Por que quando eu coloco um objeto dentro do console.log() dá certo, mas quando coloco um objeto interno ao objeto, a saída no terminal é diferente: [object Object] (Tipo: object)"?:
const pessoa = {
nome: "Ana",
idade: 25,
solteiro: true,
hobbies: ["Leitura", "Caminhada", "Fotografia"]
};
pessoa.endereco = {
rua: 'Rua X',
cidade: 'Cidade Y',
estado: 'Estado Z'
};
function mostrarInfoPessoa(pessoa) {
console.log("Informações da Pessoa:");
console.log(`Nome: ${pessoa.nome} (Tipo: ${typeof pessoa.nome})`);
console.log(`Idade: ${pessoa.idade} anos (Tipo: ${typeof pessoa.idade})`);
console.log(`Solteiro: ${pessoa.solteiro} (Tipo: ${typeof pessoa.solteiro})`);
console.log(`Hobbies: ${pessoa.hobbies.join(", ")} (Tipo: ${typeof pessoa.hobbies})`);
console.log(`Endereço: ${pessoa.endereco} (Tipo: ${typeof pessoa.endereco})`);
}
mostrarInfoPessoa(pessoa);
console.log(pessoa);
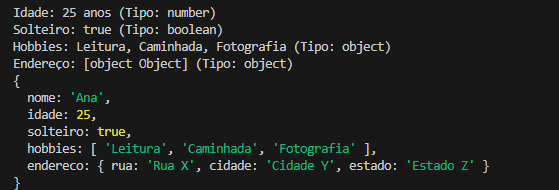
Terminal: