Olá
Na aula três do curso somos introduzidos ao carrossel através do SwiperJs. No final da primeira vide-aula a Mônica faz com que as setas do carrossel não apareçam e que a bolinhas de navegação fiquem no topo do carrossel.
Acredito que tenha feito tudo conforme ela explica e não consigo chegar no mesmo resultado.
Segue meus códigos:
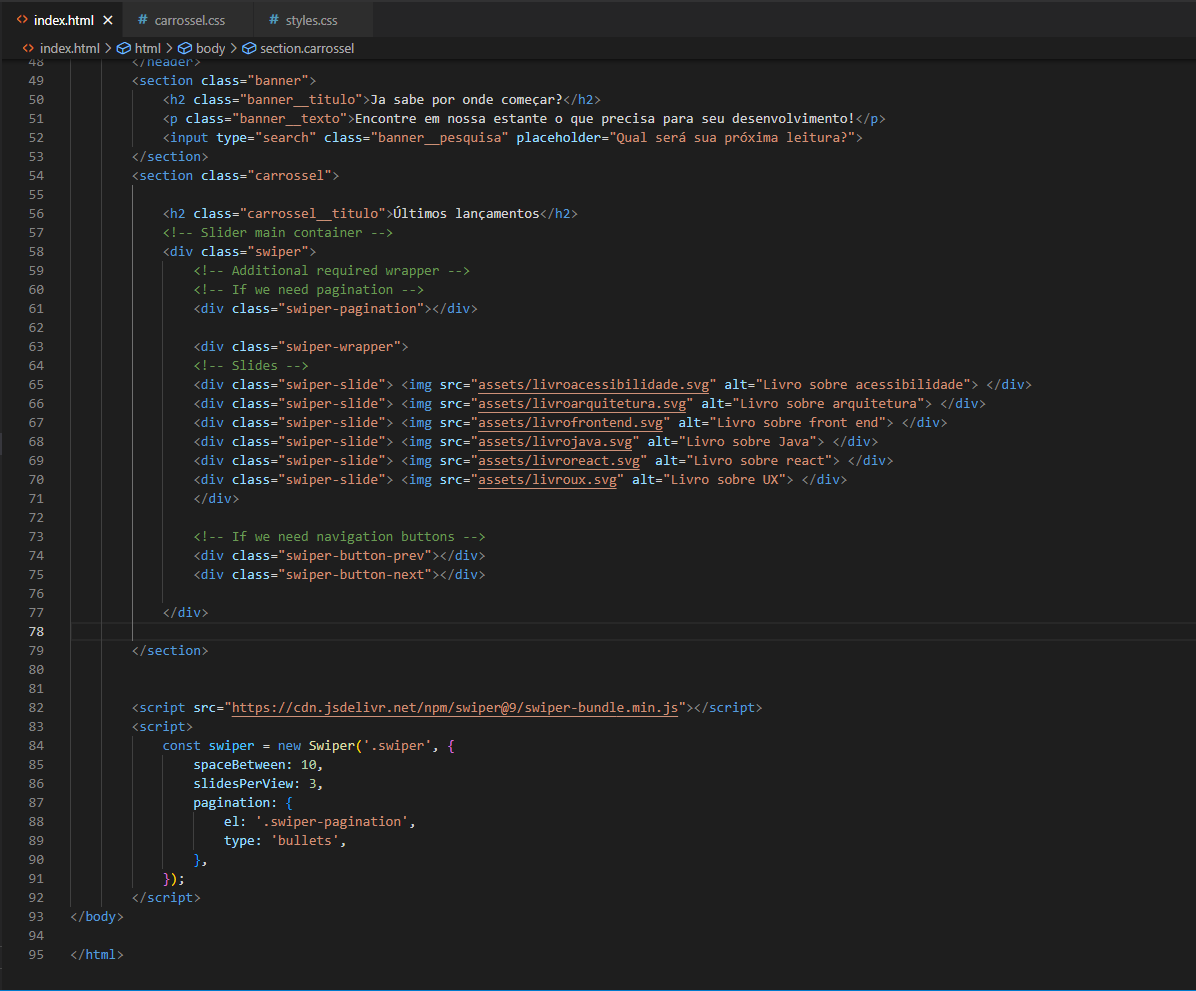
Index:

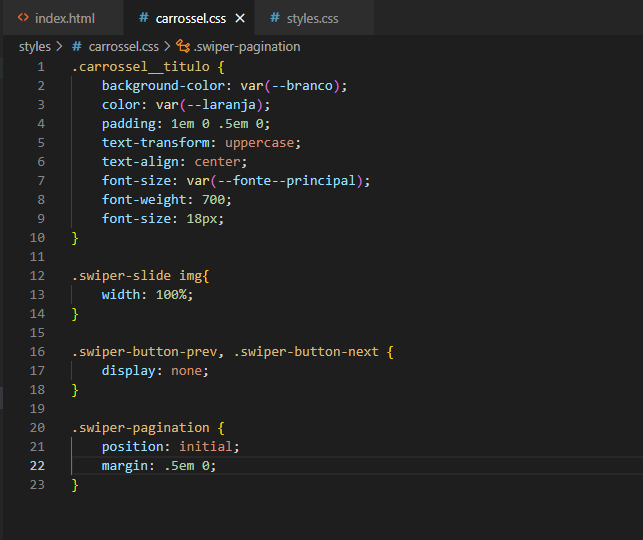
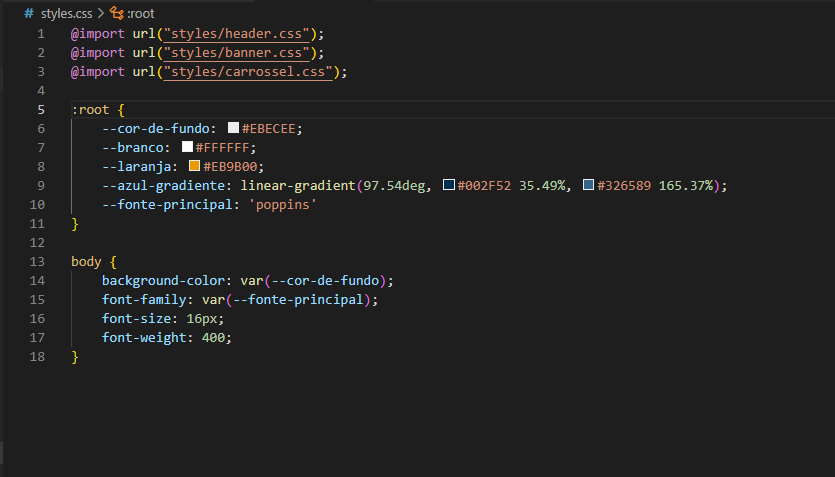
CSS (carrossel e style):


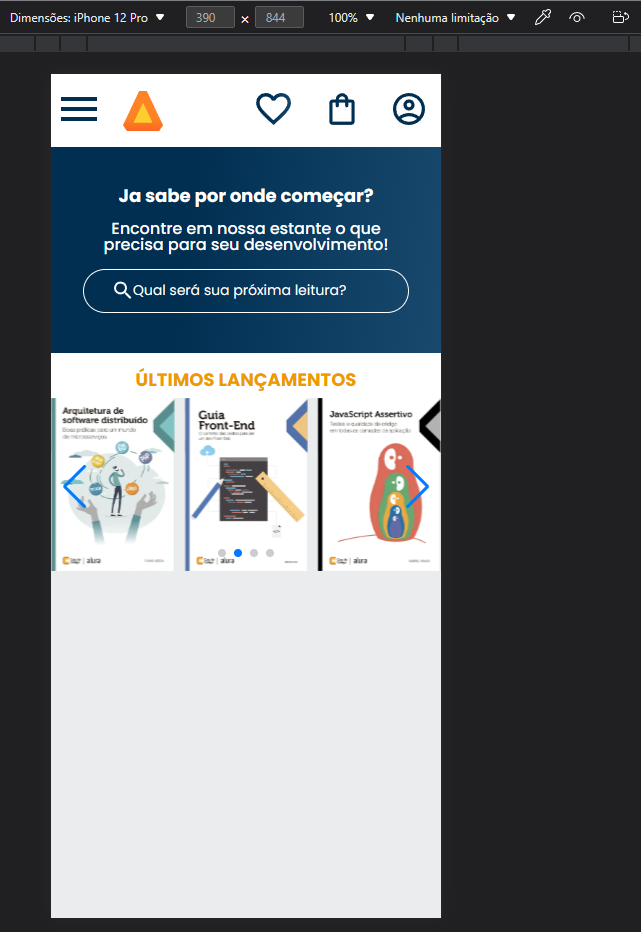
Resultado:






 Com essa alteração o layout se ajustou.
Com essa alteração o layout se ajustou.