Olá Wagner, tudo bem!
Assim que você informa seu nome e seu peso vem um alert informando: "Wagner Informe sua altura em centímetros".
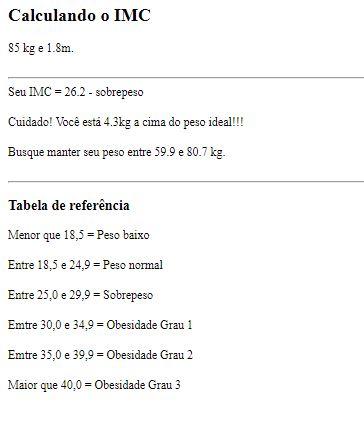
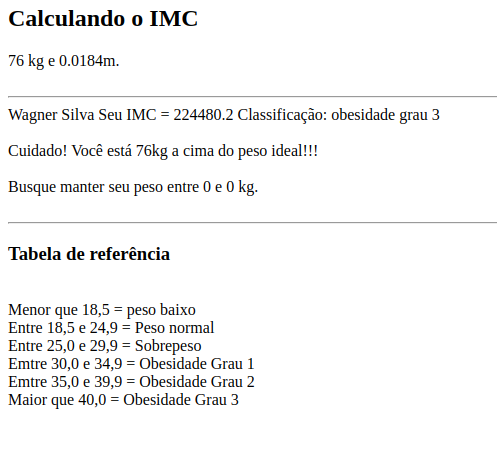
Então, quando você colocou 1.84m ao invés de 184cm os cálculos acabaram saindo errado.
Mas também estamos com outros problemas, que nesse ponto do curso (logica de programação), ainda não aprendemos a resolver :
Se o usuário no campo da altura colocar em metros, vai dar erro.
Se o usuário no campo da peso separar as casas decimais com virgulas, vai dar erro.
Ex: Se colocar 76,9kg vai ficar 76kg.
Se o usuário sair da aba e retornar da erro.
Como se ele tivesse dado OK sem ter preenchido nada
Se o usuário trocar as respostas também da erro.
Se colocar que tem 180kg e 76cm ele roda o calculo sem ver o erro.
Se o usuário quer refazer o calculo tem que atualizar a pagina.
Enfim, dei uma atualizada maior no código dessa vez, a ideia é migrar para uma versão que não utilize mais os PopUp. Porem, tive outros problemas com essa nova versão:
Quando fazemos o calculo a pagina muda! Minha ideia seria que a pagina atualizasse com os dados informados pelo usuário, porem, os campos de peso e altura ainda estivessem disponíveis para serem alterados e calculados novamente sem a necessidade de atualizar a pagina e começar tudo de novo.
Lembrando que ainda esta na primeira versão dessa nova ideia de código, então provavelmente de pra fazer de forma mais simples e com uma qtd menor de códigos . Se puderem ajudar nesse quesito agradeço muito!
Segue o novo código:
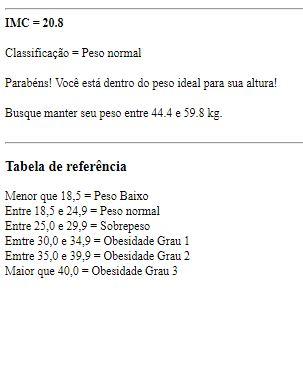
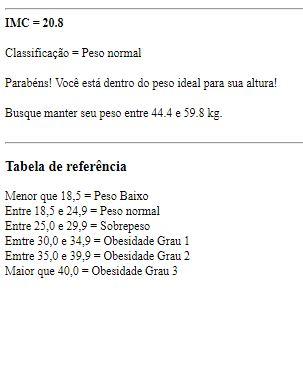
No final tem duas imagens de como fica no navegador
<meta charset="UTF-8">
<h2>Calculando o IMC</h2>
Peso = <input id="inputPeso"> Kg<br><br>
Altura = <input id="inputAltura"> cm<br><br>
<button>Calcular</button>
<script>
function pulaLinha() {
document.write("<br><br>");
}
function mostrar(texto) {
document.write(texto);
pulaLinha();
}
function tabelaReferencia(){
document.write("<hr><h3>Tabela de referência</h3>")
mostrar( "Menor que 18,5 = Peso Baixo"+
"<br>Entre 18,5 e 24,9 = Peso normal" +
"<br>Entre 25,0 e 29,9 = Sobrepeso" +
"<br>Emtre 30,0 e 34,9 = Obesidade Grau 1" +
"<br>Emtre 35,0 e 39,9 = Obesidade Grau 2" +
"<br>Maior que 40,0 = Obesidade Grau 3");
}
function calcImc(peso, altura){
return imc=(Math.round(10*peso/(altura**2)))/10;
}
function pesoMax(){
return (Math.round(24.9*(alturaInformada()**2)*10)/10);
}
function pesoMin(){
return (Math.round(18.5*(alturaInformada()**2)*10)/10);
}
function pesoInformado(){
return parseInt(inputPeso.value);
}
function alturaInformada(){
return parseInt(inputAltura.value)/100;
}
function calcular(){
var imc=calcImc(pesoInformado(), alturaInformada());
mostrar("<hr><b>IMC = "+imc+"</b>");
document.write(" Classificação = ")
if (imc<18.5){
mostrar("Peso baixo");
mostrar("Cuidado! Você está "+((Math.round(10*(pesoMin()-pesoInformado())))/10)+"kg a baixo do peso ideal!!!");
alert("Cuidado! Você está "+((Math.round(10*(pesoMin()-pesoInformado())))/10)+"kg a baixo do peso ideal!!!");
}
if (imc>=18.5 && imc<25){
mostrar("Peso normal");
mostrar("Parabéns! Você está dentro do peso ideal para sua altura!");
alert("Parabéns! Você está dentro do peso ideal para sua altura!");
}
if(imc>=25){
if (imc>=25 && imc<30){
mostrar("Sobrepeso");
}
if (imc>=30 && imc<35){
mostrar("Obesidade grau 1");
}
if (imc>=35 && imc<40){
mostrar("Obesidade grau 2");
}
if (imc>=40){
mostrar("Obesidade grau 3");
}
mostrar("Cuidado! Você está "+((Math.round(10*(pesoInformado()-pesoMax())))/10)+"kg a cima do peso ideal!!!");
alert("Cuidado! Você está "+((Math.round(10*(pesoInformado()-pesoMax())))/10)+"kg a cima do peso ideal!!!");
}
mostrar("Busque manter seu peso entre "+pesoMin()+" e "+pesoMax()+" kg.");
tabelaReferencia();
}
var inputPeso = document.querySelector('input[id="inputPeso"]');
var inputAltura = document.querySelector('input[id="inputAltura"]');
var button = document.querySelector("button");
alert("Seja bem vindo(a) a calculadora de IMC, clique em OK para continuar");
button.onclick = calcular;
</script>