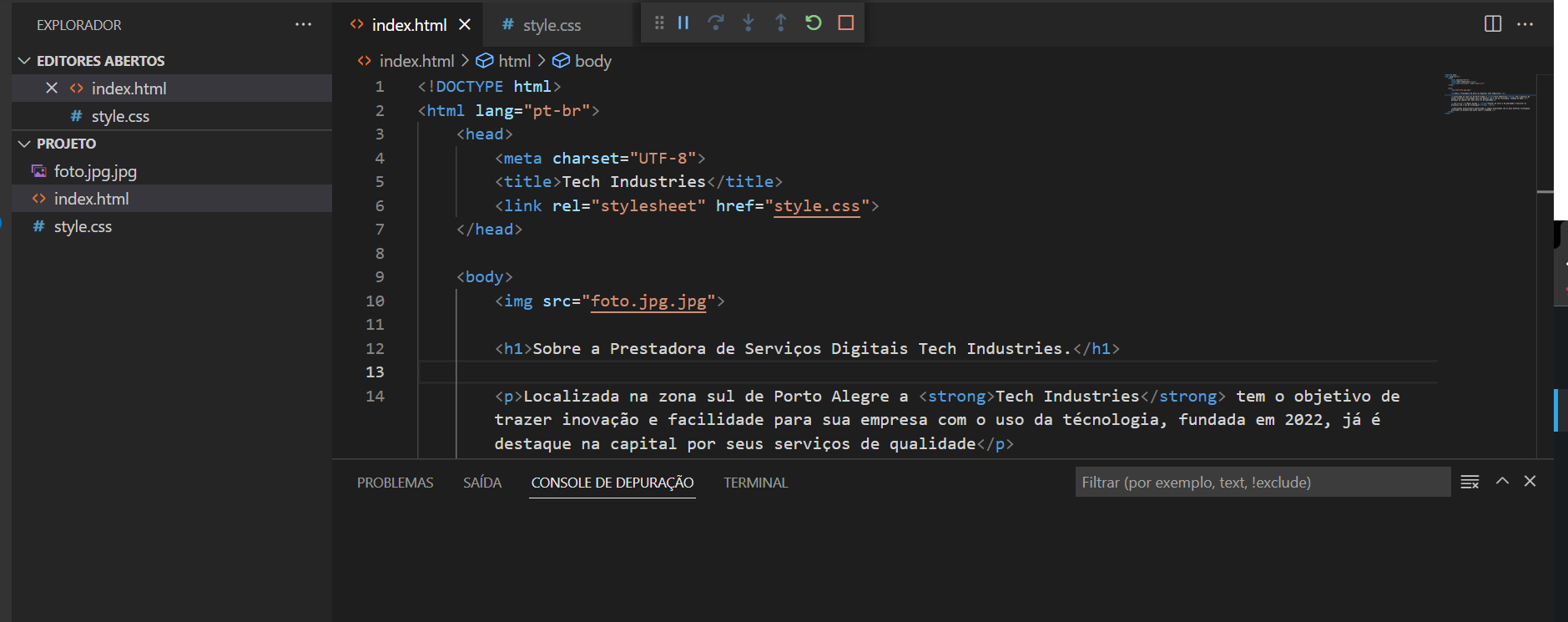
Depois eu fiz uma nova pasta com o nome "Projeto" e adicionei nela a imagem, o index.html e o style.css.
Após todos esse passos funcionou perfeitamente.