Olá galerinha!
Espero que estejam bem!
Novamente venho pedir SOCOORROO hehehe
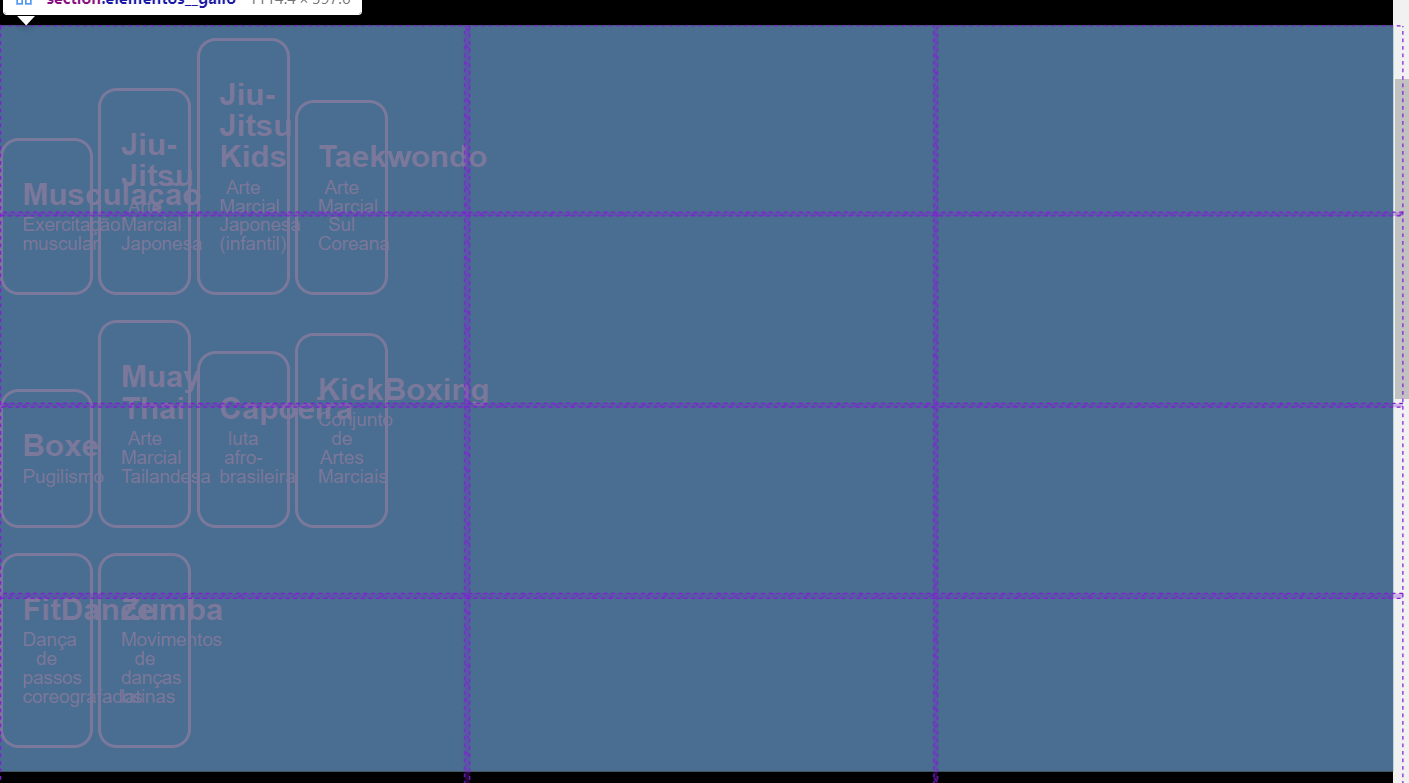
Bom meu problema é quanto a separação dos elementos dentro do grid, quando é um item de nav
Antes meu código estava em lista, como em lista ul estava tendo dificuldade em separar os elementos, coloquei em div, porém não ta resolvendo do mesmo jeito

Código em html:
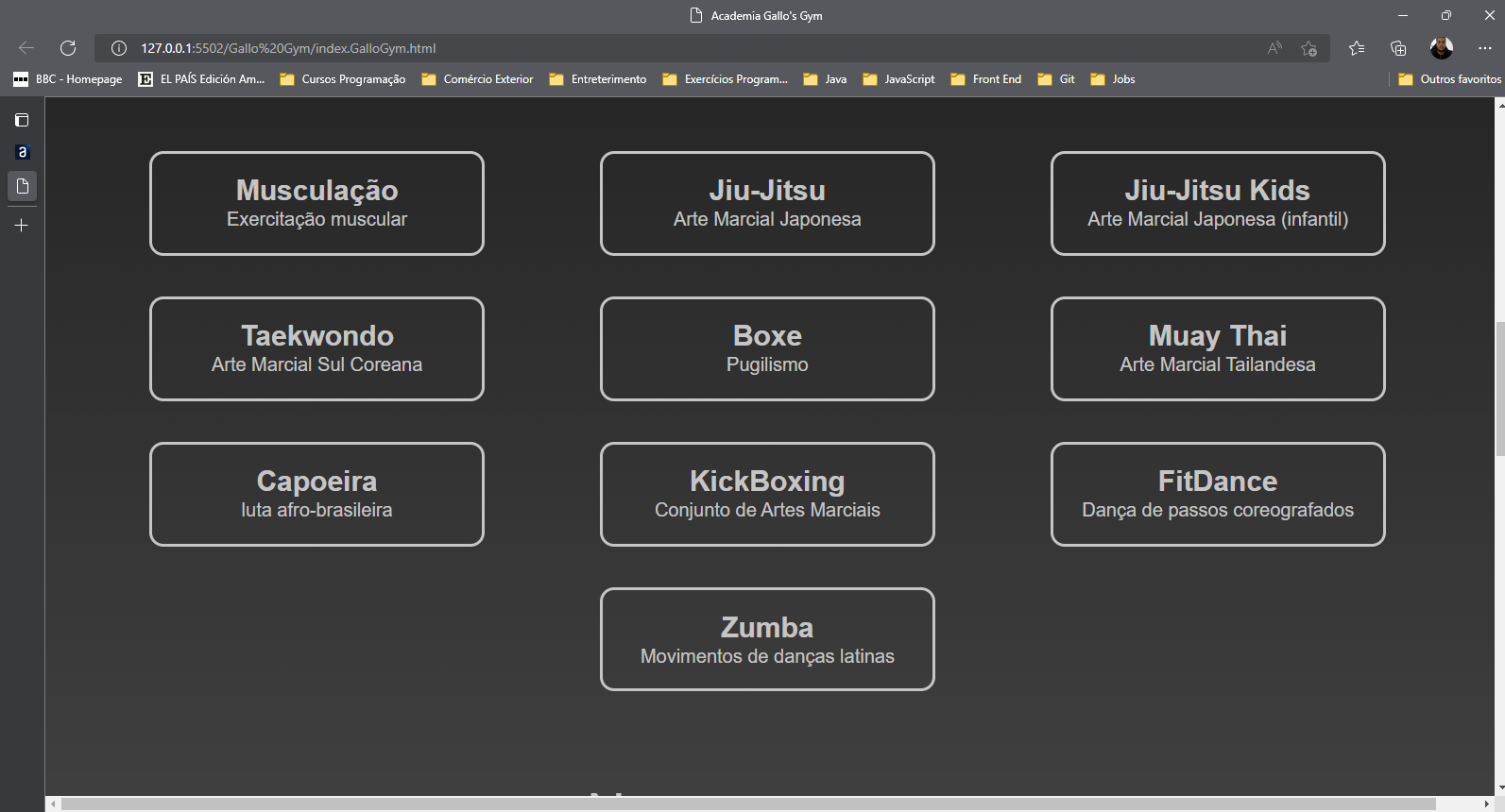
Atividades na Gallo's Gym
Musculação
Exercitação muscular
Jiu-Jitsu
Arte Marcial Japonesa
Jiu-Jitsu Kids
Arte Marcial Japonesa (infantil)
Taekwondo
Arte Marcial Sul Coreana
Boxe
Pugilismo
Muay Thai
Arte Marcial Tailandesa
Capoeira
luta afro-brasileira
KickBoxing
Conjunto de Artes Marciais
FitDance
Dança de passos coreografados
Zumba
Movimentos de danças latinas