Bom preciso fazer um relatorio simples para impressão mas estou tendo problemas com a numeração das paginas por exemplo gera 4 paginas mas meu codigo e numera so 3 paginas e mesmo assim tudo errado
foreach ($dados as $linha) {
if ($linhaAtual >= $linhasPorPagina) {
$html .= '</tbody><tbody class="page-break"><tr><td colspan="3" style="text-align: center;">Página ' . $paginaAtual++ . '
</td></tr><tr><th>Nome</th><th>Cidade</th><th>Idade</th></tr>';
$linhaAtual = 0;
}
$html .= '<tr>';
foreach ($linha as $valor) {
$html .= '<td>' . $valor . '</td>';
}
$html .= '</tr>';
$linhaAtual++;
}
utilizo isso para fazer o controle mas nao esta dando certo
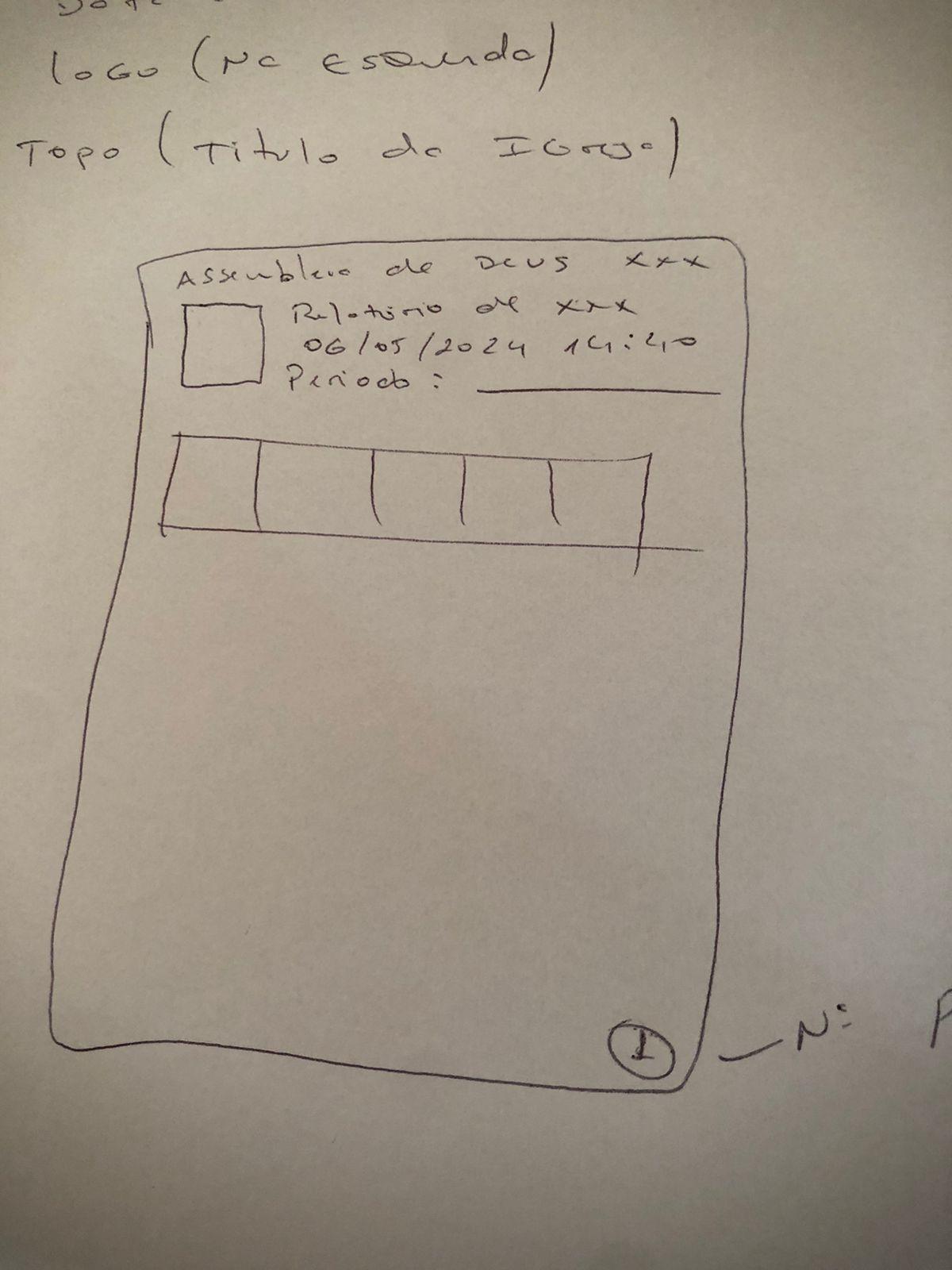
meu pensamento era fazer um relatorio tipo assim o 
e bem em baixo dele o numero da pagina que esta como esta na imagem





