Olá, estou com um problema no meu código, e não estou conseguindo resolver.
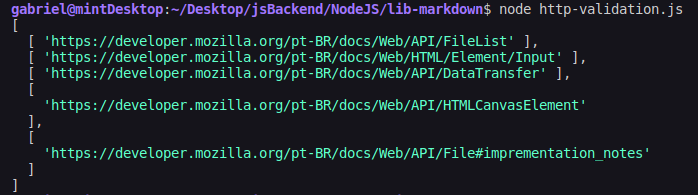
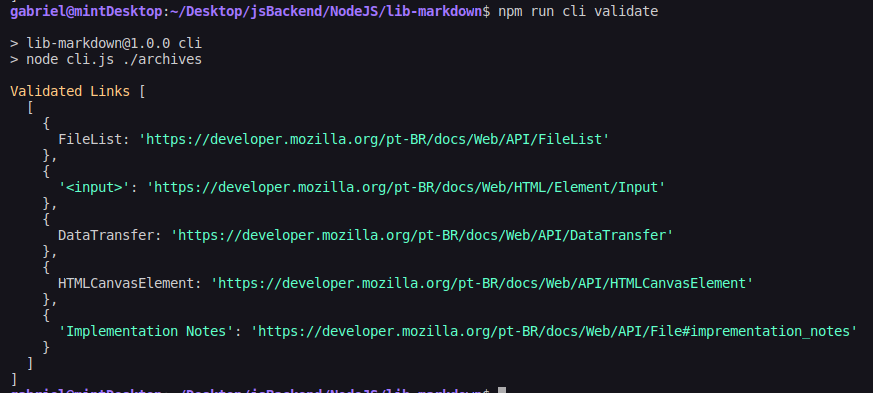
Nas funções do http-validate, quando testo com um console.log somente nesse script eu recebo o retorno correto de um array somente com os valores do objeto com os links, porém quando uso o npm run cli validate ele retorna o array de objetos apenas
Código do http-validation.js
function generateURLsArray(linksArray){
let urlArray = [];
linksArray.map((link) => {
urlArray.push(Object.values(link));
})
// return linksArray.map(linkObject => Object.values(linkObject));
return urlArray;
}
function validateURL(linksArray){
return (generateURLsArray(linksArray));
}
export default validateURL;Código do cli.js
import catchFile from "./index.js";
import chalk from 'chalk';
import validateURL from "./http-validation.js";
const path = process.argv;
async function handleText(filePath){
const result = await catchFile(filePath[2]);
if(path[3] === 'validate'){
console.log(chalk.yellow('Validated Links'), validateURL(result));
} else{
console.log(chalk.yellow("List of Links"), result);
}
}
handleText(path);