Olá, gostaria de saber como proceder para poder esperar o retorno de uma requisição do axios para depois fazer a transição da tela para outra renderização.
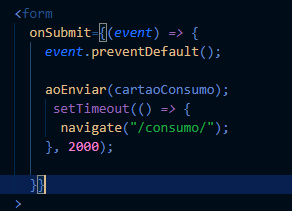
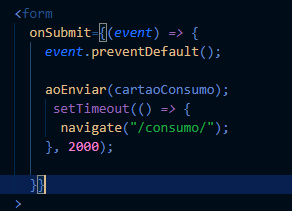
atualmente para ver o processo rodando até o final coloquei um setTimeout.

Olá, gostaria de saber como proceder para poder esperar o retorno de uma requisição do axios para depois fazer a transição da tela para outra renderização.
atualmente para ver o processo rodando até o final coloquei um setTimeout.

Oi Theo, tudo bem?
Para esperar o retorno de uma requisição do axios e depois fazer a transição da tela para outra renderização, você pode utilizar o método then() da promise retornada pelo axios.
Por exemplo:
axios.get('sua/url/aqui')
.then(function (response) {
// Aqui você pode fazer a transição da tela para outra renderização
})
.catch(function (error) {
console.log(error);
});Dessa forma, o código dentro do then() só será executado após a promise ser resolvida, ou seja, após o retorno da requisição.
Espero ter ajudado.
Um abraço e bons estudos.