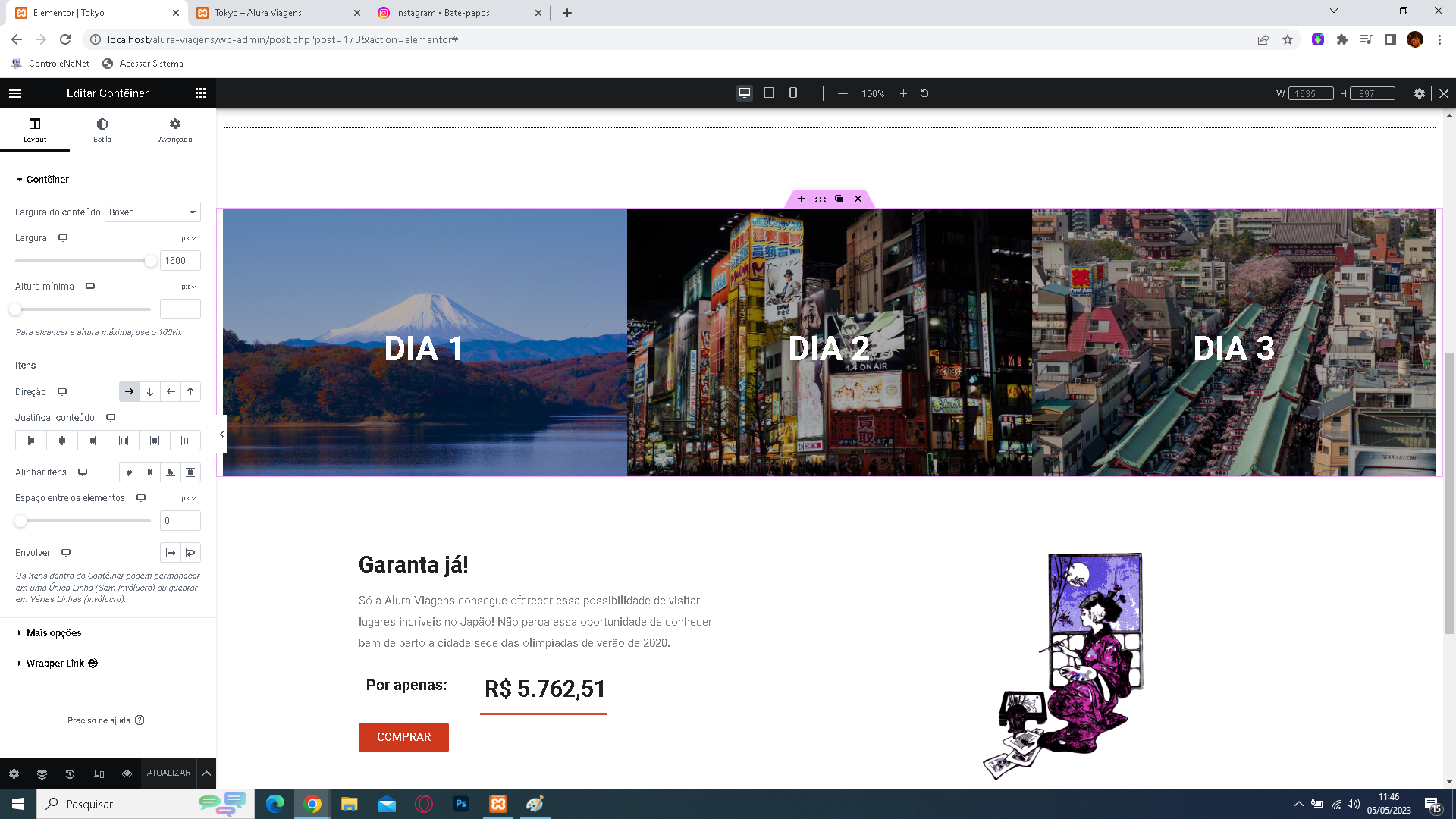
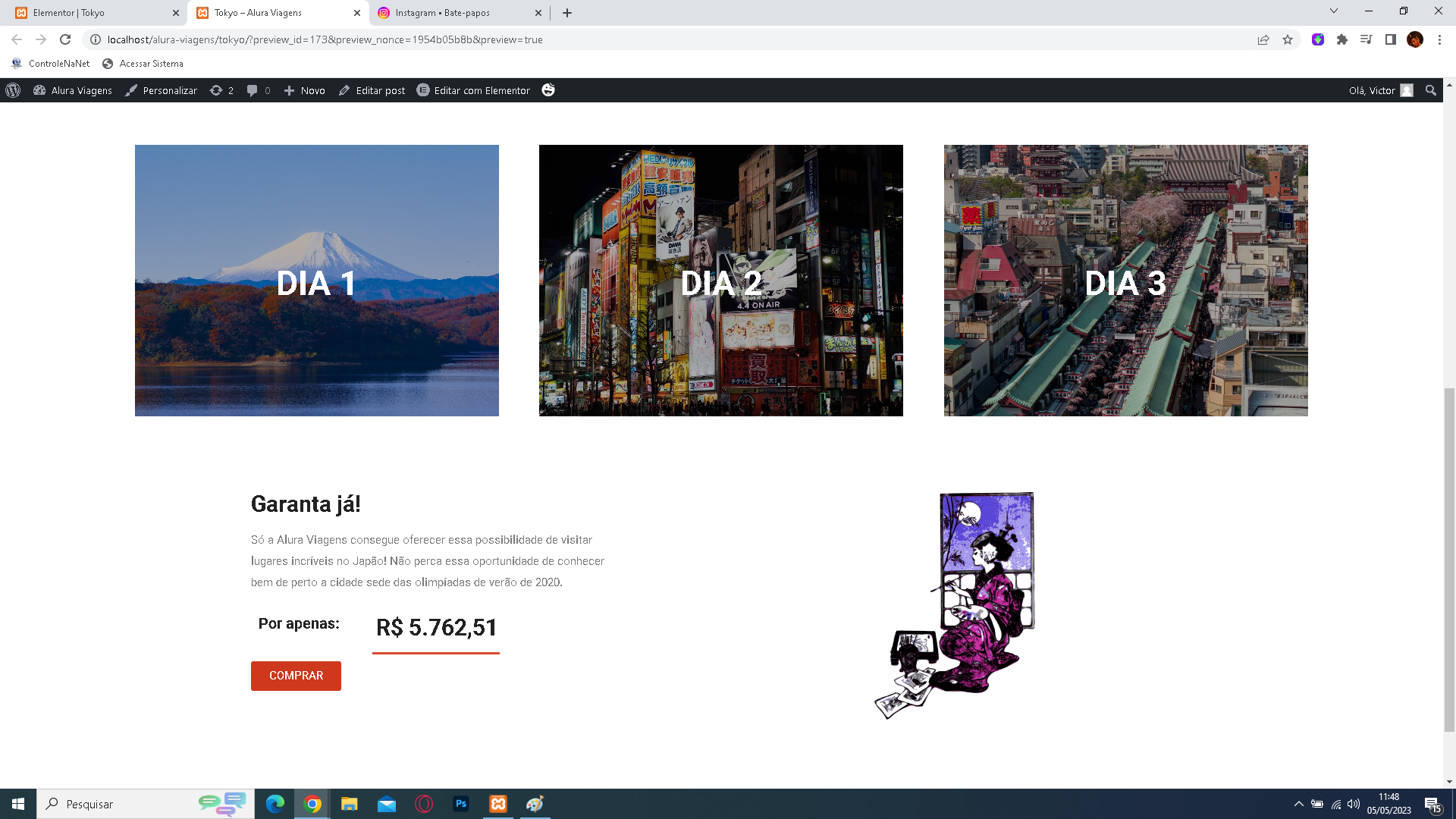
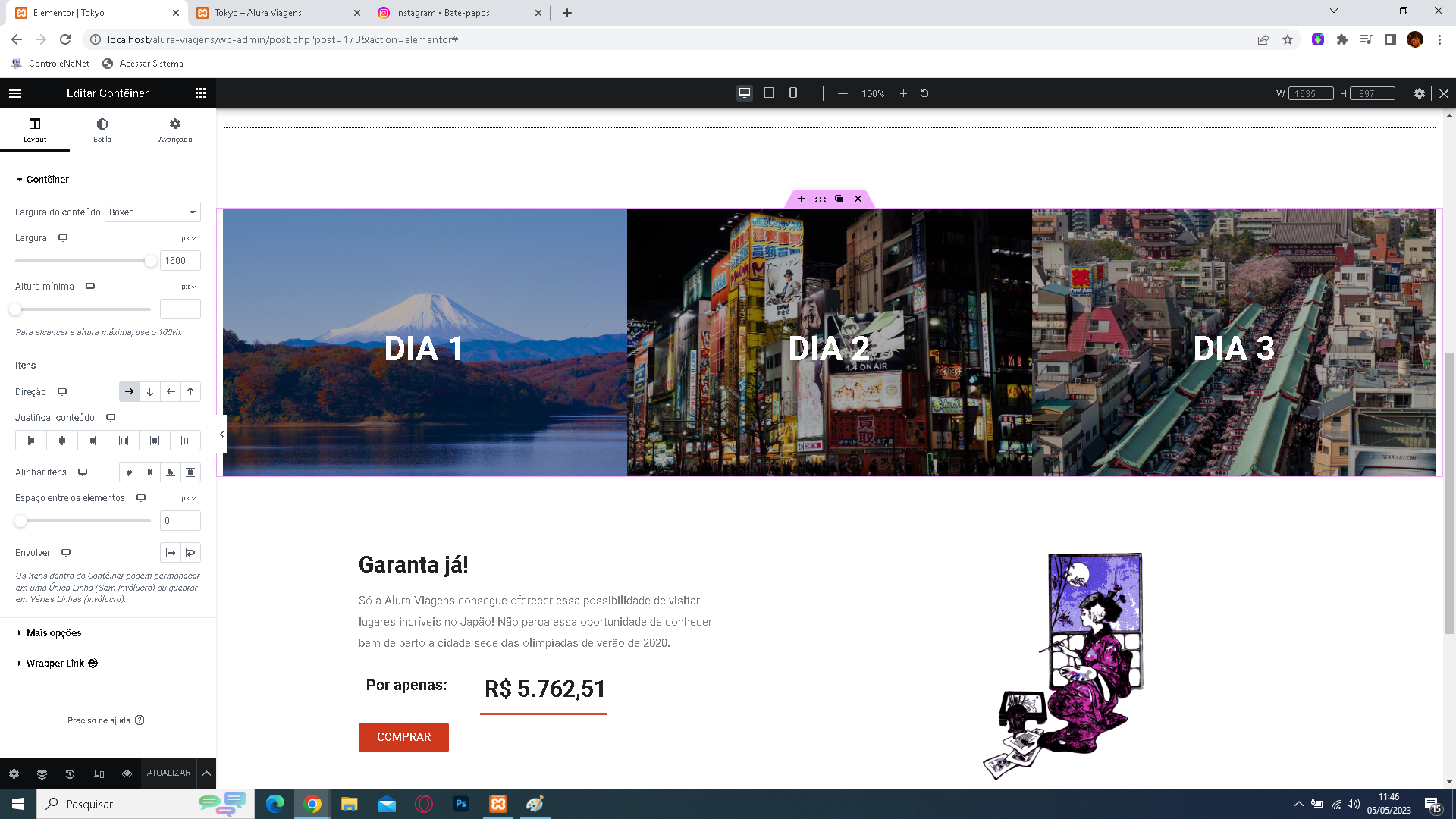
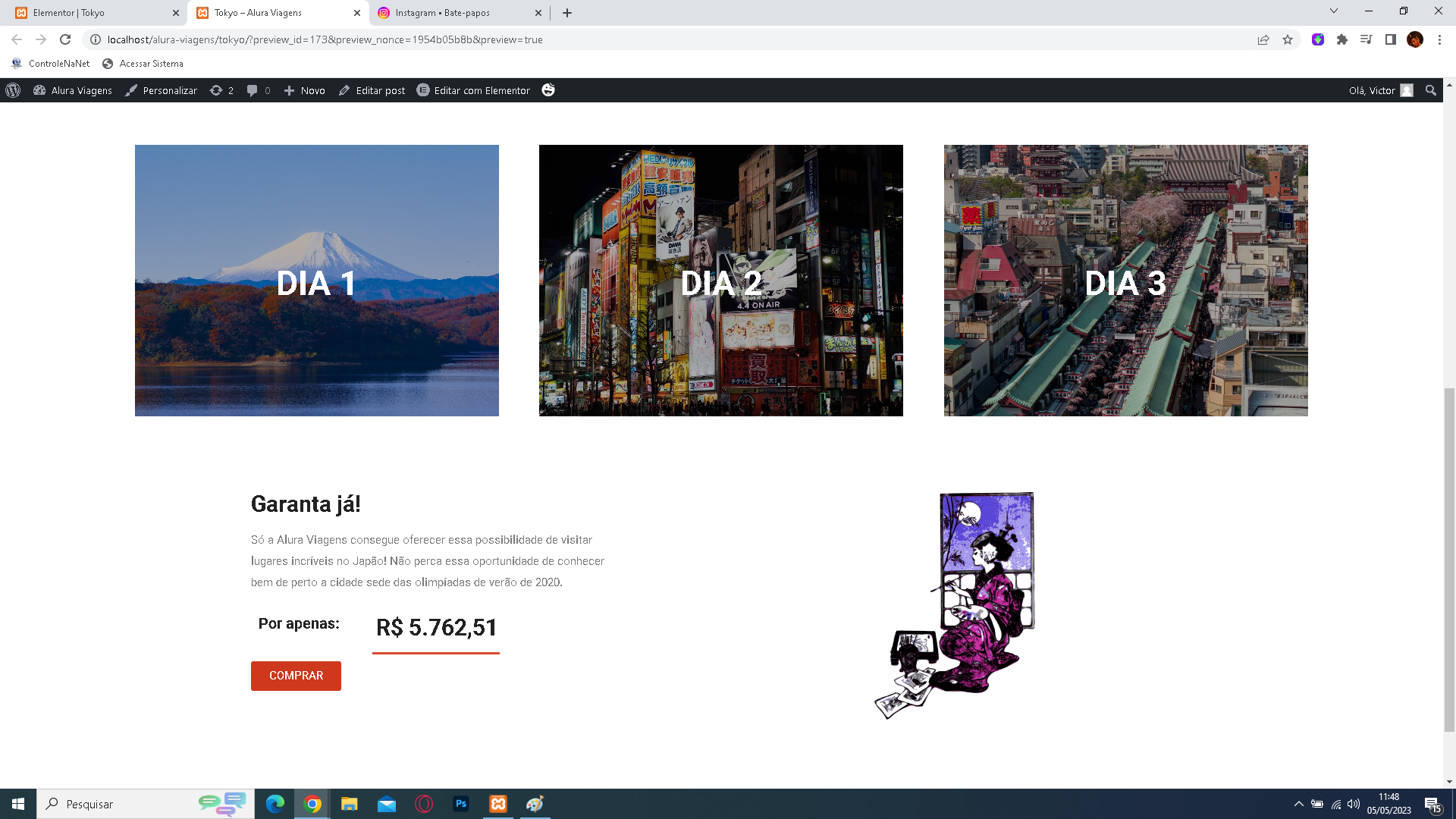
No editor elementor, a minha seção do image hover effect está aparentemente certa. Porém quando eu abro para visualizar a página as imagens ficam separadas, oque não deveria ocorrer. Segue as imagens abaixo:


No editor elementor, a minha seção do image hover effect está aparentemente certa. Porém quando eu abro para visualizar a página as imagens ficam separadas, oque não deveria ocorrer. Segue as imagens abaixo:


Olá Victor, tudo bem?
Pelo que entendi, você está tendo um problema com a seção de hover effect de imagem no Elementor. É importante verificar se as imagens estão com as mesmas dimensões e se estão sendo exibidas em uma grade corretamente alinhada.
Uma possível solução seria ajustar as configurações de layout da seção, verificando se as margens e espaçamentos estão configurados corretamente. Verifique também se há alguma opção de alinhamento de imagem dentro do hover effect que possa estar causando o problema.
Parece que está com margens.
Espero ter ajudado e bons estudos!
As imagens estão com a mesmas dimensões e estão alinhadas corretamente com o flexbox. O container principal só tem margens superior e inferior, entre as imagens não tem margem. Não tem nenhuma opção ativa de alinhamento no hover effect.
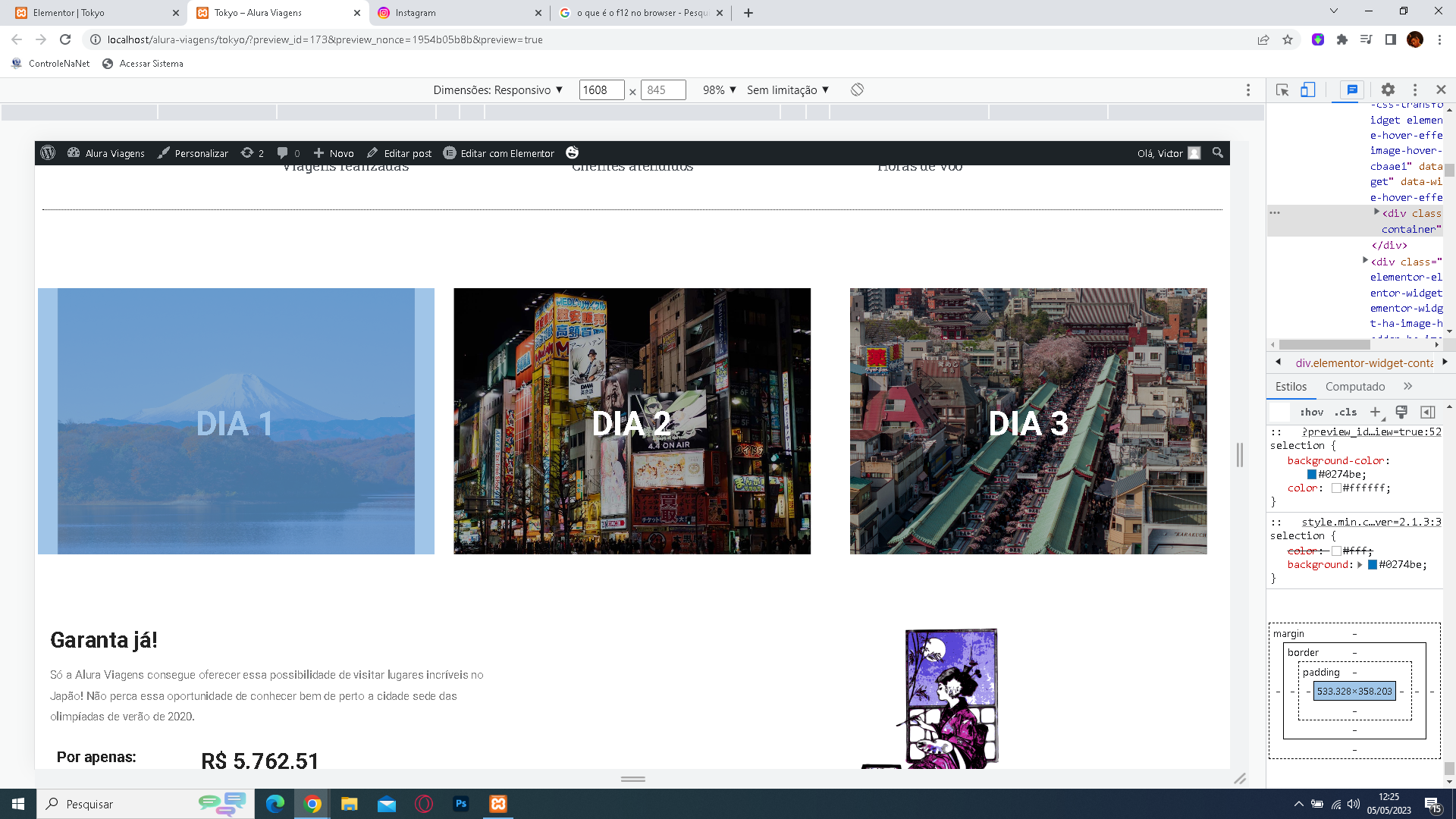
Na imagem que vou por abaixo eu usei a ferramenta de desenvolvedor para descobrir oq é esse espaçamento e ele até aparece, mas não é nem margin nem padding, e no elementor esse espaçamento não aparece.