Olá, usei o swiper, conforme explicado na aula, mas as setas não sumiram com o display none e as bolinhas não sofreram alterações do lugar com position initial. Alguém poderia verificar meu código e ver se cometi algum erro, por favor? HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="reset.css">
<link rel="shortcut icon" href="imagens/alura-ico.jpg" type="image/x-icon">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<title>Alurabooks</title>
</head>
<body>
<header class="cabeçalho">
<div class="container">
<input type="checkbox" name="menu" id="menu" class="container__botao">
<label for="menu">
<span class="cabeçalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="imagens/Logo.svg" class="container__imagem" alt="Logo da Alurabooks">
</div>
<div class="container">
<a href="#"><img src="imagens/Favoritos.svg" class="container__imagem" alt="Meus favoritos"></a>
<a href="#"><img src="imagens/Compras.svg" class="container__imagem" alt="Carrinho de compras"></a>
<a href="#"><img src="imagens/Usuário.svg" class="container__imagem" alt="Meu perfil"></a>
</div>
</header>
<section class="banner">
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" name="busca" id="busca" class="banner__pesquisa" placeholder="Qual será sua próxima leitura?">
</section>
<section class="carrossel">
<h2 class="carrossel__titulo">Novos lançamentos</h2>
<div class="swiper">
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="imagens/ApacheKafka.png" alt="Livro sobre ApacheKafka e Spring Boot da alura-ico"></div>
<div class="swiper-slide"><img src="imagens/Liderança.png" alt="Livro sobre liderança em design da Alurabooks"></div>
<div class="swiper-slide"><img src="imagens/Javascript.png" alt="Livro sobre Javascript da Alurabooks"></div>
<div class="swiper-slide"><img src="imagens/Guia Front-end.png" alt="Livro Guia Front-end da Alurabooks"></div>
<div class="swiper-slide"><img src="imagens/Portugol.png" alt="Livro de Portugol da Alurabooks"></div>
<div class="swiper-slide"><img src="imagens/Acessibilidade.png" alt="Livro sobre Acessibilidade da Alurabooks"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper',
{
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
});
</script>
</body>
</html>CSS Carrossel
.carrossel__titulo
{
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img
{
width: 100%;
}
.swiper-button-prev,
.swiper-button-next
{
display: none;
}
.swiper-pagination
{
position: initial;
margin: 0.5em 0;
}




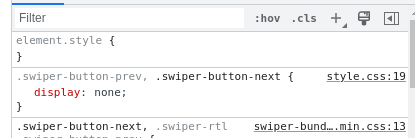
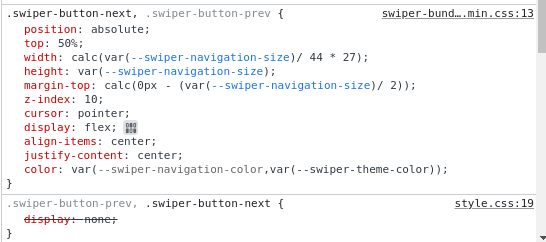
 Conforme a imagem abaixo, o css do swipper sobreescreve o seu, como mencionei acima.
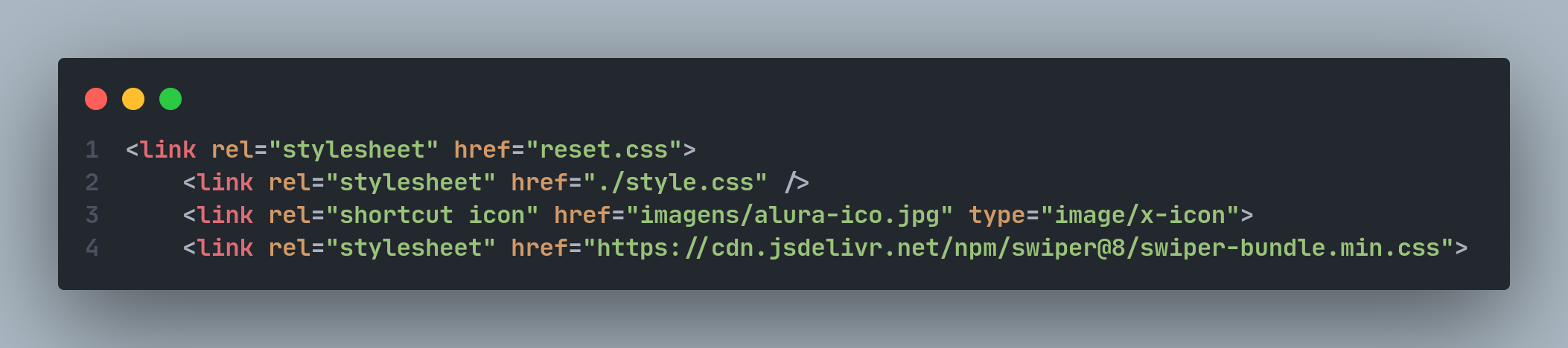
Conforme a imagem abaixo, o css do swipper sobreescreve o seu, como mencionei acima. Nas proximas imagens abaixo, irei colocar como voce deve importar o seu css.
Nas proximas imagens abaixo, irei colocar como voce deve importar o seu css.