Como faço para consertar isso??? Quero que os atributos que coloquei para fazer o layout do Desktop não entra em conflito com o do Tablet. Já tentei colocar um display:none no layout do tablet mas desaperece por completo.


Como faço para consertar isso??? Quero que os atributos que coloquei para fazer o layout do Desktop não entra em conflito com o do Tablet. Já tentei colocar um display:none no layout do tablet mas desaperece por completo.


Oi Victor, tudo bem com você?
Se você puder me mandar o código completo, incluindo o HTML e o CSS, ou se tiver um repositório online onde eu possa dar uma olhada, será muito útil para entender melhor o que está acontecendo. Dessa forma, poderei oferecer uma ajuda mais detalhada e certeira.
Boa noite, tudo bem? Obrigado pela resposta.
Aqui está o código: https://github.com/PolimataDigital/Alura_Books
Olá Victor, como vai?
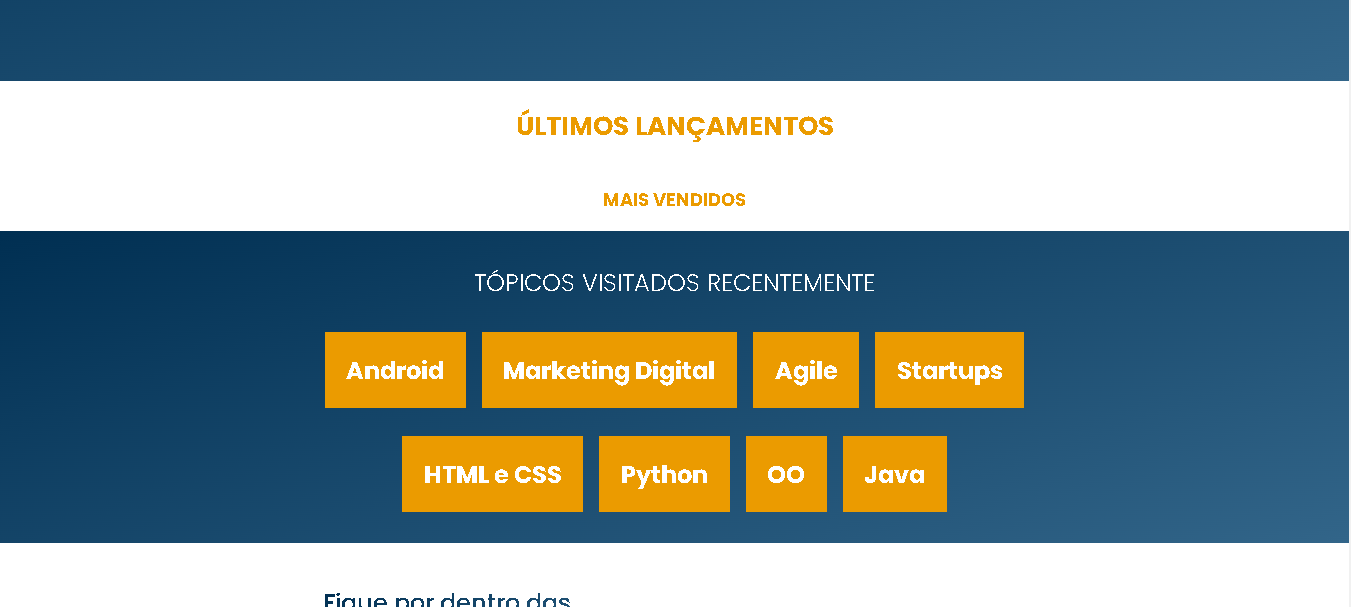
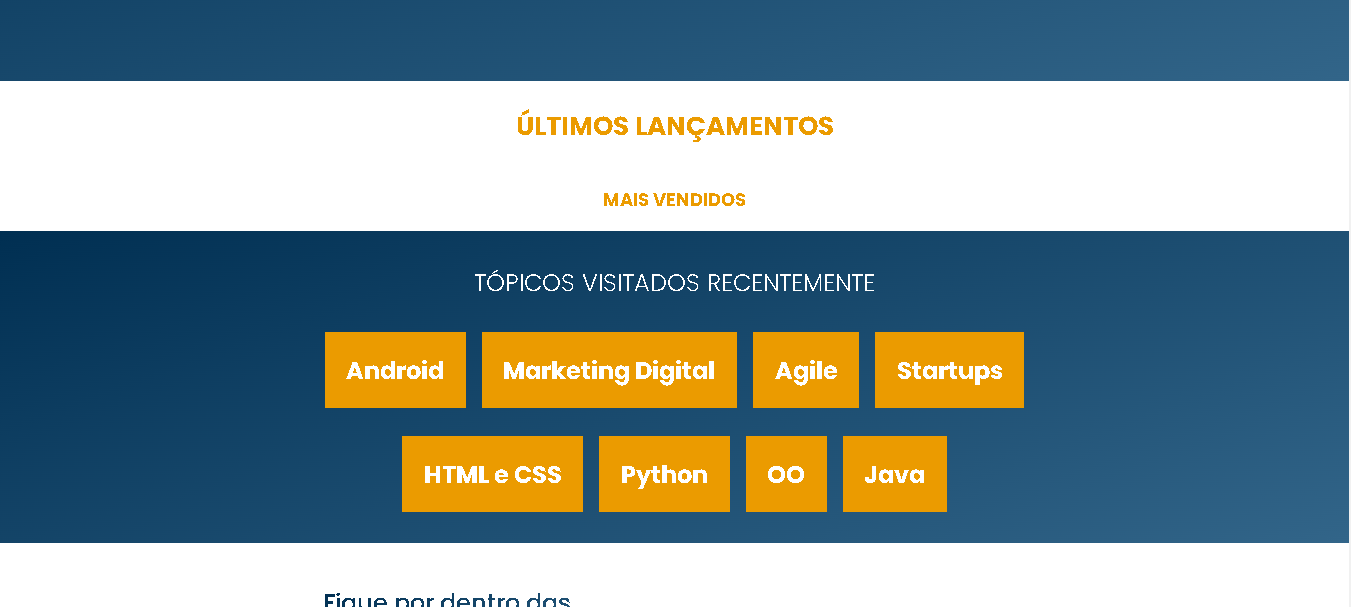
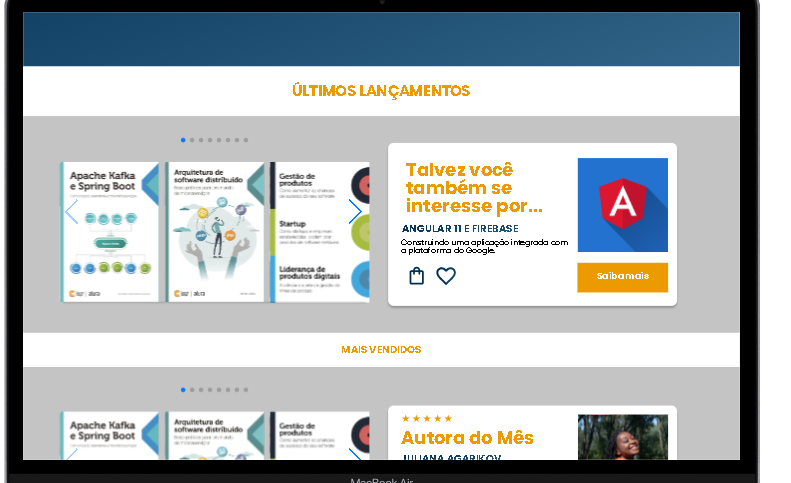
Acredito que você conseguiu resolver porque conferi o projeto que você compartilhou e está tudo funcionando perfeitamente, vou deixar um print dele aqui:

arabéns pela sua persistência e dedicação, é admirável o esforço que você tem colocado em seus projetos. Continue assim.
Se ficou alguma dúvida, estou aqui para ajudar.
Abraços e bons estudos!
Obrigado pelo retorno Maria.
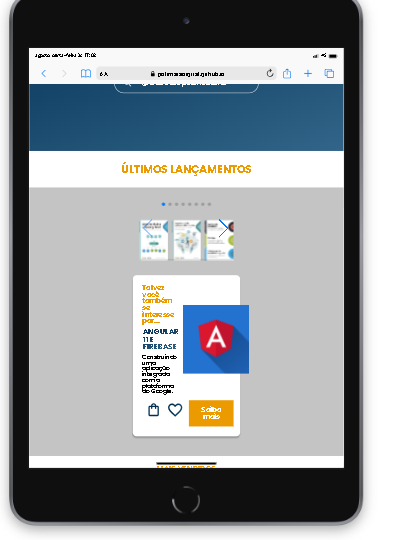
Aqui está o bug visualmente no layout do tablet:

E esse é o do Desktop :

O link do github novamente: https://github.com/PolimataDigital/Alura_Books
Oi Victor, tudo bem?
Compreendo que você está enfrentando algumas dificuldades com o seu projeto. Vamos resolver isso!
Dei uma olhada nas áreas específicas que estão causando problemas e vou sugerir algumas abordagens para resolvê-las:
Seção "Tópicos Visitados Recentemente": Primeiro, verifique se a estrutura HTML da seção está correta. Certifique-se de que você tenha a tag de abertura <section class="topicos"> e a tag de fechamento </section> no lugar correto. Confira se a classe topicos está atribuída à seção e se a classe topicos__lista está atribuída à lista de tópicos. Certifique-se de que cada tópico esteja dentro de uma tag <li class="topicos__itens"> e contenha um link <a class="topicos__link"> com o texto do tópico.
Seção "Mais Vendidos" (carrossel2): Verifique se a estrutura da seção está correta, com a tag de abertura <section class="carrosel2"> e a tag de fechamento </section> no lugar certo. Confirme que a classe carrosel2 está corretamente atribuída à seção e que a <div class="carrosel__container"> contém o carrossel e os cards. Certifique-se de que o carrossel tenha a classe swiper e contenha os slides apropriados. Verifique a estrutura do card dentro da <div class="card2">.
Teste e Depuração:* Use o console do navegador para verificar se há erros de JavaScript ou de carregamento de recursos. Isso pode ajudar a identificar problemas. Considere comentar temporariamente partes do seu código para isolar o problema e identificar a origem do erro.
Espero ter conseguido ajudar, caso continue com dúvidas estou á disposição.
Abraços e bons estudos!