Olá, Andriça, no meu PC apareceu tudo direitinho.
O problema pode estar na versão do navegador.
Sugiro que você adicione as seguintes linhas ao seu código:
No início de tudo (primeira linha):
<!DOCTYPE html>
<html lang="pt-br">
E no final de tudo (última linha):
</html>
Isso é necessário para ajudar o navegador a identificar o arquivo como uma página web.
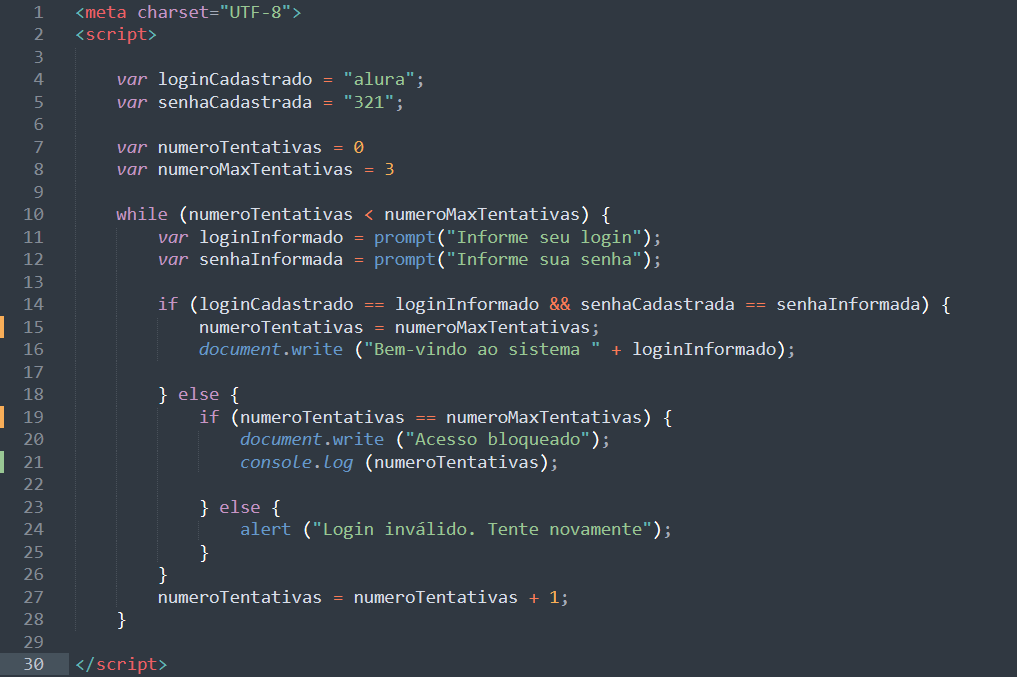
Veja o código completo:
<!DOCTYPE html>
<html lang="pt-br">
<meta charset="UTF-8">
<script>
var loginCadastrado = "alura";
var senhaCadastrada = "alura321";
var numeroTentativas = 0;
var numeroMaximoTentativas = 3;
while(numeroTentativas < numeroMaximoTentativas) {
var loginInformado = prompt("Informe seu login");
var senhaInformada = prompt("Informe sua senha");
if( loginCadastrado == loginInformado && senhaCadastrada == senhaInformada ) {
numeroTentativas = numeroMaximoTentativas;
alert("Bem-vindo ao sistema, " + loginInformado);
//tentativaAtual = maximoTentativas;
} else {
if (numeroTentativas == 3) {
alert("Número permitido de tentativas ultrapassado!");
} else {
alert("Login inválido. Tente novamente");
}
}
// vai para a próxima tentativa
numeroTentativas = numeroTentativas +1
}
</script>
</html>
Se possível, atualize a versão do seu navegador e mantenha-o sempre na versão mais atual.
Caso o problema persista, tente copiar o código do exercício e ver se funciona no seu navegador. Qualquer, coisa, compartilhe conosco aqui no fórum.
Espero ter ajudado. Bons estudos!