
Códigos html e css anexado, quem puder ajudar com isso, agradeço!
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>leadsanuncios</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
<body>
<header class="cabeçalho">
<div class="container">
<input type="checkbox" id="menu" class="container-botao">
<label for="menu">
<span class="cabeçalho-menu-hamburguer container-imagem"></span>
</label>
<ul class="list-menu">
<li class="list-menu-titulo">Categorias</li>
<li class="list-menu-item">
<a href="#" class="list-menu-link">Adicionar produto</a>
</li>
<li class="list-menu-item">
<a href="#" class="list-menu-link">Adicionar produto</a>
</li>
<li class="list-menu-item">
<a href="#" class="list-menu-link">Adicionar produto</a>
</li>
</ul>
<img src="/assets/img/Leads Anúncios (3).png" alt="logoleads-img" class="container-imagem">
</div>
<div class="container">
<a href="#"><img src="assets/img/favorito.png" alt="Meus favoritos" class="container-imagem"></a>
<a href="#"><img src="assets/img/carrinho.png" alt="Meu carrinho" class="container-imagem"></a>
<a href="#"> <img src="assets/img/meu perfil.png" alt="Login" class="container-imagem"></a>
</div>
</header>
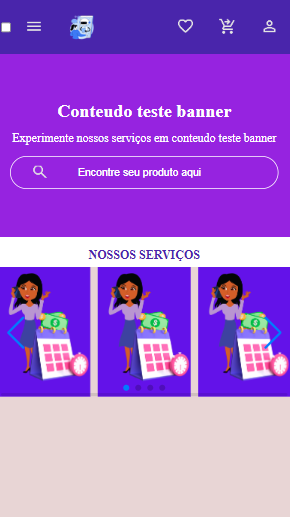
<section class="banner">
<h2 class="banner-titulo">Conteudo teste banner</h2>
<p class="banner-texto">Experimente nossos serviços em conteudo teste banner</p>
<input type="search" class="banner-pesquisa" placeholder="Encontre seu produto aqui">
</section>
<section class="carrossel">
<h2 class="carrossel-titulo">Nossos serviços</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="/assets/img/slide mobie (1).png" alt="livro1"></div>
<div class="swiper-slide"><img src="/assets/img/slide mobie (1).png" alt="livro2"></div>
<div class="swiper-slide"><img src="/assets/img/slide mobie (1).png" alt="livro3"></div>
<div class="swiper-slide"><img src="/assets/img/slide mobie (1).png" alt="livro1"></div>
<div class="swiper-slide"><img src="/assets/img/slide mobie (1).png" alt="livro2"></div>
<div class="swiper-slide"><img src="/assets/img/slide mobie (1).png" alt="livro3"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
});
</script>
</body>
</html>
CSS
.carrossel-titulo {
color: var(--azul);
background-color: var(--branco);
padding: 1em;
text-align: center;
text-transform: uppercase;
font-size: 16px;
font-weight: 800;
padding: 1em 0 0.5em 0
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev, .swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
}





