
 q
q
eu apliquei o display none mas a seta so desapareceu de um lado

 q
q
eu apliquei o display none mas a seta so desapareceu de um lado
Oi Augusto, tudo bem?
Você poderia mandar o seu código completo? Assim poderemos te ajudar melhor.
Caso você não saiba como enviar o código, assista esse vídeo abaixo:
Um abraço e bons estudos.
Oii Augusto, tudo bem?
Isso está acontecendo porque você tá com um errinho de digitação no carrossel.css:
.swiper-butotn-prev,
.swiper-button-next {
display: none;
}
Veja que tá escrito butotn daí o css não reconhece essa classe, você só precisa ajustar para:
.swiper-button-prev,
.swiper-button-next {
display: none;
}
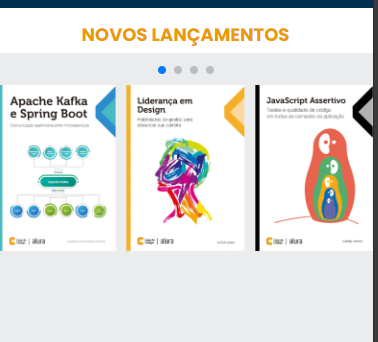
Que assim a seta irá sumir:

Lembre de salvar o arquivo para que o efeito da correção ocorra. Espero que te ajude!
Ps: desculpe a demora em responder, sua reposta chegou durante meu período de férias :(
Um abraço e bons estudos.