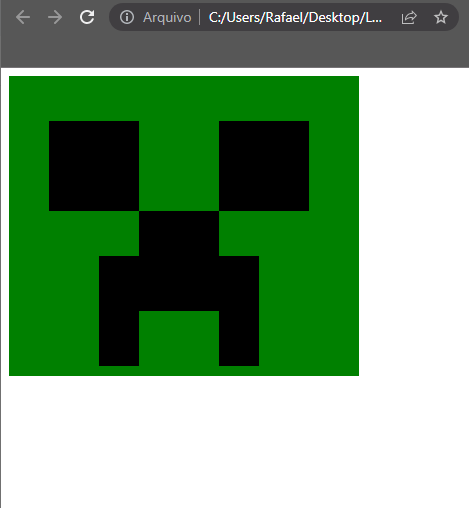
Meu código:
<canvas width= 600 height="400"></canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = "green";
pincel.fillRect(0, 0, 350, 300);
//olho 1
pincel.fillStyle = "black";
pincel.fillRect(40, 45, 90, 90);
//olho 2
pincel.fillStyle = "black";
pincel.fillRect(210, 45, 90, 90);
//nariz
pincel.fillStyle = "black";
pincel.fillRect(130, 135, 80, 100);
//nariz lado 1
pincel.fillStyle = "black";
pincel.fillRect(90, 180, 40, 110);
//nariz lado 2
pincel.fillStyle = "black";
pincel.fillRect(210, 180, 40, 110);
</script>