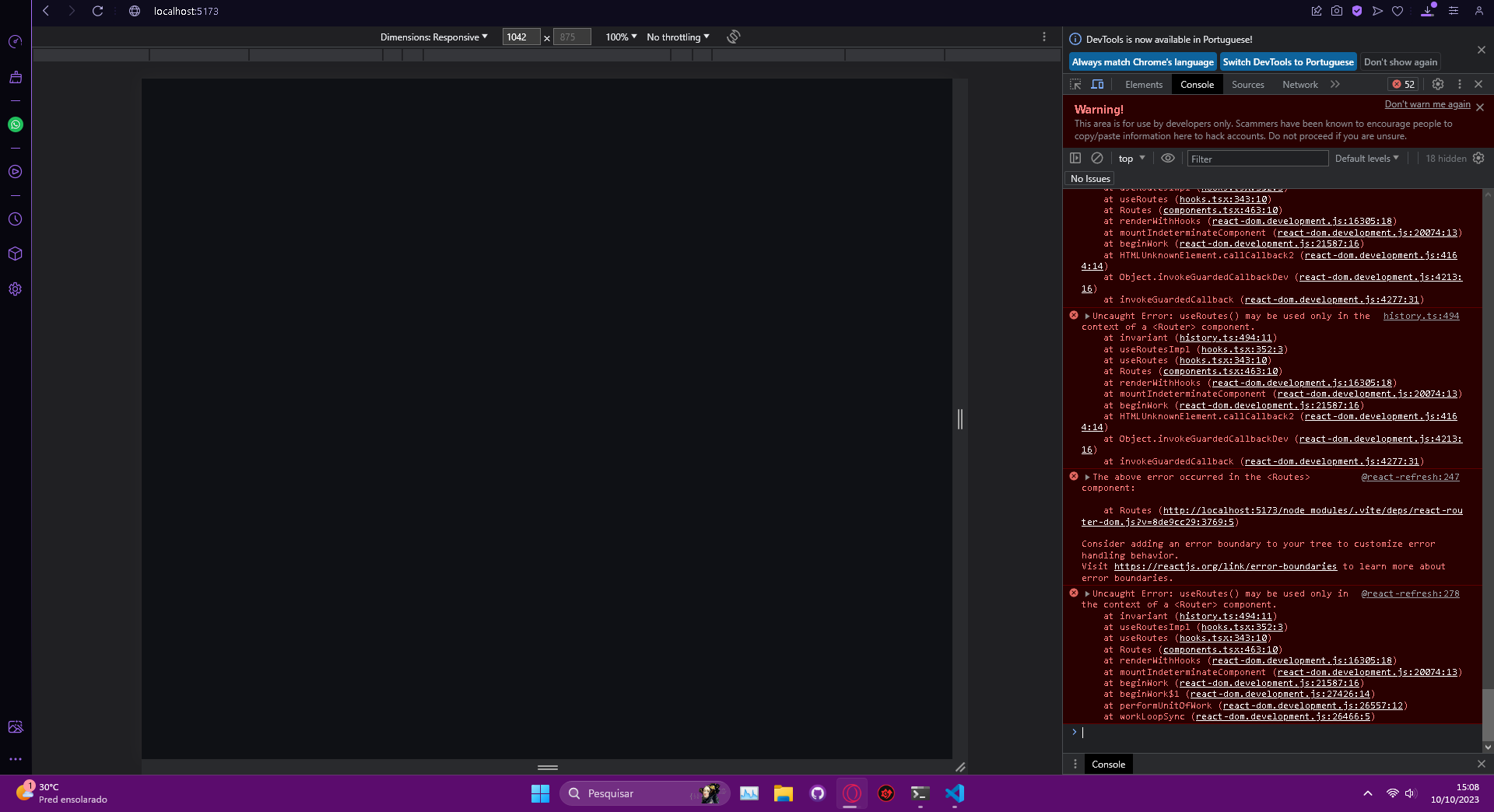
Cara, o erro que você está enfrentando parece estar relacionado ao uso incorreto da função useRoutes. O erro específico que está sendo lançado diz que useRoutes só pode ser usado no contexto de um componente <Router>. Isso sugere que você está tentando usar useRoutes fora do contexto apropriado. Para resolver esse erro, siga estas etapas:
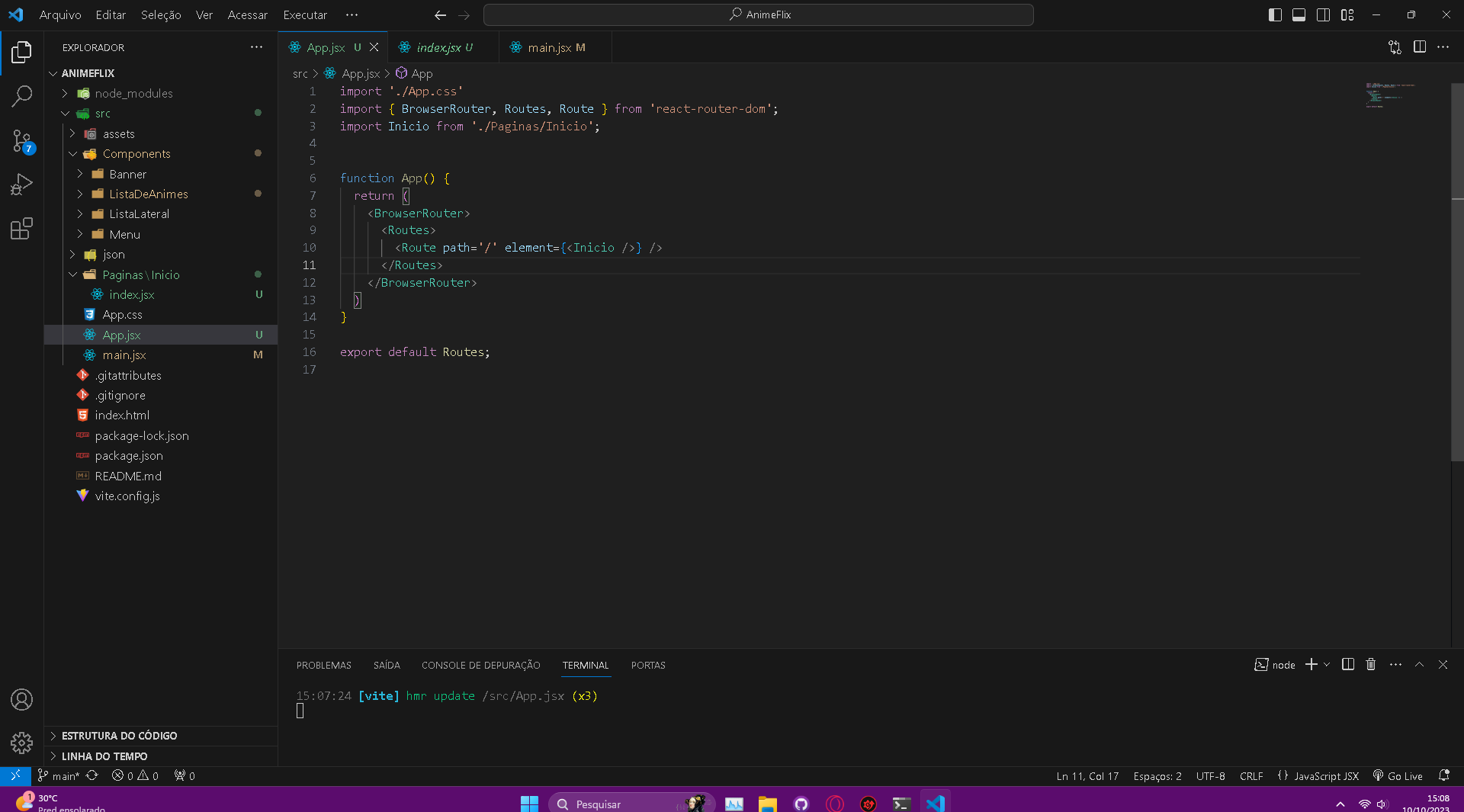
Certifique-se de que você está usando o React Router corretamente e que um componente <Router> esteja envolvendo os componentes onde você está usando useRoutes.
Importe o componente <Router> do React Router e envolva a parte de sua aplicação onde você está usando useRoutes. Isso deve ser feito no nível mais alto possível em sua hierarquia de componentes.
Exemplo:
import { BrowserRouter as Router } from 'react-router-dom';
function App() {
return (
<Router>
{/* Seus componentes e rotas aqui */}
</Router>
);
}
Certifique-se de que todas as importações necessárias do React Router estão corretas.
Verifique seu código para garantir que não há uso indevido de useRoutes fora do contexto de <Router>.
Se você seguir essas etapas e ainda estiver enfrentando o erro, é possível que haja algum problema específico em seu código que não pode ser resolvido apenas com base nas informações fornecidas. Nesse caso, você pode precisar depurar mais detalhadamente seu aplicativo para identificar a causa raiz do erro.