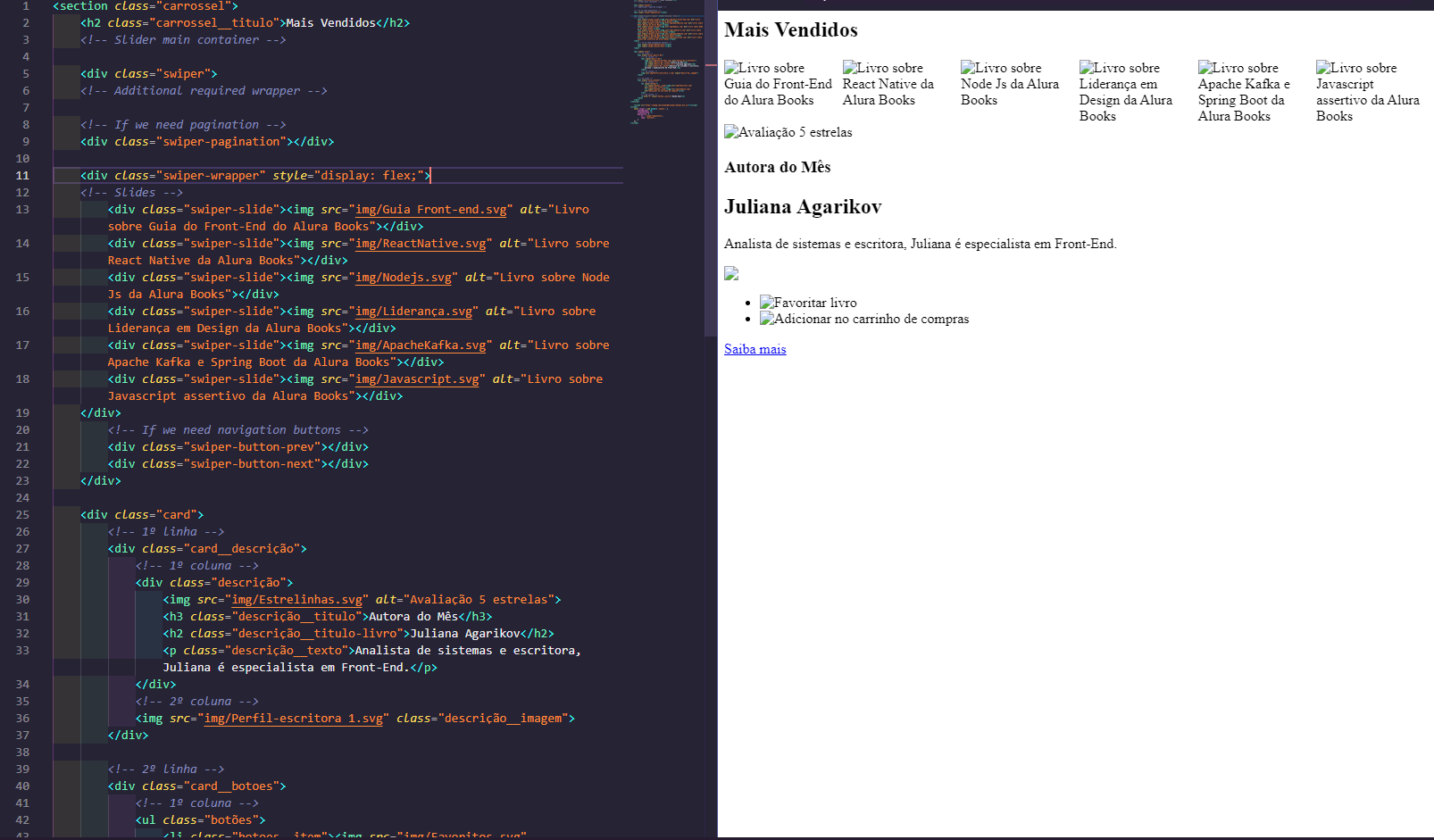
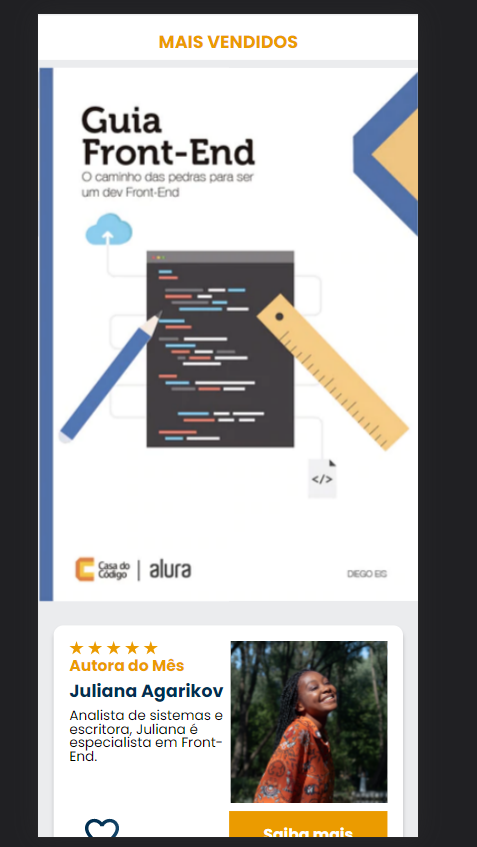
Oi gente, eu fiz a primeira section com a professora e a segunda section que é na aula de fazer sozinha eu fiz também e não esta funcionando as mesmas definições de classe para a segunda section, revisei já o código todo e não vai.
 Esse é o código:
Esse é o código:
<section class="carrossel">
<h2 class="carrossel__titulo">Mais Vendidos</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/Guia Front-end.svg" alt="Livro sobre Guia do Front-End do Alura Books"></div>
<div class="swiper-slide"><img src="img/ReactNative.svg" alt="Livro sobre React Native da Alura Books"></div>
<div class="swiper-slide"><img src="img/Nodejs.svg" alt="Livro sobre Node Js da Alura Books"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro sobre Liderança em Design da Alura Books"></div>
<div class="swiper-slide"><img src="img/ApacheKafka.svg" alt="Livro sobre Apache Kafka e Spring Boot da Alura Books"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" alt="Livro sobre Javascript assertivo da Alura Books"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<!-- 1º linha -->
<div class="card__descrição">
<!-- 1º coluna -->
<div class="descrição">
<img src="img/Estrelinhas.svg" alt="Avaliação 5 estrelas">
<h3 class="descrição__titulo">Autora do Mês</h3>
<h2 class="descrição__titulo-livro">Juliana Agarikov</h2>
<p class="descrição__texto">Analista de sistemas e escritora, Juliana é especialista em Front-End.</p>
</div>
<!-- 2º coluna -->
<img src="img/Perfil-escritora 1.svg" class="descrição__imagem">
</div>
<!-- 2º linha -->
<div class="card__botoes">
<!-- 1º coluna -->
<ul class="botões">
<li class="botoes__item"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botoes__item"><img src="img/Compras.svg" alt="Adicionar no carrinho de compras"></li>
</ul>
<!-- 2º coluna -->
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
</section>
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
}
});
</script>